이 글에서는 주로 CSS3의 불투명도속성으로 인해 발생하는 스택 순서 문제를 해결하는 방법을 소개합니다. 주로 불투명도 속성 값이 1보다 작은 레이어가 다른 레이어를 덮는 문제에 중점을 둡니다.
을 참고할 수 있는 친구가 필요합니다. 최근 작업에서 페이지의 전체적인 투명성을 구현하기 위해 opacity 속성을 사용할 때 문제가 발견되었습니다. 두 레이어가 겹치는 경우 불투명도 속성이 있고 값이 1보다 작은 레이어가 다음 레이어를 덮어씁니다. 그래서 불투명도 정도를 확인하기 위해 실험을 해봤습니다.
웹 페이지의 계단식 규칙은 다음과 같습니다. 두 레이어 모두 정의 position 속성이 절대 또는 상대인 경우, 어느 레이어의 HTML 코드가 뒤에 배치되는지, 레이어가 맨 위에 표시됩니다. position 속성을 지정하고 z-index 속성을 설정한 경우 값이 큰 쪽이 맨 위에 오게 됩니다.
문제 발견
Z-index가 활성화되지 않은 일반 레이어의 경우 해당 레이어가 속성 값이 1보다 작은 불투명 속성을 사용하는 경우 레이어가 위에 표시됩니다. 데모를 만들어 보겠습니다. 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>带有 opacity 的层叠问题</title>
<style>
html{padding:40px;}
.dd{width:100px;height:100px;}
a{background:red;}
b{background:blue;margin-left:20px;margin-top:-80px;}
c{background:green;margin-left:40px;margin-top:-80px;}
</style>
</head>
<body>
<p id=”a”></p>
<p id=”b”></p>
<p id=”c”></p>
</body>
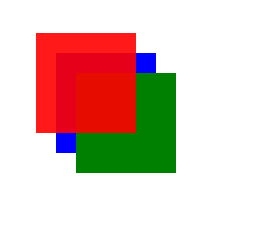
</html>html 파일로 저장하고 열면 정상적인 순서를 볼 수 있습니다
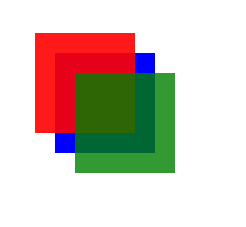
이때 # 플러스 속성 opacity: 0.9 마법이 일어나 다른 두 레이어를 덮습니다 
다른 레이어(예: #c)도 다음으로 설정된 경우에만 1보다 작은 값 불투명도 값(예: 0.8) 뒤에 다음 #c는 #a를 덮는 일반 규칙을 설치할 수 있습니다. 
이렇게 하면 불투명도 속성이 1보다 작은 레이어가 추가되어 더 높은 수준으로 올라갑니다. 내부의 과학적 원리는 아직 파악하지 못했습니다. 어쩌면 작은 버그일 수도 있습니다. 하지만 때로는 이런 일이 일어나기를 원하지 않는 경우도 있습니다.
문제 해결
그렇다면 이 문제를 어떻게 해결해야 할까요? 앞에서 언급했듯이 일반적인 상황에서는 위치와 z-인덱스가 지정된 레이어가 일반 레이어보다 높은 수준을 갖습니다. 그러면 불투명도가 지정된 레이어는 위치가 지정된 레이어와 어떻게 비교됩니까? #b에 상대적인 위치를 추가하고 살펴보겠습니다. 이때 스타일코드는
#a{background:red;opacity:0.9;}
b{background:blue;margin-left:20px;margin-top:-80px;position:relative;}
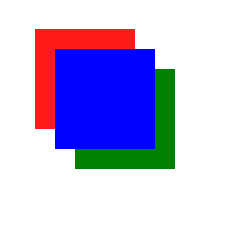
c{background:green;margin-left:40px;margin-top:-80px;opacity:0.8;}저장하고 새로고침하면 다음과 같은 효과를 볼 수 있습니다.

즉, 레이어의 상대 위치 속성을 사용한 후 해당 레벨을 불투명도와 동일하게 만들 수 있으며 이후에는 일반 정렬에 따라 계단식 표시가 수행됩니다. 실험에서는 절대 속성 값도 테스트했습니다. 결과는 상대 속성 값과 동일하게 작동합니다. #c의 opacity 속성을 취소하면 #c가 맨 아래 순위에 있음을 알 수 있습니다. 
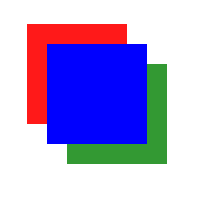
아직 끝나지 않았습니다. 이전에 #b에 대해 position:relative 속성을 활성화했고 아직 z-index를 사용하지 않았습니다. #b의 z-index를 설정합니다(예: 100). 당연히 #b가 최상위 레벨이 됩니다. 
결론:
절대값과 상대값의 위치 속성 값을 사용하는 레이어는 일반 레이어 수준보다 높아집니다. 불투명도 속성이 1보다 작은 레이어도 일반 레이어보다 높고 지정된 위치의 레이어와 동일한 레이어이지만 z-index 속성을 지원하지 않으므로 지정된 위치의 레이어는 z를 사용할 수 있습니다. - 불투명도 속성이 1보다 작은 레이어를 덮는 인덱스 속성입니다.
위 내용은 CSS3의 불투명도 속성으로 인해 발생하는 계단식 순서 문제에 대한 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 CSS 그리드는 무엇입니까?Apr 30, 2025 pm 03:21 PM
CSS 그리드는 무엇입니까?Apr 30, 2025 pm 03:21 PMCSS 그리드는 복잡하고 반응이 좋은 웹 레이아웃을 만드는 강력한 도구입니다. 디자인을 단순화하고 접근성을 향상 시키며 이전 방법보다 더 많은 제어를 제공합니다.
 CSS Flexbox 란 무엇입니까?Apr 30, 2025 pm 03:20 PM
CSS Flexbox 란 무엇입니까?Apr 30, 2025 pm 03:20 PM기사는 반응 형 설계에서 공간의 효율적인 정렬 및 분포를위한 레이아웃 방법 인 CSS Flexbox에 대해 설명합니다. Flexbox 사용을 설명하고 CSS 그리드와 비교하고 브라우저 지원 세부 사항을 설명합니다.
 CSS를 사용하여 웹 사이트를 반응하게 만드는 방법은 무엇입니까?Apr 30, 2025 pm 03:19 PM
CSS를 사용하여 웹 사이트를 반응하게 만드는 방법은 무엇입니까?Apr 30, 2025 pm 03:19 PM이 기사는 Viewport Meta 태그, 유연한 그리드, 유체 미디어, 미디어 쿼리 및 상대 장치를 포함하여 CSS를 사용하여 반응 형 웹 사이트를 만드는 기술에 대해 설명합니다. 또한 CSS 그리드 및 Flexbox를 함께 사용하여 CSS 프레임 워크를 권장합니다.
 CSS 박스 크기 부동산은 무엇을합니까?Apr 30, 2025 pm 03:18 PM
CSS 박스 크기 부동산은 무엇을합니까?Apr 30, 2025 pm 03:18 PM이 기사는 요소 치수 계산 방법을 제어하는 CSS 박스 크기 속성에 대해 설명합니다. Content-Box, Border-Box 및 Padding-Box와 같은 값과 레이아웃 설계 및 형태 정렬에 미치는 영향을 설명합니다.
 CSS를 사용하여 어떻게 애니메이션 할 수 있습니까?Apr 30, 2025 pm 03:17 PM
CSS를 사용하여 어떻게 애니메이션 할 수 있습니까?Apr 30, 2025 pm 03:17 PM기사는 CSS, 주요 특성 및 JavaScript와 결합 된 애니메이션 작성에 대해 논의합니다. 주요 문제는 브라우저 호환성입니다.
 CSS를 사용하여 프로젝트에 3D 변환을 추가 할 수 있습니까?Apr 30, 2025 pm 03:16 PM
CSS를 사용하여 프로젝트에 3D 변환을 추가 할 수 있습니까?Apr 30, 2025 pm 03:16 PM기사는 3D 변환, 주요 속성, 브라우저 호환성 및 웹 프로젝트에 대한 성능 고려 사항에 대한 CSS 사용에 대해 논의합니다. (문자 수 : 159)
 CSS에 기울기를 추가 할 수있는 방법은 무엇입니까?Apr 30, 2025 pm 03:15 PM
CSS에 기울기를 추가 할 수있는 방법은 무엇입니까?Apr 30, 2025 pm 03:15 PM이 기사는 CSS 그라디언트 (선형, 방사형, 반복)를 사용하여 웹 사이트 비주얼을 향상시키고 깊이, 초점 및 현대적인 미학을 추가합니다.
 CSS의 의사 요소는 무엇입니까?Apr 30, 2025 pm 03:14 PM
CSS의 의사 요소는 무엇입니까?Apr 30, 2025 pm 03:14 PM기사는 CSS의 의사 요소, HTML 스타일을 향상시키는 데 사용 및 의사 급의 차이점에 대해 설명합니다. 실제 사례를 제공합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

드림위버 CS6
시각적 웹 개발 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






