CSS에서 둥근 모서리를 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-09 11:03:5224201검색
CSS에서는 "border-radius" 속성을 사용하여 div 요소에 둥근 테두리를 추가하고 둥근 효과를 설정할 수 있습니다. 이 속성은 왼쪽 위 모서리, 오른쪽 위 모서리, 오른쪽 아래 모서리, 왼쪽 아래 모서리의 순서로 둥근 모서리 값을 설정합니다. 4개의 값이 동일할 경우 나머지 3개의 값은 생략 가능합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1:
둥근 테두리의 기본 사용법(border-radius):
둥근 테두리의 가장 기본적인 사용법은 동일한 호로 네 개의 둥근 모서리를 설정하는 것입니다.
boder-top-left-radius:30px; //左上角 boder-top-right-radius:30px; //右上角 boder-bottom-left-radius:30px; //右下角 boder-bottom-right-radius:30px; //左下角
이 네 라디안의 둥근 모서리가 동일, 다음과 같이 쓸 수 있습니다:
border-radius:30px;
예:
css 부분:
.div1{
margin:0 auto;
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
text-align: center;
line-height: 200px;
}효과는 다음과 같습니다.

방법 2:
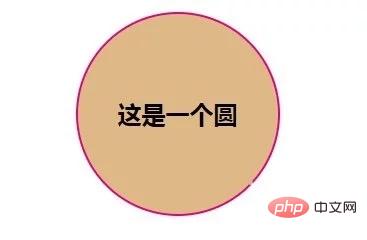
둥근 모서리 테두리는 백분율을 단위로 사용할 수도 있습니다. 예: 정사각형 모서리 둥글리기 테두리를 50%로 설정하면 원이 형성되지만 백분율과 픽셀을 사용하는 것은 동일하지 않습니다.
참고: 백분율이 50%를 초과하면 모양이 더 이상 변경되지 않으며 필렛의 반경은 너비/높이의 절반을 초과할 수 없습니다.
예:
css 부분:
.box1{
width:200px;
height:200px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 50%;//圆角百分比
}효과는 다음과 같습니다. 표시됨:

방법 3:
둥근 테두리를 사용하여 원을 그릴 수 있으므로 타원도 그릴 수 있습니다.
예:
css 부분:
.box2{
width:200px;
height:300px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 100px/150px;
}효과는 다음과 같습니다.

방법 4:
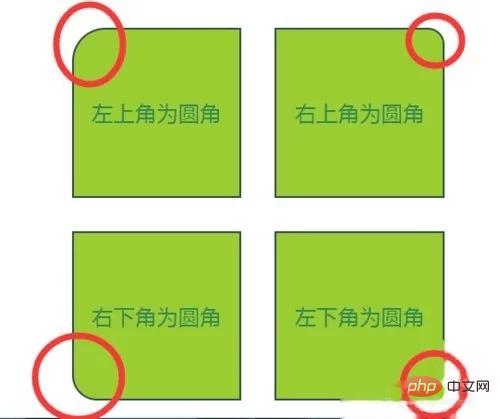
다른 호로 둥근 모서리 설정
예:
css 부분:
#box4{
width:500px;
position: relative;
margin:30px auto;
}
.div4,.div5,.div6,.div7{
width:200px;
height:200px;
text-align: center;
color:seagreen;
font-size: 26px;
line-height: 200px;
background: yellowgreen;
border:2px solid darkslategray;
float:left;
margin:20px;
}
.div4{border-top-left-radius: 40px;}
.div5{border-top-right-radius: 20px;}
.div6{border-bottom-left-radius: 30px;}
.div7{border-bottom-right-radius: 10px;}효과

Notes
백분율이 50%를 초과하면 모양이 더 이상 변경되지 않으며 필렛 반경은 너비/높이의 절반을 초과할 수 없습니다.
【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS에서 둥근 모서리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

