자바스크립트로 배경을 바꾸는 방법
- 醉折花枝作酒筹원래의
- 2021-04-15 19:01:183894검색
JavaScript에서 배경을 변경하는 방법: 먼저 요소 개체를 가져온 다음 스타일 개체의 배경 속성을 사용하여 배경을 변경합니다. 구문은 "element object.style.Background="color value|image address""입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document</title>
<script type="text/javascript">
function bs(v) {
kuang.style.background=v;
}
</script>
</head>
<body>
<p>请选择颜色:</p>
<select id="test" name="xuanzekuang" onchange="bs(this.value)">
<option value="red">红</option>
<option value="green">绿</option>
<option value="blue">蓝</option>
<option value="black">黑</option>
</select>
<div id="kuang" style="width: 100px;height: 100px;border: 1px solid #eee">
</div>
</body>
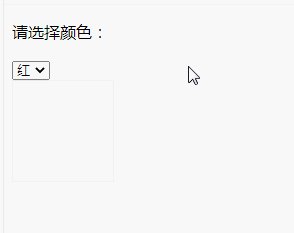
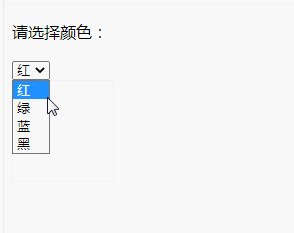
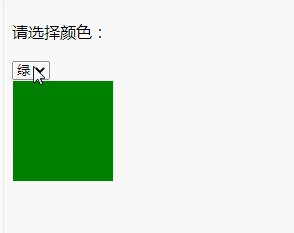
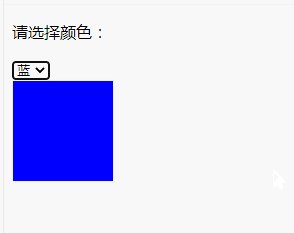
</html>효과:

설명: 스타일 배경 속성
배경 속성은 약식 형식으로 최대 5개의 독립적인 배경 속성을 설정하거나 반환합니다.
이 속성을 사용하면 다음을 설정/반환할 수 있습니다.
Background-image
Background-attachment
배경
- 위 속성은 별도의 스타일 속성으로 설정할 수도 있습니다. 더 나은 제어를 위해 별도의 속성을 사용하는 것이 좋습니다. 구문:
- 1. 배경 속성 설정:
Object.style.background="color image repeat attachment position"
2. 배경 속성 반환:
Object.style.background
[권장 학습:
javascript 고급 튜토리얼]
위 내용은 자바스크립트로 배경을 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js에서 CSS를 설정하는 방법다음 기사:js에서 CSS를 설정하는 방법

