Angular의 구성 요소에 대한 심층적인 이해
- 青灯夜游앞으로
- 2021-04-19 09:33:452345검색
이 글에서는 Angular의 Angular의 구성 요소에 대한 심층적인 이해 컴포넌트를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Angular Angular의 구성 요소에 대한 심층적인 이해
Angular의 구성 요소에 대한 심층적인 이해 는 Angular 애플리케이션의 기초이자 핵심입니다. 평신도의 관점에서 구성 요소는 특정 기능을 패키지하는 데 사용되며 애플리케이션의 순서적인 실행은 구성 요소 간의 조정에 따라 달라집니다. [관련 튜토리얼 권장 사항: "angular Tutorial"]
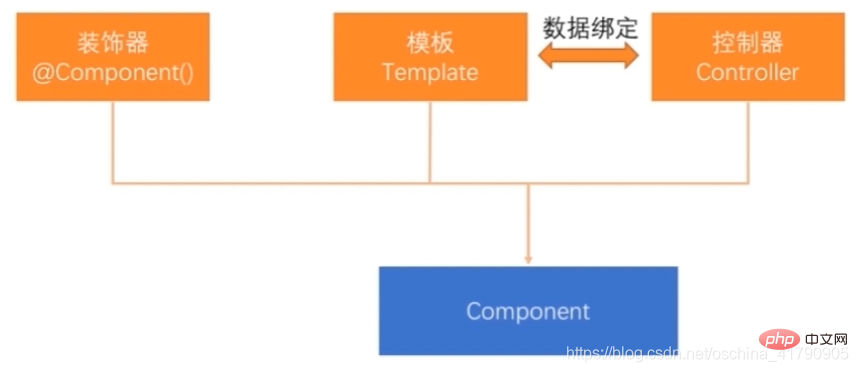
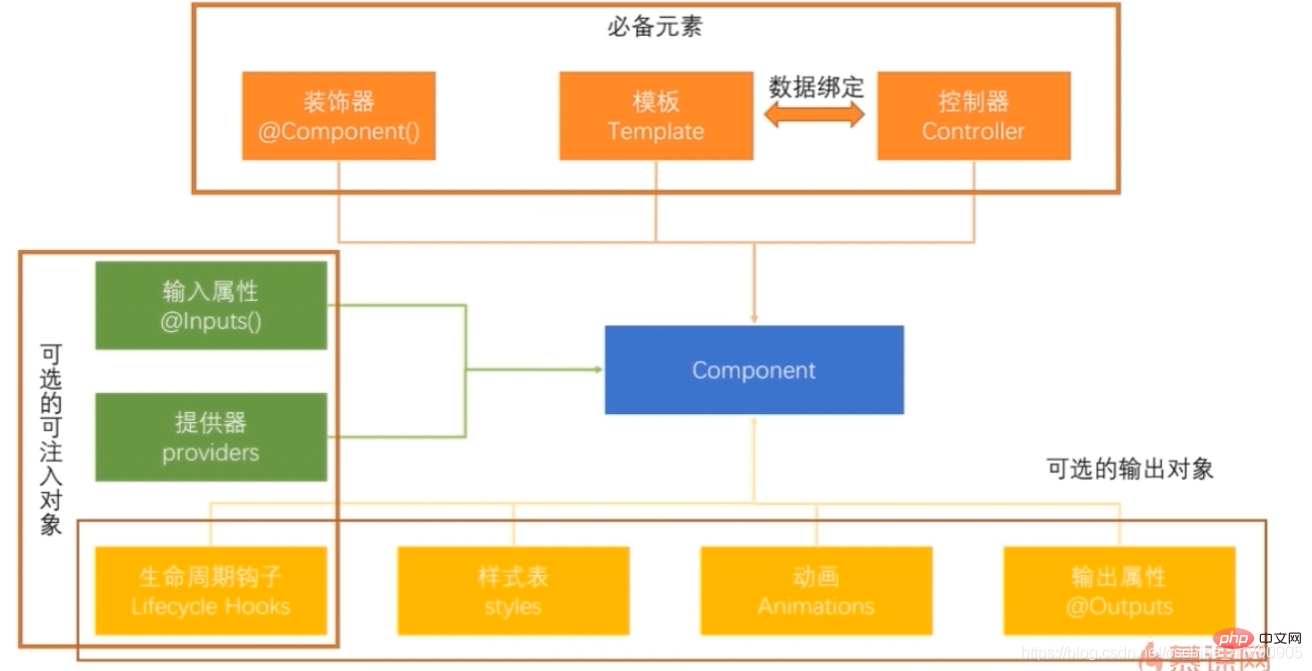
Angular의 구성 요소에 대한 심층적인 이해 필수 요소

- @Angular의 구성 요소에 대한 심층적인 이해(컴포넌트 메타데이터 데코레이터)
@Angular의 구성 요소에 대한 심층적인 이해 데코레이터의 역할은 Angular 프레임워크에 방법을 알려주는 것입니다. Typescript 클래스 작업에는 여러 속성이 포함되어 있으며 이러한 속성의 값을 메타데이터라고 합니다. Angular는 구성 요소를 렌더링하고 메타데이터 값을 기반으로 구성 요소의 논리를 실행합니다.
- Template(템플릿)
Template은 컴포넌트의 모양을 정의하는 데 사용됩니다. 템플릿은 html 형식으로 존재하며 Angular에 컴포넌트를 렌더링하는 방법을 알려줍니다. 템플릿에서 Angular의 데이터 바인딩 구문을 사용하여 컨트롤러에서 데이터를 렌더링할 수 있습니다.
- Controller(컨트롤러)
컨트롤러는 @Angular의 구성 요소에 대한 심층적인 이해 데코레이터로 장식되는 일반적인 Typescript 클래스입니다. 컨트롤러에는 구성 요소의 모든 속성과 메서드가 포함되어 있습니다. 컨트롤은 컨테이너에 있습니다. 컨트롤러는 데이터 바인딩을 통해 템플릿과 통신하고, 템플릿은 컨트롤러의 데이터를 표시하며, 컨트롤러는 템플릿에서 발생하는 이벤트를 처리합니다.
Example
import { Angular의 구성 요소에 대한 심층적인 이해 } from '@angular/core';
@Angular의 구성 요소에 대한 심층적인 이해({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [AppService],
})
export class AppAngular의 구성 요소에 대한 심층적인 이해 {
title = 'app demo';
.....
}-
selectorselector
@Angular의 구성 요소에 대한 심층적인 이해 装饰器指定的 CSS 选择器, 它会告诉 Angular, 一旦在模板 HTML 中找到了这个选择器对应的标签, 就创建并插入该组件的一个实例。
templateUrl
templateUrl 指定了一个 HTML 文件作为组件的模板。 还可以用 template 属性的值来提供内联的 HTML 模板
styleUrls: ['./app.component.css']
styleUrls 指向一组 CSS 文件, 可以在这些 CSS 文件中编写组件要用到的样式。
providers
当前组件所需的服务提供商的一个数组
AppAngular의 구성 요소에 대한 심층적인 이해
@Angular의 구성 요소에 대한 심층적인 이해 데코레이터가 지정한 CSS 선택기. 이 선택기에 해당하는 태그가 템플릿 HTML에서 발견되면 Angular에 알려줍니다. , 구성 요소의 인스턴스를 만들고 삽입합니다.
templateUrl
templateUrl은 HTML 파일을 구성 요소의 템플릿으로 지정합니다. 인라인 HTML 템플릿을 제공하기 위해 템플릿 속성 값을 사용할 수도 있습니다
styleUrls: ['./app.comAngular의 구성 요소에 대한 심층적인 이해.css']
providers🎜🎜🎜🎜현재 구성 요소에 필요한 서비스 공급자 배열🎜🎜🎜🎜AppAngular의 구성 요소에 대한 심층적인 이해🎜🎜🎜🎜구성 요소의 컨트롤러 중 하나는 다음과 같습니다. 데코레이터가 장식한 Typescript 클래스입니다. 🎜🎜🎜🎜다른 요소 구성 요소🎜🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 교육🎜을 방문하세요! ! 🎜위 내용은 Angular의 구성 요소에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

