CSS에서 불투명도를 설정하는 방법
- coldplay.xixi원래의
- 2021-04-16 16:31:045444검색
CSS에서 불투명도를 설정하는 방법은 [css rgba()]를 사용하여 색상 투명도를 설정하는 것입니다. RGBA 색상 값은 알파 채널이 있는 RGB 색상 값의 확장이며 구문은 [rgba(R, G, B, A);] .

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
Css 불투명도 설정 방법:
css rgba() 색상 투명도 설정
구문:
rgba(R,G,B,A);
RGBA는 빨간색(빨간색) 녹색(녹색) 파란색(파란색) 및 알파(불투명도)를 나타냅니다. 단어 약어. RGBA 색상 값은 개체의 불투명도를 지정하는 알파 채널이 포함된 RGB 색상 값의 확장입니다.
rgba()의 값 소개:
R: 빨간색 값. 양의 정수(0~255)
G: 녹색 값. 양의 정수(0~255)
B: 파란색 값. 양의 정수 (0~255)
A: 투명성. 값은 0에서 1 사이입니다.
rgba()는 색상 투명도를 간단히 설정할 수 있으며 페이지 레이아웃에 다양하게 적용할 수 있습니다. 예를 들어 배경을 투명하게 만들지만 위의 텍스트는 불투명합니다.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
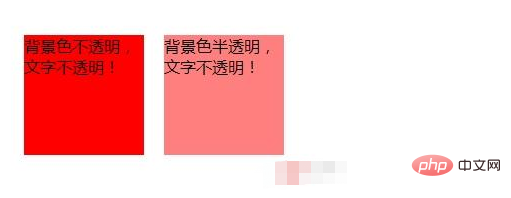
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
</html>렌더링:

관련 튜토리얼 권장 사항: CSS 비디오 튜토리얼
위 내용은 CSS에서 불투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS가 적용되지 않는 이유는 무엇입니까?다음 기사:CSS가 적용되지 않는 이유는 무엇입니까?

