CSS에서 클릭 이벤트를 비활성화하는 방법
- 青灯夜游원래의
- 2021-04-16 14:00:425681검색
CSS에서는 포인터 이벤트 속성을 사용하여 클릭 이벤트를 비활성화할 수 있습니다. 따라서 요소가 마우스 이벤트의 대상이 될 수 없도록 "pointer-events:none;" 스타일만 추가하면 됩니다. 마우스 이벤트 비활성화.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 포인터 이벤트 속성을 사용하여 클릭 이벤트를 비활성화할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
a.disabled {
pointer-events: none;
cursor: default;
filter: alpha(opacity=50);
/*IE滤镜,透明度50%*/
-moz-opacity: 0.5;
/*Firefox私有,透明度50%*/
opacity: 0.5;
/*其他,透明度50%*/
}
</style>
</head>
<body><br/><br/>
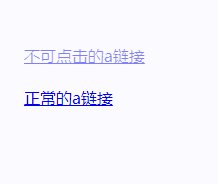
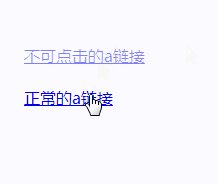
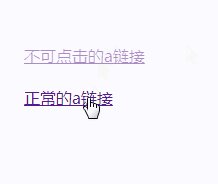
<a href="#" class="disabled">不可点击的a链接</a><br/><br/>
<a href="#">正常的a链接</a>
</body>
</html>렌더링:

pointer-events:none 무엇인가요?
pointer-events 속성은 특정 그래픽 요소가 마우스 이벤트의 대상이 될 수 있는 상황(있는 경우)을 지정합니다.
pointer-events:none 이름에서 알 수 있듯이 마우스 이벤트에 작별을 의미합니다. 요소는 결코 마우스 이벤트의 대상이 아닙니다. 해당 요소에 CSS 속성이 적용되어 링크, 클릭 등이 모두 "Floating Cloud Brand Soy Sauce"가 됩니다.
그러나 포인터 이벤트 속성이 다른 값을 지정하면 마우스 이벤트가 하위 요소로 전달될 수 있습니다. 이 경우 마우스 이벤트는 캡처 또는 버블링 단계 동안 상위 요소의 이벤트 리스너를 트리거합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 클릭 이벤트를 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS로 div를 중앙에 배치하는 방법다음 기사:CSS로 div를 중앙에 배치하는 방법

