CSS 불투명도 속성에 대한 자세한 설명
- 青灯夜游원래의
- 2018-09-17 17:24:407968검색
이 장에서는 CSS 불투명도 불투명도에 대한 자세한 설명을 제공하므로 누구나 불투명도 속성이 무엇인지, 불투명도 속성의 일부 특성을 이해할 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 불투명도 속성
1, 불투명도#🎜🎜 #
'투명성'이라고 말하는 것이 관례이지만 실제로는 '불투명성'이라고 불러야 합니다. 불투명도는 불투명함을 의미하며, 배경색의 기본값인 투명함은 "투명함"을 의미합니다. 그래서 불투명도(opacity)는 불투명도를 설정하는 데 사용되며, 그 값은 [0.0~1.0]이며, 이는 완전히 투명한 것부터 완전히 불투명한 것까지를 의미하며, 보이지는 않지만 존재하는 것과 같습니다. 기본값: 1, 완전 불투명. 상속됨: 기본적으로 상속됩니다. 따라서 상위 요소에 불투명도를 설정하면 모든 하위 요소도 불투명도 속성을 상속합니다.<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
</style>
---------------------------
<div>
文本和背景色都受到不透明度级别的影响。
</div>
<br/>
<div class="opacity">
文本和背景色都受到不透明度级别的影响。
</div>Rendering: 
.opacity{
opacity: 0.5;
filter:alpha(opacity=50);
}
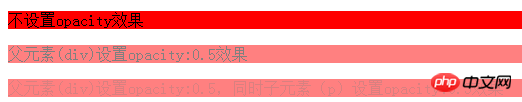
2 하위 요소에 대한 불투명도 설정
설정 상위 요소의 불투명도, 하위 요소도 불투명도를 설정합니다. 하위 요소에 의해 설정된 불투명도는 IE에서 작동하지 않습니다. ff 및 Chrome에서는 하위 요소의 최종 불투명도 = 상위 요소 불투명도 * 하위 요소 불투명도입니다. 이것은 상위 요소가 불투명도를 설정한 후 하위 요소가 불투명도를 1(완전 불투명)로 설정했지만 적용되지 않는 이유를 설명할 수 있습니다. #🎜🎜 ####예 :#
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.3;
}
</style>
<body>
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.3效果</p>
</div>
</body>
</html>###렌더링 :#🎜🎜 ## ## ## ## ## ######3 . 효과 표시
1) 반투명 배경 효과
는 다음 효과를 생성할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>b.html</title>
<meta charset="UTF-8">
<style>
.background{
width: 400px;
height: 250px;
margin:15px;
background:url(img/wl.jpg) no-repeat;
border: 1px solid red;
}
.opacity{
width: 350px;
height: 204px;
margin:20px;
padding:0;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
P{
margin: 30px 40px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="background">
<div class="opacity">
<p>一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字</p>
</div>
</div>
</body>
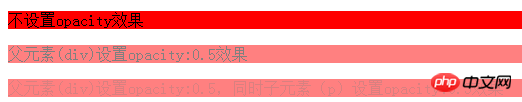
</html>2) 상위 요소 및 child 요소는 동시에 불투명도로 설정됩니다. ff와 chrome에서 하위 요소의 불투명도는 상위 요소*하위 요소 opacity
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.5;
}
.sonOpacity2{
opacity: 0.25;
}
</style>
<body>
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.5效果</p>
</div>
<div>
<p class="sonOpacity2">父元素(div)不设置opacity,子元素(p)设置opacity:0.25效果,和上面的文字透明度一样</p>
</div>
</body>
</html>렌더링:
2. 불투명도 및 rgba 모드 비교
문법:
rgba(r,g,b,a);
[R:red,G:green,B:blue,A:alpha] # 🎜 🎜#처음 3개의 매개변수는 [0~255] 범위의 rgb 값이고, 마지막 매개변수는 [0~1] 범위의 투명도를 나타냅니다.
# 🎜 🎜#처음 3개의 매개변수는 [0~255] 범위의 rgb 값이고, 마지막 매개변수는 [0~1] 범위의 투명도를 나타냅니다.
배경색: rgba(255,0,0,0.5);불투명도와 rgba의 비교 예 보기: <style type="text/css">
div{
display: inline-block;
width: 200px;
height: 100px;
text-align: center;
font-size: 20px;
}
.opacity{
background-color: rgb(255,0,0);
opacity: 0.5;
}
.rgba{
background-color: rgba(255,0,0,0.5);
}
</style>
----------------------------------------------
<body >
<div class="opacity">
<p>opacity效果</p>
</div>
<div class="rgba">
<p>transparent效果</p>
</div>
</body>#🎜🎜 #효과 사진:
위 내용은 CSS 불투명도 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

