CSS로 스크롤 막대 스타일을 수정하는 방법
- 青灯夜游원래의
- 2021-04-13 15:05:3313589검색
CSS에서는 스크롤바 면색, 스크롤바 화살표 색상과 같은 속성과 "::-webkit-scrollbar" 및 "::-webkit-scrollbar-thumb"와 같은 선택기를 사용하여 스크롤 막대를 수정할 수 있습니다. " 스타일.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 설정 코드:
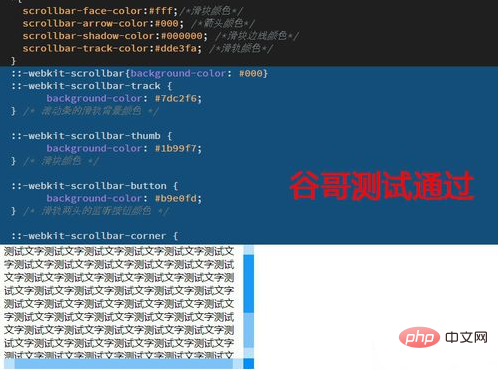
*{
scrollbar-face-color:#fff;/*滑块颜色*/
scrollbar-arrow-color:#000; /*箭头颜色*/
scrollbar-shadow-color:#000000; /*滑块边线颜色*/
scrollbar-track-color:#dde3fa; /*滑轨颜色*/
}이 설정은 모든 스크롤 막대에 영향을 미칩니다.
다른 브라우저와 호환되려면 아직 약간의 작업이 필요합니다. 다음은 웹킷 브라우저에 대한 몇 가지 설정입니다. 마찬가지로, 먼저 해당 속성을 이해해야 합니다.
::-webkit-scrollbar{}/*整体设置*/
::-webkit-scrollbar-button :滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track :外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece :内层轨道,具体区别看下面gif图,需要注意的就是它会覆盖第三个属性的样式。
::-webkit-scrollbar-thumb :滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner :边角,两个滚动条交汇处
::-webkit-resizer :两个滚动条交汇处用于拖动调整元素大小的小控件(基本用不上)의사 요소를 사용하여 CSS를 설정합니다.

계속해서 다음 코드를 추가하세요
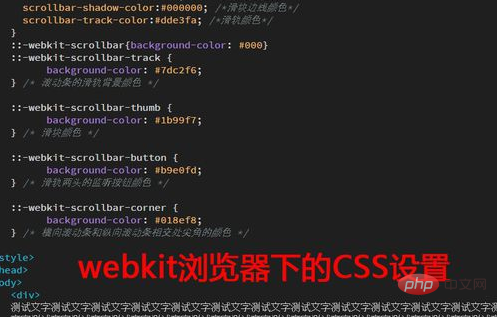
::-webkit-scrollbar{background-color: #000}
::-webkit-scrollbar-track {
background-color: #7dc2f6;
}
::-webkit-scrollbar-thumb {
background-color: #1b99f7;
}
::-webkit-scrollbar-button {
background-color: #b9e0fd;
}
::-webkit-scrollbar-corner {
background-color: #018ef8;
}출력을 다시 테스트하세요. 이제 IE와 Google 브라우저 모두에서 변경 사항을 볼 수 있습니다.

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS로 스크롤 막대 스타일을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


