어떤 CSS 스타일이 권장되지 않습니까?
- 青灯夜游원래의
- 2021-04-06 18:35:182358검색
CSS는 인라인 스타일 사용, 즉 HTML 태그의 스타일 속성에 직접 스타일 속성을 쓰는 것을 권장하지 않습니다. 인라인 스타일의 단점: 1. 구조적 스타일이 분리되지 않아 나중에 유지 관리하는 데 도움이 되지 않습니다. 2. 스타일을 재사용할 수 없습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css는 인라인 스타일 사용을 권장하지 않습니다.
css 인라인 스타일
인라인 스타일은 HTML 태그의 style 속성에 CSS 코드를 직접 추가하는 것, 즉 HTML 태그의 속성 태그로 존재하는 스타일입니다. 이런 방식으로 요소의 스타일을 개별적으로 쉽게 정의할 수 있습니다.
예:
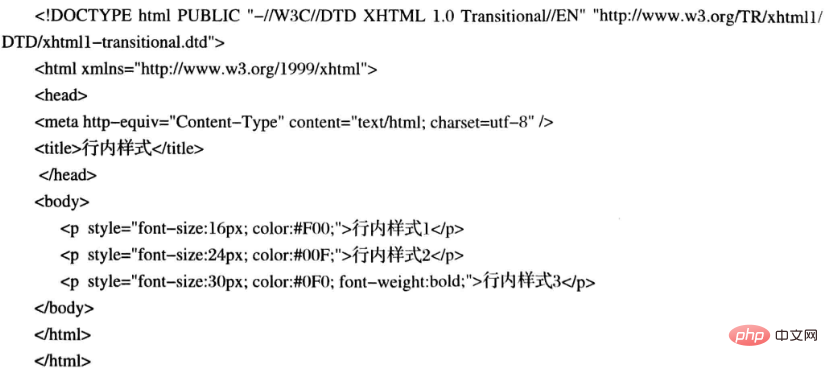
새 HTML 파일을 만들고, 다음 코드를 입력하고, 세 개의 단락 p를 만들고, 속성 스타일을 정의하여 글꼴 색상, 글꼴 크기 등 단락의 표시 스타일을 정의합니다.

브라우저에서 실행하면 결과는 아래와 같습니다.

예에서 p 태그의 어느 위치에나 있을 수 있는 속성 스타일을 사용하여 인라인 스타일이 정의되는 것을 볼 수 있습니다. . 동시에, 대규모 애플리케이션의 모든 라벨이 인라인 스타일을 사용하는 경우 향후 유지 관리 투자가 매우 클 것이라는 점을 알 수 있습니다. 이와 관련하여 인라인 스타일의 사용은 최대한 피해야 합니다.
인라인 스타일의 단점:
1. 구조적 스타일의 분리가 없어 나중에 유지 관리에 도움이 되지 않습니다.
2. 스타일을 재사용할 수 없습니다(권장하지 않음)
(학습 동영상 공유: css 동영상) 튜토리얼)
위 내용은 어떤 CSS 스타일이 권장되지 않습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

