CSS에서 파도 효과를 얻는 방법
- 藏色散人원래의
- 2021-04-09 09:36:538672검색
CSS에서 물결 효과를 얻는 방법: 먼저 HTML 샘플 파일을 만든 다음 사각형 div를 만든 다음 "border-radius: 50%" 속성을 추가하여 마지막으로 애니메이션 속성을 사용하여 원을 만듭니다. 스크롤하면 웨이브 효과를 얻을 수 있습니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
순수한 CSS를 사용하여 물결 효과를 구현하는 것은 항상 매우 어려웠습니다.

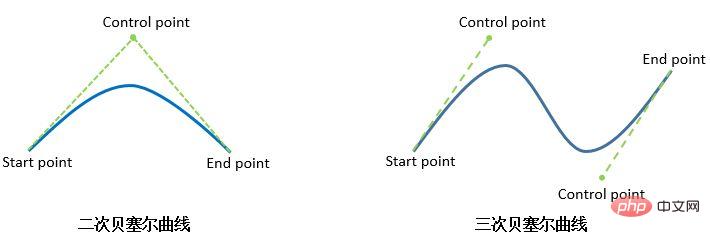
파도의 곡선을 구현하기 위해서는 베지어 곡선을 사용해야 합니다.
순수 CSS를 사용하여 베지어 곡선을 구현하는 경우 현재로서는 좋은 방법이 없습니다.
물론 다른 힘(SVG, CANVAS)의 도움으로 소위 파동 효과를 쉽게 얻을 수 있습니다.
먼저 CSS가 아닌 방법을 사용하여 얻은 물결 효과를 살펴보겠습니다.
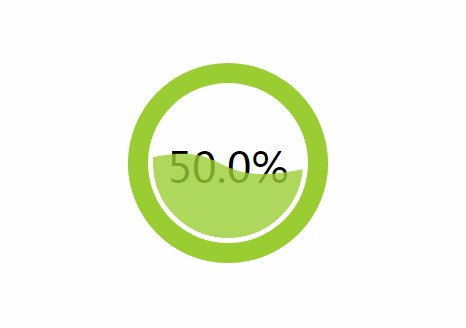
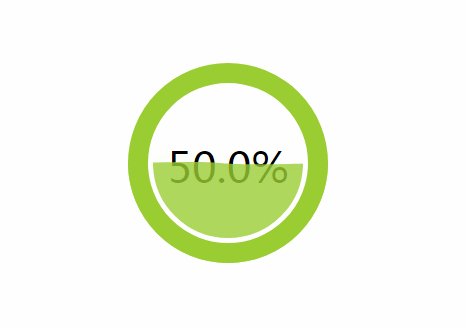
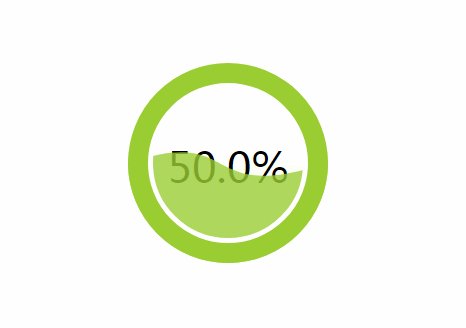
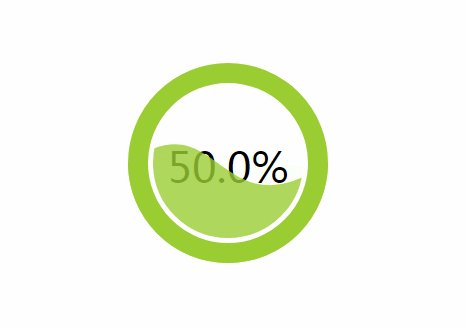
SVG를 사용하여 물결 효과를 얻습니다.
SVG를 사용하면 3차 베지어 곡선을 쉽게 그릴 수 있습니다.

<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<text class="liquidFillGaugeText" text-anchor="middle" font-size="42px" transform="translate(100,120)" style="fill: #000">50.0%</text>
<!-- Wave -->
<g id="wave">
<path id="wave-2" fill="rgba(154, 205, 50, .8)" d="M 0 100 C 133.633 85.12 51.54 116.327 200 100 A 95 95 0 0 1 0 100 Z">
<animate dur="5s" repeatCount="indefinite" attributeName="d" attributeType="XML" values="M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z;
M0 100 C145 100, 41 100, 200 100 A95 95 0 0 1 0 100 Z;
M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z"></animate>
</path>
</g>
<circle cx="100" cy="100" r="80" stroke-width="10" stroke="white" fill="transparent"></circle>
<circle cx="100" cy="100" r="90" stroke-width="20" stroke="yellowgreen" fill="none" class="percentage-pie-svg"></circle>
</svg>3차 베지어 곡선을 그리는 핵심은
캔버스를 사용하여 물결 효과를 구현
캔버스를 사용하여 물결 효과를 구현하는 원리는 SVG와 동일합니다. 즉, 경로를 사용하여 입방형 베지어 곡선을 그려 애니메이션 효과를 주는 것입니다.

$(function() {
let canvas = $("canvas");
let ctx = canvas[0].getContext('2d');
let radians = (Math.PI / 180) * 180;
let startTime = Date.now();
let time = 2000;
let clockwise = 1;
let cp1x, cp1y, cp2x, cp2y;
// 初始状态
// ctx.bezierCurveTo(90, 28, 92, 179, 200, 100);
// 末尾状态
// ctx.bezierCurveTo(145, 100, 41, 100, 200, 100);
requestAnimationFrame(function waveDraw() {
let t = Math.min(1.0, (Date.now() - startTime) / time);
if(clockwise) {
cp1x = 90 + (55 * t);
cp1y = 28 + (72 * t);
cp2x = 92 - (51 * t);
cp2y = 179 - (79 * t);
} else {
cp1x = 145 - (55 * t);
cp1y = 100 - (72 * t);
cp2x = 41 + (51 * t);
cp2y = 100 + (79 * t);
}
ctx.clearRect(0, 0, 200, 200);
ctx.beginPath();
ctx.moveTo(0, 100);
// 绘制三次贝塞尔曲线
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, 200, 100);
// 绘制圆弧
ctx.arc(100, 100, 100, 0, radians, 0);
ctx.fillStyle = "rgba(154, 205, 50, .8)";
ctx.fill();
ctx.save();
if( t == 1 ) {
startTime = Date.now();
clockwise = !clockwise;
}
requestAnimationFrame(waveDraw);
});
})
web前端开发学习Q-q-u-n: 767273102 ,分享开发工具,零基础,进阶视频教程,希望新手少走弯路파도의 움직임 효과를 얻기 위해 주로 동적 드로잉 ctx.bezierCurveTo() 큐빅 베지어 곡선을 사용합니다. 관심 있는 사람들은 스스로 공부할 수 있습니다. [추천 학습: css 동영상 튜토리얼]
CSS로 물결 효과 얻기
초창기에는 CSS가 불가능하다고 하지 않았나요? 예, 3차 베지어 곡선을 직접 그릴 수는 없지만 몇 가지 영리한 방법을 사용하여 파동의 효과를 시뮬레이션할 수 있습니다.
Principle
원리는 매우 간단합니다. 정사각형에 border-radius: 50%를 더하면 원이 됩니다.

width: 240px; height: 240px; background: #f13f84; border-radius: 50%;
좋아, 경계 반경이 50% 미만이고 50%에 가까우면 다음과 같은 그래프를 얻을 수 있습니다. (모서리를 주의하세요. 전체 그래프가 약간 둥글게 느껴지지만 그다지 크지는 않습니다. )

width: 240px; height: 240px; background: #f13f84; border-radius: 40%;
그래, 이 그래픽 전체가 무슨 소용이 있지? 아직도 웨이브를 만들 수 있나요?
위 그래픽을 회전시켜서 효과를 살펴보겠습니다.

@keyframes rotate{
from{transform: rotate(0deg)}
to{transform: rotate(359deg)}
}
.ripple{
width: 240px;
height: 240px;
background: #f13f84;
border-radius: 40%;
animation: rotate 3s linear infinite;
}아마도 많은 사람들이 이것을 보면 회전의 의도를 이해하지 못할 것입니다. 파도에 효과적입니다.
그리고 우리의 목적은 동적으로 변화하는 물결 모양 애니메이션을 사용하여 파도와 같은 효과를 시뮬레이션하고 생성하는 것입니다.
구현
물론 여기서 보는 것은 파노라마 구현 다이어그램이므로 명확하게 느껴지지 않습니다. 구체적인 구현을 통해 어떤 효과를 얻을 수 있는지 예제를 통해 살펴보겠습니다.
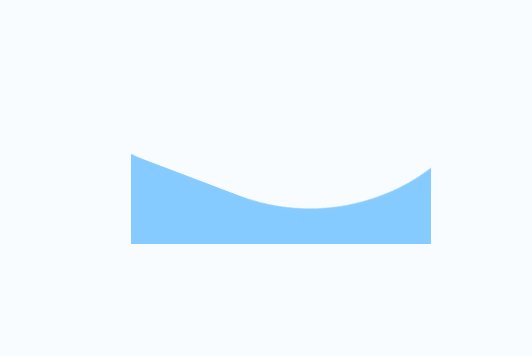
위의 원리를 사용하여 웨이브 모션 배경 효과 사진을 얻을 수 있습니다.

뒤에 떠 있는 웨이브 효과는 실제로 위의 테두리 반경을 사용합니다. 타원의 40%이지만 여러 번 확대되었습니다. 그래픽 시야 바깥쪽은 숨겨지고 시야의 가장자리 하나만 남게 되며 일부 해당 변환이 추가됩니다.
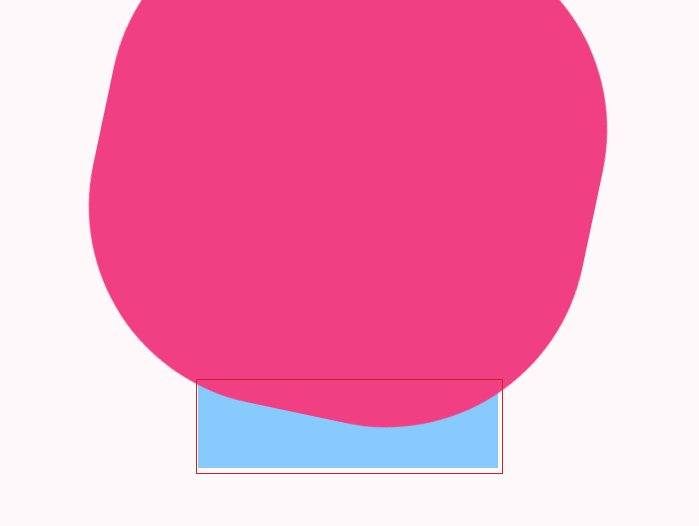
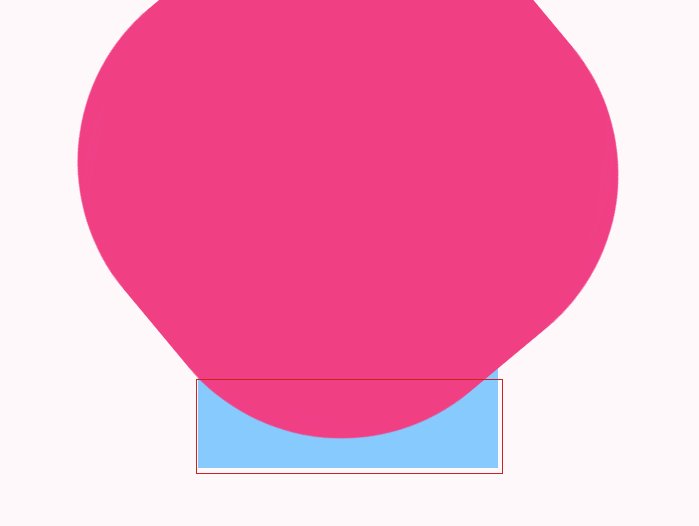
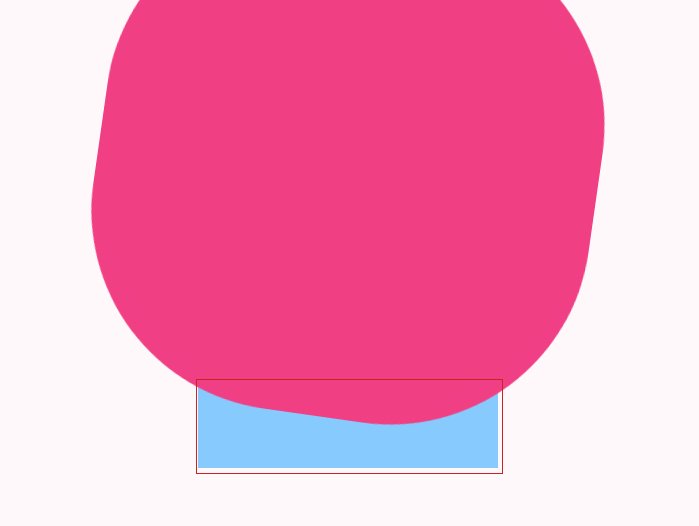
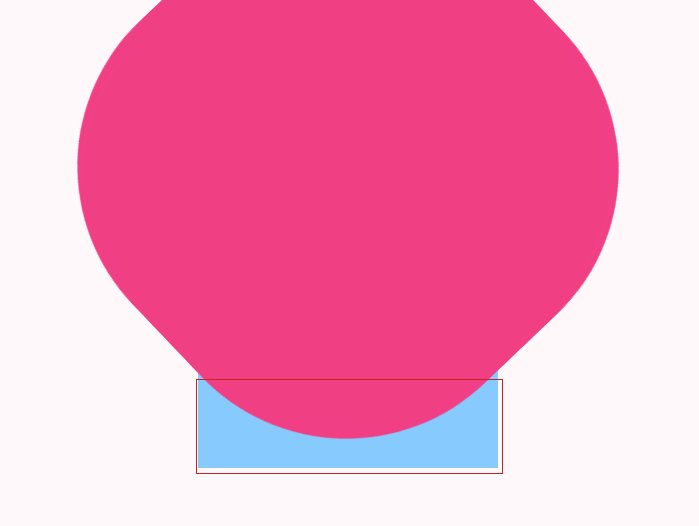
아직 질문이 있는 학생도 있을 수 있습니다. 위의 효과를 숨기고 표시하고 시야 밖에서 애니메이션을 완성해 보겠습니다. 실제로 파도를 생성하는 원리는 다음과 같습니다.

그림 빨간색 상자 는 우리의 실제 시야입니다.
여기서 파도를 생성할 때 회전하는 타원 자체를 사용하는 것이 아니라 이를 사용하여 배경을 잘라서 파도 효과를 생성한다는 점에 주목할 필요가 있습니다.
위 내용은 CSS에서 파도 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

