CSS에서 글꼴을 설정하는 방법
- 藏色散人원래의
- 2021-04-08 08:52:371680검색
CSS에서는 "font-family" 속성을 통해 글꼴을 설정할 수 있습니다. "font-family"는 "fallback" 시스템으로 여러 글꼴 이름을 저장할 수 있습니다. 사용 구문은 "font-family:" Times New Roman입니다. ",조지아,세리프;".

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
font-family는 요소의 글꼴 계열을 지정합니다.
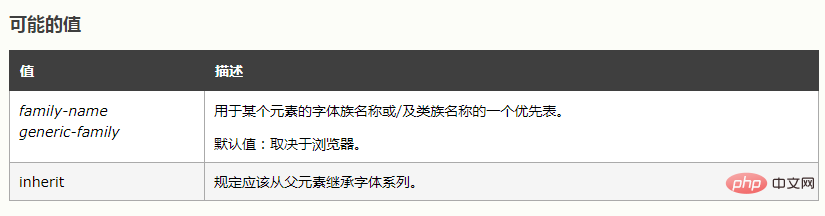
font-family는 여러 글꼴 이름을 "대체" 시스템으로 저장할 수 있습니다. 브라우저가 첫 번째 글꼴을 지원하지 않으면 다음 글꼴을 시도합니다. 즉, 글꼴 패밀리 속성의 값은 요소에 사용할 글꼴 패밀리 이름 및/또는 클래스 패밀리 이름의 우선 순위 목록입니다. 브라우저는 인식한 첫 번째 값을 사용합니다.
글꼴 패밀리 이름에는 두 가지 유형이 있습니다.
지정된 패밀리 이름: "times", "courier", "arial"과 같은 특정 글꼴의 이름입니다.
일반적인 글꼴 모음 이름: 예: "serif", "sans-serif", "cursive", "fantasy", "monospace"
팁: 각 값을 쉼표로 구분하고 항상 클래스를 제공하세요. 최후의 수단으로 성을 사용합니다.
참고: 특정 글꼴 모음(Geneva)을 사용하는 것은 전적으로 해당 글꼴 모음을 사용자 컴퓨터에서 사용할 수 있는지 여부에 따라 달라집니다. 이 속성은 글꼴 다운로드를 나타내지 않습니다. 따라서 일반적인 글꼴 계열 이름을 대체 수단으로 사용하는 것이 좋습니다.

단락 글꼴 설정 - 예:
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
</html>실행 효과:

【추천 학습: css 비디오 튜토리얼】
위 내용은 CSS에서 글꼴을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

