React+Storeon의 상태 관리 방법에 대한 간략한 논의
- 青灯夜游앞으로
- 2021-04-15 12:48:262691검색
이 글에서는 React에서 이벤트 기반 상태 관리를 사용하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

React에 Hook이 도입된 이후 애플리케이션 상태 관리에는 Context API와 Hook 라이브러리가 함께 사용되었습니다. 그러나 Context API를 Hook(많은 Hooks 기반 상태 관리 라이브러리가 구축되어 있음)과 결합하는 것은 대규모 애플리케이션에 효율적이지 않을 수 있습니다.
컴포넌트에서 상태와 그 메소드를 사용하기 전에 상태와 해당 메서드에 액세스할 수 있도록 사용자 정의 Hook을 생성해야 하기 때문에 실제 개발에서는 번거롭습니다. 이는 Hooks의 실제 목적인 단순성을 무너뜨립니다. 그러나 소규모 애플리케이션의 경우 Redux가 너무 무거워 보일 수 있습니다.
오늘은 Context API의 대안인 Storeon에 대해 논의하겠습니다. Storeon은 Redux와 유사하게 작동하는 React용 작은 이벤트 중심 상태 관리 라이브러리입니다. Redux DevTools를 사용하여 상태 작업을 보고 시각화하세요. Storeon은 내부적으로 Context API를 사용하여 상태를 관리하고 상태 작업에 이벤트 기반 접근 방식을 채택합니다.
【관련 튜토리얼 추천: React 동영상 튜토리얼】
Store
store는 애플리케이션 상태에 저장된 데이터의 집합입니다. Storeon 라이브러리에서 가져온 createStoreon() 함수를 통해 생성됩니다. createStoreon() 函数创建的。
createStoreon() 函数接受模块列表,其中每个模块都是一个接受 store 参数并绑定其事件监听器的函数。这是一个store 的例子:
import { createStoreon } from 'storeon/react'
// todos module
const todos = store => {
store.on(event, callback)
}
export default const store = createStoreon([todos])模块化
Storeon 中的 store 是模块化的,也就是说,它们是独立定义的,并且没有被绑定到 Hook 或组件。每个状态及其操作方法均在被称为模块的函数中定义。这些模块被传递到 createStoreon() 函数中,然后将其注册为全局 store。
store 有三种方法:
store.get()– 用于检索状态中的当前数据。store.on(event, callback)– 用于把事件侦听器注册到指定的事件名称。store.dispatch(event, data)– 用于发出事件,并根据定义的事件要求将可选数据传递进来。
Events
Storeon 是基于事件的状态管理库,状态更改由状态模块中定义的事件发出。 Storeon 中有三个内置事件,它们以 @ 开头。其他事件不带 @ 前缀定义。三个内置事件是:
@init– 在应用加载时触发此事件。它用于设置应用的初始状态,并执行传递给它的回调中的所有内容。@dispatch– 此事件在每个新动作上触发。这对于调试很有用。@changed– 当应用状态发生更改时,将触发此事件。
注意:store.on(event,callback) 用于在我们的模块中添加事件监听器。
演示程序
为了演示在 Storeon 中如何执行应用程序状态操作,我们将构建一个简单的 notes 程序。还会用 Storeon 的另一个软件包把状态数据保存在 localStorage 中。
假设你具有 JavaScript 和 React 的基本知识。你可以在 https://github.com/Youngestde... 上找到本文中使用的代码。
设置
在深入探讨之前,让我们先勾勒出 Notes 程序所需的项目结构和依赖项的安装。从创建项目文件夹开始。
mkdir storeon-app && cd storeon-app
mkdir {src,public,src/Components}
touch public/{index.html, style.css} && touch src/{index,store,Components/Notes}.js接下来,初始化目录并安装所需的依赖项。
npm init -y npm i react react-dom react-scripts storeon @storeon/localstorage uuidv4
接下来就是在 index.js文件中编写父组件了。
index.js
这个文件负责渲染我们的笔记组件。首先导入所需的包。
import React from 'react'
import { render } from 'react-dom';
function App() {
return (
<>
Hello!
</>
);
}
const root = document.getElementById('root');
render(<App />, root);接下来通过在 store.js 中编写用于状态的初始化和操作的代码来构建 store。
store.js
此文件负责处理应用中的状态和后续状态管理操作。我们必须创建一个模块来存储状态以及支持事件,以处理操作变更。
首先,从 Storeon 导入 createStoreon 方法和唯一随机ID生成器 UUID。
createStoreon 方法负责将我们的 状态 注册到全局 store 。
import { createStoreon } from 'storeon';
import { v4 as uuidv4 } from 'uuid'
import { persistState } from '@storeon/localstorage';
let note = store => {}我们将状态存储在数组变量 notes
createStoreon() 함수는 모듈 목록을 허용합니다. 여기서 각 모듈은 store 매개변수를 허용하고 해당 이벤트 리스너를 바인딩하는 함수입니다. 다음은 스토어의 예입니다. 🎜{
id: 'note id',
item: 'note item'
},🎜Modularity🎜🎜🎜Storeon의 스토어는 모듈식입니다. 즉, 독립적으로 정의되며 Hook이나 구성 요소에 바인딩되지 않습니다. 각 상태와 해당 작업 방법은 모듈이라는 함수에 정의됩니다. 이러한 모듈은 createStoreon() 함수로 전달된 후 전역 저장소로 등록됩니다. 🎜🎜store에는 세 가지 메서드가 있습니다. 🎜
- 🎜
store.get() – 상태에서 현재 데이터를 검색하는 데 사용됩니다. 🎜
- 🎜
store.on(event, callback) – 지정된 이벤트 이름에 이벤트 리스너를 등록하는 데 사용됩니다. 🎜
- 🎜
store.dispatch(event, data) – 이벤트를 내보내고 정의된 이벤트 요구 사항에 따라 선택적 데이터를 전달하는 데 사용됩니다. 🎜
🎜Events🎜🎜🎜Storeon은 이벤트 기반 상태 관리 라이브러리이며 상태 변경 사항은 상태 모듈에 정의된 이벤트에 의해 방출됩니다. Storeon에는 세 가지 내장 이벤트가 있으며 @로 시작합니다. 다른 이벤트는 @ 접두사 없이 정의됩니다. 세 가지 기본 제공 이벤트는 다음과 같습니다. 🎜
- 🎜
@init – 이 이벤트는 앱이 로드될 때 시작됩니다. 앱의 초기 상태를 설정하고 앱에 전달된 콜백의 모든 항목을 실행하는 데 사용됩니다. 🎜
- 🎜
@dispatch – 이 이벤트는 새로운 작업이 발생할 때마다 실행됩니다. 이는 디버깅에 유용합니다. 🎜
- 🎜
@changed – 이 이벤트는 앱 상태가 변경되면 시작됩니다. 🎜
🎜Note🎜: store.on(event, callback)은 모듈에 이벤트 리스너를 추가하는 데 사용됩니다.
🎜데모 프로그램🎜🎜🎜Storeon에서 애플리케이션 상태 작업을 수행하는 방법을 보여주기 위해 간단한 메모 프로그램을 구축하겠습니다. Storeon의 또 다른 패키지도 localStorage에 상태 데이터를 저장하는 데 사용됩니다. 🎜🎜JavaScript 및 React에 대한 기본 지식이 있다고 가정합니다. 이 기사는 https://github.com/Youngestde...🎜에서 찾을 수 있습니다. 에 사용된 코드입니다. 🎜🎜Setup🎜
🎜 본격적으로 시작하기 전에 Notes 프로그램에 필요한 프로젝트 구조와 종속성 설치에 대해 간략히 살펴보겠습니다. 프로젝트 폴더를 생성하여 시작하십시오. 🎜let note = store => {
store.on('@init', () => ({
notes: [
{ id: uuidv4(), item: 'Storeon is a React state management library and unlike other state management libraries that use Context, it utilizes an event-driven approach like Redux.' },
{ id: uuidv4(), item: 'This is a really short note. I have begun to study the basic concepts of technical writing and I'\'m optimistic about becoming one of the best technical writers.' },
]
});
store.on('addNote', ({ notes }, note) => {
return {
notes: [...notes, { id: uuidv4(), item: note }],
}
});
store.on('deleteNote', ({ notes }, id) => ({
notes: notes.filter(note => note.id !== id),
});
}🎜 다음으로 디렉터리를 초기화하고 필요한 종속성을 설치합니다. 🎜const store = createStoreon([
notes,
// Store state in localStorage
persistState(['notes']),
]);
export default store;
🎜다음 단계는 index.js 파일에 상위 구성 요소를 작성하는 것입니다. 🎜🎜index.js🎜
🎜이 파일은 노트 구성 요소 렌더링을 담당합니다. 먼저 필요한 패키지를 가져옵니다. 🎜import React from 'react';
import { useStoreon } from 'storeon/react';🎜 다음으로 store.js에서 상태 초기화 및 조작을 위한 코드를 작성하여 스토어를 빌드합니다. 🎜🎜store.js🎜
🎜이 파일은 애플리케이션의 상태 및 후속 상태 관리 작업을 처리하는 역할을 합니다. 운영 변경 사항을 처리하기 위해 상태를 저장하고 이벤트를 지원하는 모듈을 만들어야 합니다. 🎜🎜먼저 Storeon에서 createStoreon 메서드와 고유한 임의 ID 생성기 UUID를 가져옵니다. 🎜🎜createStoreon 메소드는 상태를 전역 저장소에 등록하는 일을 담당합니다. 🎜const Notes = () => {
const { dispatch, notes } = useStoreon('notes');
const [ value, setValue ] = React.useState('');
}🎜다음 형식의 메모가 포함된 배열 변수 notes에 상태를 저장합니다. 🎜{
id: 'note id',
item: 'note item'
},接下来,我们将用两个注释(在首次启动程序时会显示)来初始化状态,从而首先填充注释模块。然后,定义状态事件。
let note = store => {
store.on('@init', () => ({
notes: [
{ id: uuidv4(), item: 'Storeon is a React state management library and unlike other state management libraries that use Context, it utilizes an event-driven approach like Redux.' },
{ id: uuidv4(), item: 'This is a really short note. I have begun to study the basic concepts of technical writing and I'\'m optimistic about becoming one of the best technical writers.' },
]
});
store.on('addNote', ({ notes }, note) => {
return {
notes: [...notes, { id: uuidv4(), item: note }],
}
});
store.on('deleteNote', ({ notes }, id) => ({
notes: notes.filter(note => note.id !== id),
});
}在上面的代码中,我们定义了状态,并用两个简短的注释填充了状态,并定义了两个事件和一个从 dispatch(event, data) 函数发出事件后将会执行的回调函数。
在 addNote 事件中,我们返回添加了新 note 的更新后的状态对象,在 deleteNote 事件中把 ID 传递给调度方法的 note 过滤掉。
最后,把模块分配给可导出变量 store ,将其注册为全局 store,以便稍后将其导入到上下文 provider 中,并将状态存储在 localStorage 中。
const store = createStoreon([
notes,
// Store state in localStorage
persistState(['notes']),
]);
export default store;
接下来,在 Notes.js 中编写 Notes 应用组件。
Notes.js
此文件包含 Notes 程序的组件。我们将从导入依赖项开始。
import React from 'react';
import { useStoreon } from 'storeon/react';接下来,编写组件。
const Notes = () => {
const { dispatch, notes } = useStoreon('notes');
const [ value, setValue ] = React.useState('');
}在上面的代码的第二行中,useStoreon() hook 的返回值设置为可破坏的对象。 useStoreon() hook 使用模块名称作为其参数,并返回状态和调度方法以发出事件。
接下来定义在组件中发出状态定义事件的方法 。
const Notes = () => {
...
const deleteNote = id => {
dispatch('deleteNote', id)
};
const submit = () => {
dispatch('addNote', value);
setValue('');
};
const handleInput = e => {
setValue(e.target.value);
};
}Let’s review the three methods we defined the above:
让我们回顾一下上面定义的三种方法:
deleteNote(id) – 此方法在触发时调度 deleteNote 事件。
submit() – 该方法通过传递输入状态的值来调度 addNote 事件,该状态在 Notes 组件中本地定义。
handleInput() – 此方法将本地状态的值设置为用户输入。
Next, we’ll build the main interface of our app and export it.
接下来,我们将构建应用程序的主界面并将其导出。
const Notes = () => {
...
return (
<section>
<header>Quick Notes</header>
<div className='addNote'>
<textarea onChange={handleInput} value={value} />
<button onClick={() => submit()}> Add A Note </button>
</div>
<ul>
{notes.map(note => (
<li key={note.id}>
<div className='todo'>
<p>{note.item}</p>
<button onClick={() => deleteNote(note.id)}>Delete note</button>
</div>
</li>
))}
</ul>
</section>
);
}这样就构成了我们的 Notes 组件。接下来为我们的应用和 index.html 文件编写样式表。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Storeon Todo App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>接下来,填充我们的 style.css 文件。
style.css
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
section {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 300px;
margin: auto;
}
header {
text-align: center;
font-size: 24px;
line-height: 40px;
}
ul {
display: block;
}
.todo {
display: block;
margin: 12px 0;
width: 300px;
padding: 16px;
box-shadow: 0 8px 12px 0 rgba(0, 0, 0, 0.3);
transition: 0.2s;
word-break: break-word;
}
li {
list-style-type: none;
display: block;
}
textarea {
border: 1px double;
box-shadow: 1px 1px 1px #999;
height: 100px;
margin: 12px 0;
width: 100%;
padding: 5px 10px;
}
button {
margin: 8px 0;
border-radius: 5px;
padding: 10px 25px;
}
.box:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
}运行
现在我们已经成功编写了组件和样式表,但是还没有更新 index.js 中的父组件来渲染 Notes 组件。接下来让我们渲染 Notes 组件。
index.js
要访问我们的全局 store,必须导入 store 和 Storeon store 上下文组件。我们还将导入 notes 组件来进行渲染。
用以下代码替换组件的内容:
import React from 'react';
import { render } from 'react-dom';
import { StoreContext } from 'storeon/react';
import Notes from './Components/Notes';
import store from '../src/store';
function App() {
return (
<>
<StoreContext.Provider value={store}>
<Notes />
</StoreContext.Provider>
</>
);
}
const root = document.getElementById('root');
render(<App />, root);在第 8-10 行,调用 store 上下文提供程序组件,并将 notes 组件作为使用者传递。store 上下文提供程序组件将全局 store 作为其上下文值。
接下来把 package.json 文件中的脚本部分编辑为以下内容:
"scripts": {
"start": "react-scripts start",
}然后运行我们的程序:
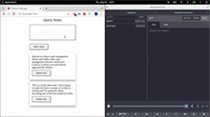
npm run start
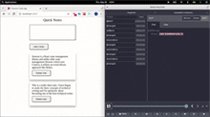
让我们继续添加和删除注释:

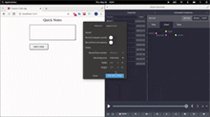
Storeon devtools
Storeon 与 Redux 有着相似的属性,可以在 Redux DevTools 中可视化和监视状态的更改。为了可视化 Storeon 程序中的状态,我们将导入 devtools 包,并将其作为参数添加到我们 store.js 文件的 createStoreon() 方法中。
...
import { storeonDevtools } from 'storeon/devtools';
...
const store = createStoreon([
...,
process.env.NODE_ENV !== 'production' && storeonDevtools,
]);这是用 Redux DevTools 可视化状态变化的演示:

结论
Storeon 是一个非常有用的状态管理库,它用事件驱动和 Redux 改编的模块化样式来管理状态。你可以在https://github.com/Youngestdev/storeon-app上找到本文中的代码。
原文地址:https://blog.logrocket.com/event-driven-state-management-in-react-using-storeon/
作者:Abdulazeez Abdulazeez Adeshina
更多编程相关知识,请访问:编程视频!!
store.get() – 상태에서 현재 데이터를 검색하는 데 사용됩니다. 🎜store.on(event, callback) – 지정된 이벤트 이름에 이벤트 리스너를 등록하는 데 사용됩니다. 🎜store.dispatch(event, data) – 이벤트를 내보내고 정의된 이벤트 요구 사항에 따라 선택적 데이터를 전달하는 데 사용됩니다. 🎜@로 시작합니다. 다른 이벤트는 @ 접두사 없이 정의됩니다. 세 가지 기본 제공 이벤트는 다음과 같습니다. 🎜- 🎜
@init– 이 이벤트는 앱이 로드될 때 시작됩니다. 앱의 초기 상태를 설정하고 앱에 전달된 콜백의 모든 항목을 실행하는 데 사용됩니다. 🎜 - 🎜
@dispatch– 이 이벤트는 새로운 작업이 발생할 때마다 실행됩니다. 이는 디버깅에 유용합니다. 🎜 - 🎜
@changed– 이 이벤트는 앱 상태가 변경되면 시작됩니다. 🎜
🎜Note🎜: store.on(event, callback)은 모듈에 이벤트 리스너를 추가하는 데 사용됩니다.
🎜데모 프로그램🎜🎜🎜Storeon에서 애플리케이션 상태 작업을 수행하는 방법을 보여주기 위해 간단한 메모 프로그램을 구축하겠습니다. Storeon의 또 다른 패키지도 localStorage에 상태 데이터를 저장하는 데 사용됩니다. 🎜🎜JavaScript 및 React에 대한 기본 지식이 있다고 가정합니다. 이 기사는 https://github.com/Youngestde...🎜에서 찾을 수 있습니다. 에 사용된 코드입니다. 🎜🎜Setup🎜
🎜 본격적으로 시작하기 전에 Notes 프로그램에 필요한 프로젝트 구조와 종속성 설치에 대해 간략히 살펴보겠습니다. 프로젝트 폴더를 생성하여 시작하십시오. 🎜let note = store => {
store.on('@init', () => ({
notes: [
{ id: uuidv4(), item: 'Storeon is a React state management library and unlike other state management libraries that use Context, it utilizes an event-driven approach like Redux.' },
{ id: uuidv4(), item: 'This is a really short note. I have begun to study the basic concepts of technical writing and I'\'m optimistic about becoming one of the best technical writers.' },
]
});
store.on('addNote', ({ notes }, note) => {
return {
notes: [...notes, { id: uuidv4(), item: note }],
}
});
store.on('deleteNote', ({ notes }, id) => ({
notes: notes.filter(note => note.id !== id),
});
}🎜 다음으로 디렉터리를 초기화하고 필요한 종속성을 설치합니다. 🎜const store = createStoreon([
notes,
// Store state in localStorage
persistState(['notes']),
]);
export default store;
🎜다음 단계는 index.js 파일에 상위 구성 요소를 작성하는 것입니다. 🎜🎜index.js🎜
🎜이 파일은 노트 구성 요소 렌더링을 담당합니다. 먼저 필요한 패키지를 가져옵니다. 🎜import React from 'react';
import { useStoreon } from 'storeon/react';🎜 다음으로 store.js에서 상태 초기화 및 조작을 위한 코드를 작성하여 스토어를 빌드합니다. 🎜🎜store.js🎜
🎜이 파일은 애플리케이션의 상태 및 후속 상태 관리 작업을 처리하는 역할을 합니다. 운영 변경 사항을 처리하기 위해 상태를 저장하고 이벤트를 지원하는 모듈을 만들어야 합니다. 🎜🎜먼저 Storeon에서 createStoreon 메서드와 고유한 임의 ID 생성기 UUID를 가져옵니다. 🎜🎜createStoreon 메소드는 상태를 전역 저장소에 등록하는 일을 담당합니다. 🎜const Notes = () => {
const { dispatch, notes } = useStoreon('notes');
const [ value, setValue ] = React.useState('');
}🎜다음 형식의 메모가 포함된 배열 변수 notes에 상태를 저장합니다. 🎜{
id: 'note id',
item: 'note item'
},接下来,我们将用两个注释(在首次启动程序时会显示)来初始化状态,从而首先填充注释模块。然后,定义状态事件。
let note = store => {
store.on('@init', () => ({
notes: [
{ id: uuidv4(), item: 'Storeon is a React state management library and unlike other state management libraries that use Context, it utilizes an event-driven approach like Redux.' },
{ id: uuidv4(), item: 'This is a really short note. I have begun to study the basic concepts of technical writing and I'\'m optimistic about becoming one of the best technical writers.' },
]
});
store.on('addNote', ({ notes }, note) => {
return {
notes: [...notes, { id: uuidv4(), item: note }],
}
});
store.on('deleteNote', ({ notes }, id) => ({
notes: notes.filter(note => note.id !== id),
});
}在上面的代码中,我们定义了状态,并用两个简短的注释填充了状态,并定义了两个事件和一个从 dispatch(event, data) 函数发出事件后将会执行的回调函数。
在 addNote 事件中,我们返回添加了新 note 的更新后的状态对象,在 deleteNote 事件中把 ID 传递给调度方法的 note 过滤掉。
最后,把模块分配给可导出变量 store ,将其注册为全局 store,以便稍后将其导入到上下文 provider 中,并将状态存储在 localStorage 中。
const store = createStoreon([
notes,
// Store state in localStorage
persistState(['notes']),
]);
export default store;
接下来,在 Notes.js 中编写 Notes 应用组件。
Notes.js
此文件包含 Notes 程序的组件。我们将从导入依赖项开始。
import React from 'react';
import { useStoreon } from 'storeon/react';接下来,编写组件。
const Notes = () => {
const { dispatch, notes } = useStoreon('notes');
const [ value, setValue ] = React.useState('');
}在上面的代码的第二行中,useStoreon() hook 的返回值设置为可破坏的对象。 useStoreon() hook 使用模块名称作为其参数,并返回状态和调度方法以发出事件。
接下来定义在组件中发出状态定义事件的方法 。
const Notes = () => {
...
const deleteNote = id => {
dispatch('deleteNote', id)
};
const submit = () => {
dispatch('addNote', value);
setValue('');
};
const handleInput = e => {
setValue(e.target.value);
};
}Let’s review the three methods we defined the above:
让我们回顾一下上面定义的三种方法:
deleteNote(id) – 此方法在触发时调度 deleteNote 事件。
submit() – 该方法通过传递输入状态的值来调度 addNote 事件,该状态在 Notes 组件中本地定义。
handleInput() – 此方法将本地状态的值设置为用户输入。
Next, we’ll build the main interface of our app and export it.
接下来,我们将构建应用程序的主界面并将其导出。
const Notes = () => {
...
return (
<section>
<header>Quick Notes</header>
<div className='addNote'>
<textarea onChange={handleInput} value={value} />
<button onClick={() => submit()}> Add A Note </button>
</div>
<ul>
{notes.map(note => (
<li key={note.id}>
<div className='todo'>
<p>{note.item}</p>
<button onClick={() => deleteNote(note.id)}>Delete note</button>
</div>
</li>
))}
</ul>
</section>
);
}这样就构成了我们的 Notes 组件。接下来为我们的应用和 index.html 文件编写样式表。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Storeon Todo App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>接下来,填充我们的 style.css 文件。
style.css
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
section {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 300px;
margin: auto;
}
header {
text-align: center;
font-size: 24px;
line-height: 40px;
}
ul {
display: block;
}
.todo {
display: block;
margin: 12px 0;
width: 300px;
padding: 16px;
box-shadow: 0 8px 12px 0 rgba(0, 0, 0, 0.3);
transition: 0.2s;
word-break: break-word;
}
li {
list-style-type: none;
display: block;
}
textarea {
border: 1px double;
box-shadow: 1px 1px 1px #999;
height: 100px;
margin: 12px 0;
width: 100%;
padding: 5px 10px;
}
button {
margin: 8px 0;
border-radius: 5px;
padding: 10px 25px;
}
.box:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
}运行
现在我们已经成功编写了组件和样式表,但是还没有更新 index.js 中的父组件来渲染 Notes 组件。接下来让我们渲染 Notes 组件。
index.js
要访问我们的全局 store,必须导入 store 和 Storeon store 上下文组件。我们还将导入 notes 组件来进行渲染。
用以下代码替换组件的内容:
import React from 'react';
import { render } from 'react-dom';
import { StoreContext } from 'storeon/react';
import Notes from './Components/Notes';
import store from '../src/store';
function App() {
return (
<>
<StoreContext.Provider value={store}>
<Notes />
</StoreContext.Provider>
</>
);
}
const root = document.getElementById('root');
render(<App />, root);在第 8-10 行,调用 store 上下文提供程序组件,并将 notes 组件作为使用者传递。store 上下文提供程序组件将全局 store 作为其上下文值。
接下来把 package.json 文件中的脚本部分编辑为以下内容:
"scripts": {
"start": "react-scripts start",
}然后运行我们的程序:
npm run start
让我们继续添加和删除注释:

Storeon devtools
Storeon 与 Redux 有着相似的属性,可以在 Redux DevTools 中可视化和监视状态的更改。为了可视化 Storeon 程序中的状态,我们将导入 devtools 包,并将其作为参数添加到我们 store.js 文件的 createStoreon() 方法中。
...
import { storeonDevtools } from 'storeon/devtools';
...
const store = createStoreon([
...,
process.env.NODE_ENV !== 'production' && storeonDevtools,
]);这是用 Redux DevTools 可视化状态变化的演示:

结论
Storeon 是一个非常有用的状态管理库,它用事件驱动和 Redux 改编的模块化样式来管理状态。你可以在https://github.com/Youngestdev/storeon-app上找到本文中的代码。
原文地址:https://blog.logrocket.com/event-driven-state-management-in-react-using-storeon/
作者:Abdulazeez Abdulazeez Adeshina
更多编程相关知识,请访问:编程视频!!
index.js🎜store.js🎜dispatch(event, data) 函数发出事件后将会执行的回调函数。addNote 事件中,我们返回添加了新 note 的更新后的状态对象,在 deleteNote 事件中把 ID 传递给调度方法的 note 过滤掉。localStorage 中。Notes.js 中编写 Notes 应用组件。Notes.jsuseStoreon() hook 的返回值设置为可破坏的对象。 useStoreon() hook 使用模块名称作为其参数,并返回状态和调度方法以发出事件。让我们回顾一下上面定义的三种方法:
deleteNote(id) – 此方法在触发时调度 deleteNote 事件。
submit() – 该方法通过传递输入状态的值来调度 addNote 事件,该状态在 Notes 组件中本地定义。
handleInput() – 此方法将本地状态的值设置为用户输入。
接下来,我们将构建应用程序的主界面并将其导出。
Notes 组件。接下来为我们的应用和 index.html 文件编写样式表。index.htmlstyle.css 文件。style.cssindex.js 中的父组件来渲染 Notes 组件。接下来让我们渲染 Notes 组件。index.jspackage.json 文件中的脚本部分编辑为以下内容:
devtools 包,并将其作为参数添加到我们 store.js 文件的 createStoreon() 方法中。
https://github.com/Youngestdev/storeon-app上找到本文中的代码。原文地址:https://blog.logrocket.com/event-driven-state-management-in-react-using-storeon/
作者:Abdulazeez Abdulazeez Adeshina
위 내용은 React+Storeon의 상태 관리 방법에 대한 간략한 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

