수집할 가치가 있는 16가지 Angular UI 프레임워크
- 青灯夜游앞으로
- 2021-04-02 11:16:594355검색
이 기사에서는 16가지 최고의 Angular UI 프레임워크를 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Angular는 자체 도구와 모범 사례 구현을 기반으로 설계된 성숙한 프레임워크입니다.
라이브러리 구성 요소를 Angular 프로젝트에서 사용할 수 있는 별도의 재사용 가능한 부분으로 분할하여 사용을 장려합니다. 관련 튜토리얼 권장사항: "angular Tutorial"
Angular UI는 사용자가 처음으로 애플리케이션과 상호작용할 때 첫인상을 남깁니다.
처음에 올바르게 설정하면 앱에서 사용자가 앱을 더 자주 사용하도록 유도할 수 있습니다.
사용자 인터페이스를 수동으로 개발하는 것도 가능하지만 시간이 많이 걸립니다. 사용자 인터페이스를 수동으로 개발하는 대신 사용하기 쉽고 Angular 프로젝트에 많은 시간을 절약해 주는 외부 반응형 UI 구성 요소 라이브러리를 사용하는 것이 더 효율적입니다.
이제 더 빠른 Angular 앱 개발을 위한 16가지 최고의 Angular UI 프레임워크 중 최고를 살펴보겠습니다.
1. AdminPro 각도 템플릿. (1. AdminPro Angular 템플릿.)
이것은 "가장 아름다운 Angular 9 기반 Angular 대시보드 템플릿" 중 하나입니다.
밝은 버전과 어두운 버전, 랜딩 페이지, 5개의 데모 버전, 3개의 대시보드 버전, 250개 이상의 페이지, 3000개 이상의 글꼴 아이콘, 다양한 UI 구성 요소 등이 있습니다.

AdminPro Angular 템플릿은 Angular 9를 기반으로 하며 다음 기능도 제공합니다.
너무 많은 UI 구성 요소
SaSS 기본 CSS
사용자 정의가 용이함
-
세부 사항 교육 문서
3000 + 글꼴 아이콘
다양한 차트 옵션
- 여러 파일 업로드
지금 다운로드하세요(https://www.wrappixel.com/templates/adminpro-angular-dashboard/?ref=132)
2 .ngx-bootstrap(2.ngx-bootstrap)
ngx-bootstrap은 Valor 소프트웨어의 일부인 인기 있는 Angular UI 구성 요소 라이브러리 중 하나입니다. 여기에는 Angular에서 제공하는 모든 핵심 Bootstrap 구성 요소가 포함되어 있으므로 JS 구성 요소를 포함할 필요는 없지만 Bootstrap에서 마크업과 CSS를 활용할 수 있습니다. Bootstrap 3/4 구성 요소를 Angular와 통합하는 가장 쉽고 쉬운 방법입니다.

기능: (기능:)
- 아코디언, 경고, 버튼, 축소, 회전 목마, 날짜 선택기, 드롭다운, 모달, 팝업, 페이지 매김, 진행률 표시줄, 평가, 시간 선택 구성, 정렬 가능, 탭, 도구 설명 및 자동 완성 기능.
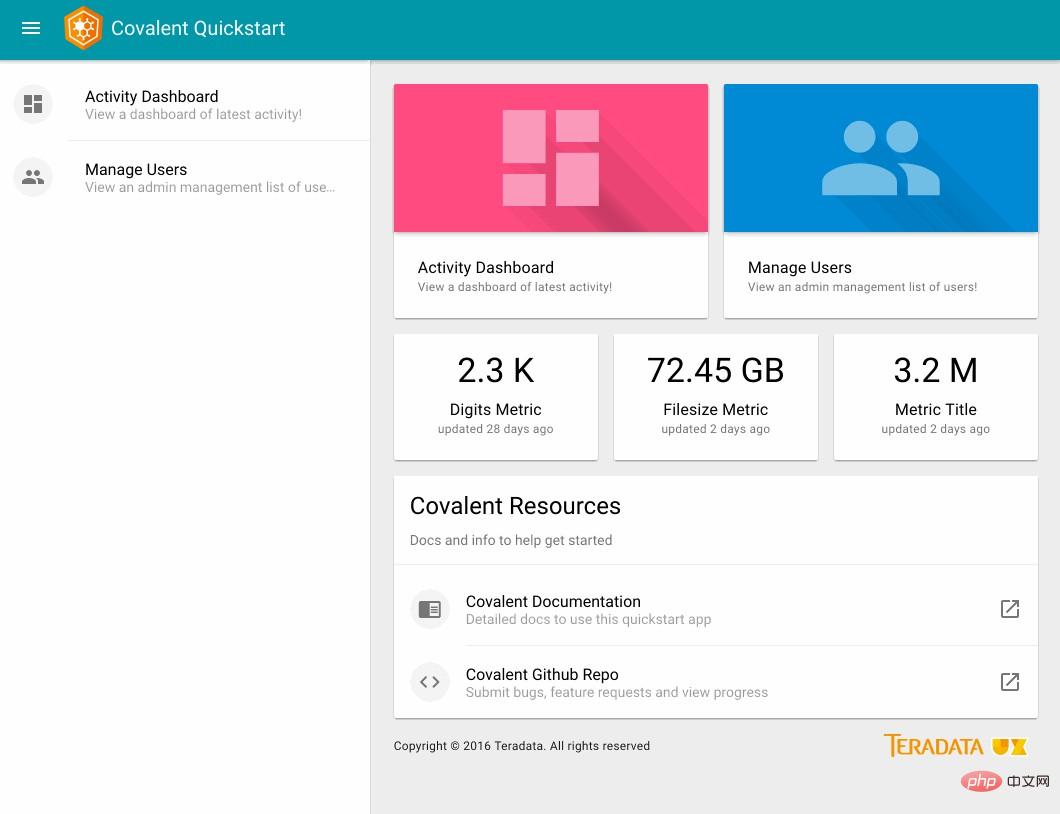
3. Teradata Covalent UI 플랫폼(3. Teradata Covalent UI Platform)
Teradata Covalent는 Angular 및 Angular Material Design을 기반으로 구축된 두 가지 웹 프레임워크 디자인을 결합합니다. 이를 통해 현대적인 웹 애플리케이션을 쉽게 구축할 수 있습니다.

특징: (특징:)
- Angular Material
- 구축, 테스트, 배포 등을 위한 Angular CLI
- 단순화된 인터페이스
- 사용자 정의 구성 요소
- 750개 이상의 머티리얼 디자인 아이콘
- 스타일 가이드 - 브랜드 표준, 색상 팔레트 및 팁
- 재사용 가능한 구성 요소 - 양식. 카드 및 기타
- 단위 테스트 도구 및 엔드투엔드 테스트
- 애플리케이션을 빠르게 시작하고 시작하세요.
4. Prime NG(4. Prime NG)
Prime NG는 70개 이상의 사용하기 쉬운 UI 구성 요소가 포함된 풍부한 Angular용 UI 구성 요소 모음입니다. 모든 위젯은 무료이며 MIT 라이센스에 따라 오픈 소스입니다. 최적화된 반응형 디자인 요소로 모바일 UX를 강화합니다.

특징: (특징:)
- 기본 및 고급 입력 구성 요소(자동 완성, 색상 선택기, 달력, 키 필터, 편집기 등)
- 버튼 및 분할 버튼
- 데이터 구성 요소(예: DataGrid, DataList, 데이터 테이블, 트리 테이블 등)
- 패널 구성 요소 아코디언, TabView, 카드, 도구 모음, 스크롤 패널 등.
- 대화 상자, 오버레이 패널 및 라이트박스와 같은 오버레이 구성 요소
- 파일 업로드 구성 요소
- MenuBar, BreadCrumb, TabMenu 및 MegaMenu와 같은 메뉴 구성 요소
- 차트
- 메시지 및 으르렁거리는 소리가 포함된 경고 메시지
- 진행률 표시줄, 유효성 검사 코드, 드래그 앤 드롭 Galleria와 같은 고급 구성 요소
5. ng-bootstrap (5.ng-bootstrap)
ng-bootstrap은 Bootstrap CSS4를 사용하여 처음부터 구축된 Angular UI 위젯을 제공합니다. 타사 JS에 의존하지 않습니다. ng-bootstrap의 Angular UI 구성 요소에는 아코디언, 버튼, 경고, 캐러셀, 아코디언, 드롭다운 메뉴, 날짜 선택기, 도구 설명 및 자동 완성 기능이 포함됩니다. 대부분의 기능은 ngx-bootstrap과 동일하지만 프로젝트 팀이 다릅니다. ng-bootstrap은 아직 개발 중이지만 ngx-bootstrap은 안정적입니다.

기능: (기능:)
- 기본 및 고급 입력 구성 요소(자동 완성, 색상 선택기, 달력, 키 필터, 편집기 등)
- Button 및 SplitButton
- data 구성 요소, 예: DataGrid, DataList, 데이터 테이블, 트리 테이블 등
- Accordion, TabView, Card, Toolbar, Scroll Panel과 같은 패널 구성 요소. Angular Android 및 iOS 앱용 온천 UI입니다. Onsen UI는 플랫폼에 따라 자동으로 스타일이 지정되는 Angular UI 지시문을 제공합니다.
특징: (특징:)
강력한 API
모든 UI 구성 요소는 Angular 모바일 애플리케이션에 쉽게 연결할 수 있습니다.

MDBootstrap에는 400개 이상의 Material UI 요소, 600개 이상의 Material 아이콘, 74개의 CSS 애니메이션, SASS 파일, TypeScript 모듈 등이 있습니다. 무료이며 상업적, 개인적 용도로 사용할 수 있습니다. MDBootstrap용 Angular UI 구성 요소에는 카드, 버튼, 입력, 양식, 바닥글, 드롭다운, 탐색 표시줄, 패널, 페이지 매기기, 진행률 표시줄, 목록 그룹, 레이블 및 알약, 태그, 레이블 및 배지가 포함됩니다.
특징: (특징:)
사용하기 쉬운 Angular UI 구성 요소

CSS 애니메이션
- 8. 닝 (8. -LIGHTNING )
NG-LIGHTNING은 Angular 및 Salesforce Lightning Design System 프레임워크를 기반으로 구축된 Lightning Design System용 기본 Angular 구성 요소 및 카탈로그를 제공합니다. 아직 빠르게 개발 중이지만 기본 Angular 구성 요소가 제공됩니다. NG-LIGHTNING의 구성 요소에는 배지, 버튼, 이동 경로, 데이터 테이블, 날짜 선택기, 아이콘, 양식, 조회, 메뉴, 이미지, 모달, 알림, 페이지 매김, 알약, 레벨, 팝업, 섹션, 스피너 상자 및 탭이 포함됩니다.
기능: (기능:)
좋은 기본 Angular 구성 요소를 제공합니다
Angular 및 Salesforce 디자인 시스템 프레임워크에 구축됨

jQWidgets 각도 UI 구성요소는 Angular 8의 가장 진보된 프레임워크를 사용하여 웹 애플리케이션을 구축하는 데 도움이 되므로 비즈니스 로직에 집중하는 시간을 절약할 수 있습니다. Angular 프로젝트에서 사용할 수 있는 60개 이상의 UI 구성 요소가 있습니다. Angular용 Ignite UI
- Ignite UI는 높은 데이터 볼륨과 고성능을 위해 설계되고 최적화되었습니다. Ignite UI의 Angular UI 구성 요소에는 DataGrid, ListView, Carousel, 대화 상자 창, 달력, 잔물결, 탭, 슬라이더, 기본 입력 구성 요소, 카드, 기본 입력 구성 요소, 아바타, 토스트, 스낵 바, 탐색 표시줄 및 날짜 선택기가 포함됩니다.
특징: (특징:)
- Angular 애플리케이션용 무료 Angular UI 구성 요소 라이브러리
- 대용량 데이터 볼륨 및 고성능
11. Clarity(11. Clarity)
Clarity는 오픈 소스 디자인입니다. 잘 작동하기 위해 함께 작동하는 UX 지침, HTML/CSS 프레임워크 및 Angular 구성 요소를 함께 제공하는 시스템입니다. Clarity의 Angular UI 구성 요소에는 경고, 날짜 선택기, 코드 강조 표시, 드롭다운 메뉴, 데이터 그리드, 모달, 측면 탐색, 탭, 스택 보기, 도구 설명, 트리 보기, 수직 탐색 및 마법사가 포함됩니다.

특징: (특징:)
뛰어난 사용자 경험
오픈 소스
12. .ngSemantic)
ngSemantic은 다음 중 하나입니다. Angular 2 및 Semantic UI를 기반으로 구축된 Java 프레임워크에서 가장 널리 사용되는 UI 구성 요소 라이브러리입니다.
구성 요소에는 버튼, 플래그, 목록, 로더, 세그먼트가 포함됩니다. 메뉴, 양식, 선택, 입력, 메시지, 아코디언, 조광기, 레벨, 모달 및 사이드바.

기능: (특징:)
- Angular 2 및 시맨틱 UI를 기반으로 구축
- 인기 있는 UI 구성 요소 라이브러리
13. Kendo UI for Angular
Kendo UI는 Angular 애플리케이션을 한 단계 끌어올리는 데 필요한 전문가급 Angular UI 구성 요소 라이브러리입니다.

특징: (특징:)
- 기본 Angular UI 구성 요소
- 고성능 및 속도
- 탁월한 제품 지원
- 간편한 설치 및 업데이트
- 접근성 및 현지화
- 유연성 테마와 테마 건축업자.
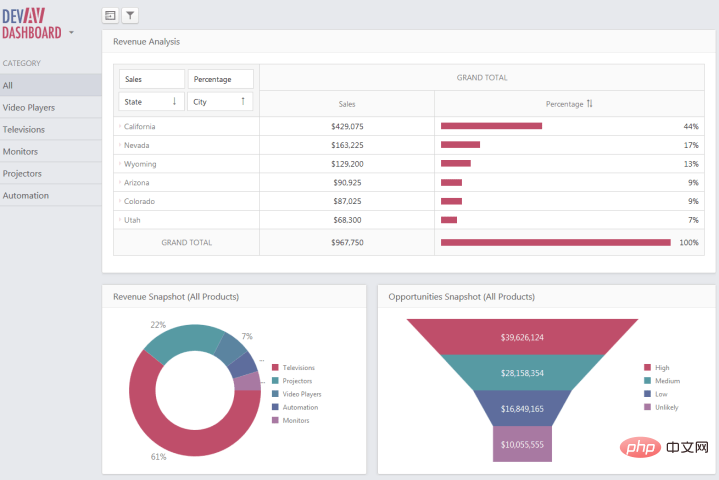
14. DevExtreme(14. DevExtreme)
다양한 기술과 라이브러리를 갖춘 250개 이상의 사용 사례가 포함된 편집 가능한 DevExtreme 예제입니다.

기능: (특징:)
- 사용하기 쉬움
- 실제 애플리케이션에서 사용할 수 있는 편집 가능한 예제
15. Wijmo(15. Wijmo)
Wijmo는 차세대 HTML을 제공할 수 있습니다. 5 애플리케이션을 제공하며 속도를 위해 TypeScript로 작성된 실제 JS 컨트롤 세트를 제공합니다.
특징: (특징:)
- 터치 우선 디자인
- Angle 지원
- 종속성 없음
- FlexGrid, 최고의 JS 그리드
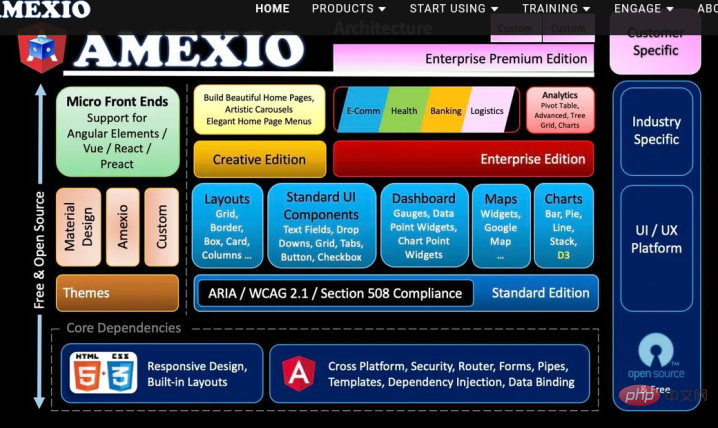
16.
아멕시오 고품질 성능과 고품질 코드 기반을 갖춘 Angular UI 자동화 플랫폼입니다.

기능: (기능:)
- 반응형 웹 디자인
- 80개 이상의 추가 UI 기능
- 170개 이상의 UI 구성 요소
- 접근성 지원
- 강력한 레이아웃, CSS3 그리드
- 구성요소 드래그 앤 드롭
- 템플릿 기반 테이블 및 React 스타일 테이블
- 70개 이상의 기본 제공 테마/재료 디자인
- 컨텍스트 메뉴
- Drillable Kong/Zoomable 차트
- D3 차트 (14)
- SASS
- Calendar , 단계별- 단계 마법사
- 소셜 미디어 로그인
- 창의적인 카드 및 진행률 표시줄
- 차트, 루브릭, 대시보드
- 서버 측 렌더링
- 무료 및 오픈 소스
- 머티리얼 디자인 지원
결론
위에 요약된 내용은 다음과 같습니다. 내 목록은 최고의 Angular UI 프레임워크 16개입니다. 여기에 있어야 할 프레임워크를 알고 계시다면 댓글로 알려주시기 바랍니다. 감사합니다.
번역 출처: https://medium.com/javascript-in-plain-english/16-best-angular-ui-frameworks-d8e2f96a190더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요:
프로그래밍 비디오 ! !
위 내용은 수집할 가치가 있는 16가지 Angular UI 프레임워크의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

