CSS에서 초과된 부분을 숨기는 방법
- coldplay.xixi원래의
- 2021-04-16 14:14:4023885검색
CSS의 숨겨진 부분을 설정하는 방법: 먼저 새 파일을 만들고 div 태그를 사용하여 텍스트를 만든 다음 div 태그의 클래스 속성을 txtdiv로 설정하고 마지막으로 클래스를 사용합니다. "overflow:hidden"을 사용하여 현재 값을 설정합니다. div 내의 텍스트가 너비를 초과하면 표시되지 않습니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS에서 초과 부분을 숨기도록 설정하는 방법:
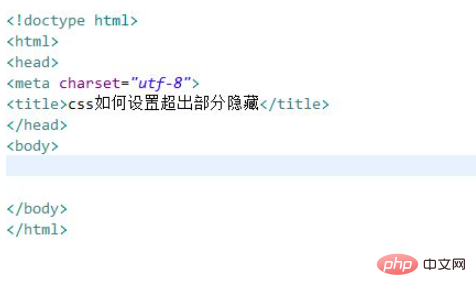
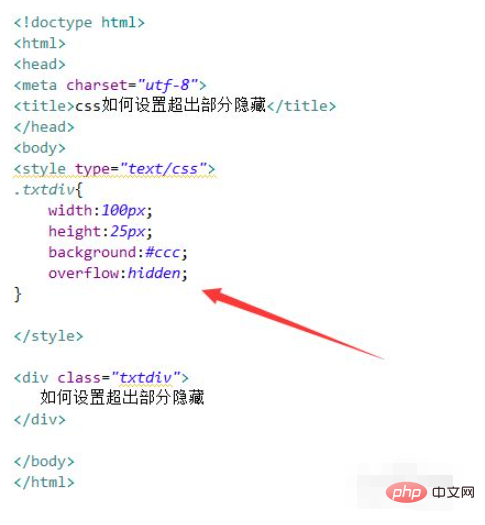
1. CSS에서 초과 부분을 숨기도록 설정하는 방법을 설명하기 위해 test.html이라는 새 HTML 파일을 만듭니다.

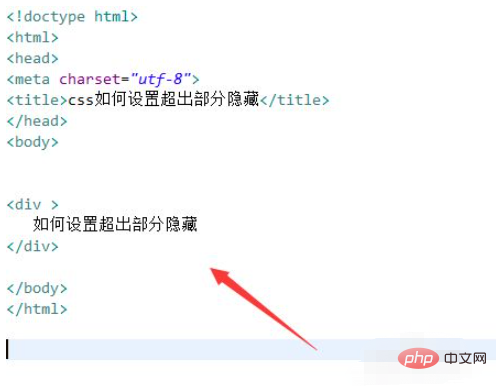
2. test.html 파일에서 div 태그를 사용하여 테스트용 텍스트 줄을 만듭니다.

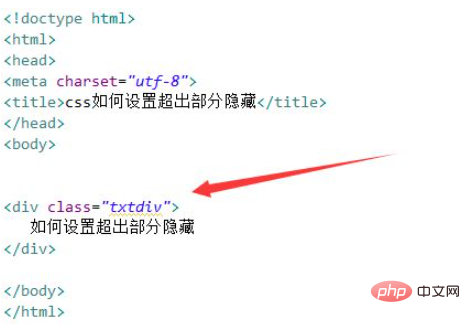
3.test.html 파일에서 div 태그의 class 속성을 txtdiv로 설정합니다. 이는 아래 클래스를 통해 스타일을 정의하는 데 사용됩니다.

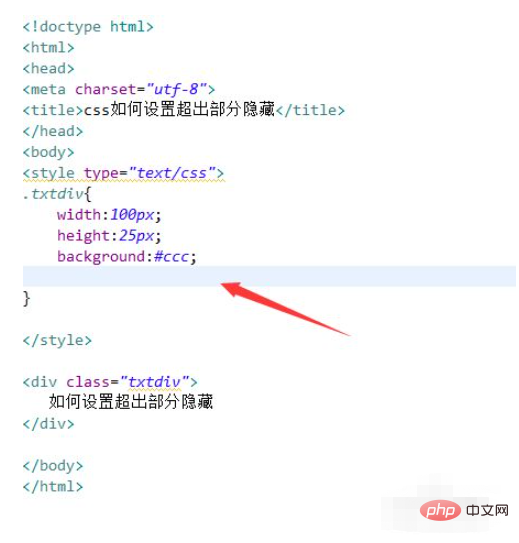
4 CSS 태그에서 클래스를 통해 div의 스타일을 설정하고 너비를 100px, 높이를 25px, 배경색을 회색으로 정의합니다.

5 CSS 태그에서 "overflow:hidden"을 사용하여 div의 텍스트가 너비를 초과할 때 숨기고 표시되지 않도록 설정합니다.

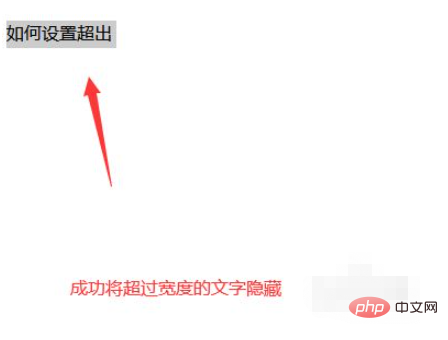
6. 브라우저에서 test.html 파일을 열어 결과를 확인하세요.

추천 관련 튜토리얼: CSS 비디오 튜토리얼
위 내용은 CSS에서 초과된 부분을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 클릭 이벤트를 비활성화하는 방법다음 기사:CSS에서 클릭 이벤트를 비활성화하는 방법

