자바스크립트에서 src를 변경하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-13 15:40:557958검색
JavaScript에서 src를 변경하는 방법: 먼저 "document.getElementById("id value")" 문을 사용하여 지정된 id 값에 따라 요소 개체를 얻은 다음 src 속성을 사용하여 요소의 src 값을 변경합니다. 구문은 "element object.src="value ";"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
test.html이라는 새 html 파일을 만들어 JavaScript가 img 태그의 src 속성을 동적으로 변경하는 방법을 설명하세요.

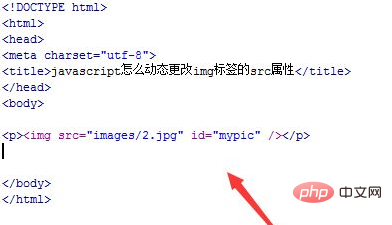
test.html 파일에서 img 태그를 사용해 이미지를 생성하고, id 속성을 mypic로 설정합니다. 이는 주로 아래 js를 사용하여 이미지 객체를 얻을 때 사용됩니다.

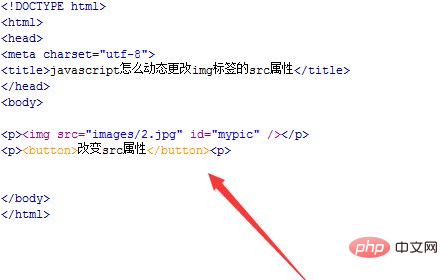
test.html 파일에서 버튼 태그를 사용하여 버튼 이름이 "Change src attribute"인 버튼을 만듭니다.

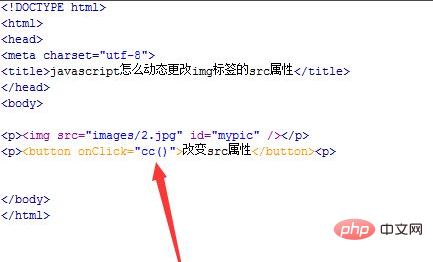
test.html 파일에서 onclick 이벤트를 버튼 버튼에 바인딩합니다. 버튼이 클릭되면 cc() 함수를 실행합니다.

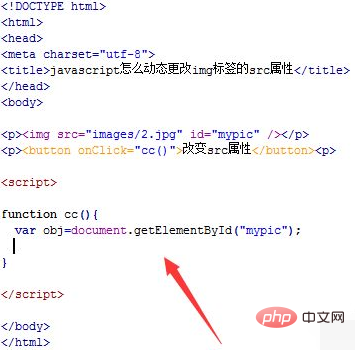
test.html 파일의 js 태그에 cc() 함수를 생성하고, 해당 함수 내에서 getElementById() 메서드를 사용하여 ID로 이미지 개체를 가져옵니다.

cc() 함수에서 img 객체의 src 속성에 값을 할당하여 이미지의 src 속성을 변경합니다. 예를 들어 이미지의 src 속성을 3.jpg로 설정합니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.


추천 학습: javascript 비디오 튜토리얼
위 내용은 자바스크립트에서 src를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

