JavaScript에 노드를 추가하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-16 17:34:0113066검색
JavaScript에서 노드를 추가하는 방법: 1. AppendChild()를 사용합니다. 구문은 "parent node.appendChild(node to be added)"입니다. 2. insertBefore()를 사용하면 구문은 "parent node.insertBefore("입니다. 삽입할 노드, 삽입 위치)'를 참조하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JS에는 노드를 추가하는 방법이 2가지가 있습니다
1.appendChild()
추가할 노드를 지정된 상위 노드 끝에 추가하므로 append
Usage라고도 합니다. : 상위 node.appendChild (추가할 노드)
Code:
document.onclick = function(){
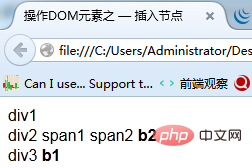
oDiv2.appendChild(oB2);//将b2追加到div2里面的最后面
}Illustration:

2.insertBefore()
지정한 상위에 삽입할 노드를 추가합니다. the node
Usage: parent node.insertBefore(삽입할 노드, 지정 node)
JS 코드: (참고: 새로운 메소드가 실행될 때마다 이전 메소드는 주석 처리됩니다. 이해를 돕기 위해, 이 Comment를 한 번만 사용하면 이전 메소드에 대한 코드는 다음 기사에 게시되지 않습니다)
document.onclick = function(){
//oDiv2.appendChild(oB2);此处将上一个方法注释
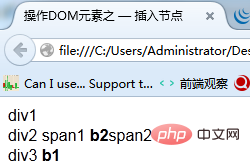
oDiv2.insertBefore(oB2,oSpan2);//将b2插入到div2中的span2前面
}
모든 브라우저는 이 메소드를 지원하지만 두 매개변수 노드가 IE 및 Safari에서는 추가할 노드가appendChild() 메서드를 사용하여 지정된 부모에 추가되지만 다른 주류 브라우저(Firefox, Chrome, Opera 등)에서는 오류가 보고되므로 삽입 후 노드를 선택할 때 두 번째 매개변수 노드가 존재하는지 먼저 확인해야 합니다
[추천 학습: javascript 고급 튜토리얼]
위 내용은 JavaScript에 노드를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

