HTML에서 CSS를 구현하는 세 가지 방법은 무엇입니까?
- 醉折花枝作酒筹원래의
- 2021-04-07 11:26:027236검색
세 가지 구현 방법: 1. html 태그의 스타일 속성을 사용하여 CSS 스타일을 정의합니다. 2. html 파일 헤더의 "c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927" 태그에 CSS 스타일을 작성합니다. 3. "< ;link>" 태그를 통해 외부 CSS 스타일 파일을 소개합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 스타일 참조는 3가지 방법으로 제공됩니다. 인라인으로 정의되고 내부 CSS에 연결되고 외부 CSS에 연결됩니다.
1. 인라인 정의
인라인 정의, 즉 개체의 태그 내에서 개체의 스타일 속성을 사용하여 해당 스타일 시트 속성을 정의합니다. 형식은 다음과 같이 정의됩니다. >94b3e26ee717c64999d7867364b1b4a3, 다음 예50322b0f5330a302f6b24d1aac5e2bf594b3e26ee717c64999d7867364b1b4a3,如下示例

浏览器此时显示内容

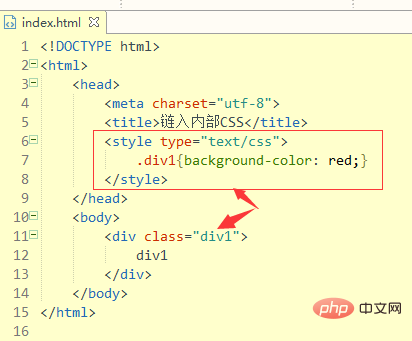
2、链入内部CSS
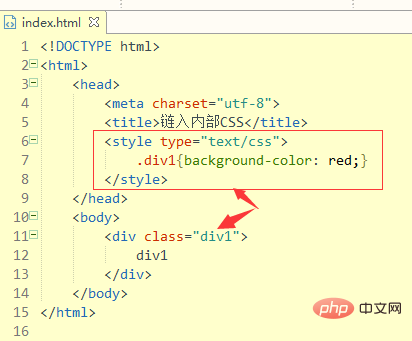
CSS内链接是由c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927标记对放在93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1中,在c9ccee2e6ea535a969eb3f532ad9fe89中有一个类型属性type,后面接test/css,表示CSS文本,语法格式如下:
<style type="text/css"> /*这里写CSS内容*/ </style>
示例如下:

效果图如下:

3、链接外部CSS
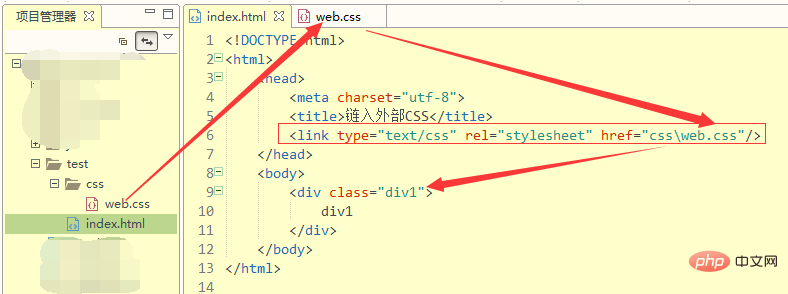
css外链接是把CSS文件放在网页外面,通过链接2cdf5bf648cf2f33323966d7f58a7f3f使CSS文件对本网页的样式有效,就相当于C语言的.h文件喽。
2cdf5bf648cf2f33323966d7f58a7f3f里面的属性有type、rel、href,其中type固定为text/css,rel(即样式表)固定为stylesheet

이 시간에 브라우저에 콘텐츠가 표시됩니다

 2. 내부 CSS 링크
2. 내부 CSS 링크
<head>에 있는 <code>c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927 태그 쌍으로 구성됩니다. ;9c3bca370b5104690d9ef395f2c5f8d1, c9ccee2e6ea535a969eb3f532ad9fe89에 유형 속성 유형이 있고 그 뒤에 CSS 텍스트를 나타내는 test/css가 있습니다. 구문 형식은 다음과 같습니다. <link type="text/css" rel="stylesheet" href="css文件的存放地址">
 예는 다음과 같습니다.
예는 다음과 같습니다.  🎜🎜🎜🎜3. 외부 CSS에 연결하세요🎜🎜🎜css. 외부 링크는
🎜🎜🎜🎜3. 외부 CSS에 연결하세요🎜🎜🎜css. 외부 링크는 text/css로 고정되고 rel(즉, 스타일 시트)은 stylesheet로 고정됩니다. >, href는 자연스럽습니다. CSS 파일의 주소를 나타냅니다. 구문 형식은 🎜rrreee🎜 샘플 코드는 다음과 같습니다. 🎜🎜 🎜🎜🎜 web.css의 내용은 🎜🎜 🎜🎜🎜 효과입니다. 🎜🎜🎜🎜🎜🎜동영상 공유 학습: 🎜css video Tutorial🎜🎜위 내용은 HTML에서 CSS를 구현하는 세 가지 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

