줄바꿈 없이 HTML을 설정하는 방법
- 藏色散人원래의
- 2021-04-02 10:02:0420406검색
HTML에서 줄 바꿈을 설정하지 않는 방법: 먼저 Html, div 및 textarea 컨트롤에 해당 코드를 작성한 다음 "white-space: nowrap;" 스타일을 추가하여 텍스트에 줄 바꿈을 설정하지 않습니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
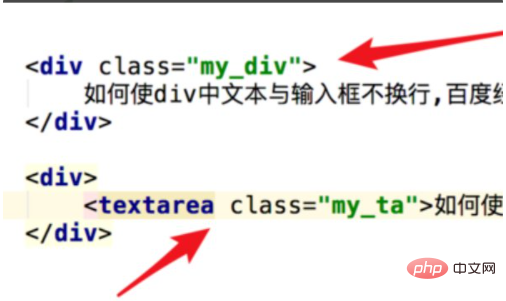
1 먼저 Html, div 및 텍스트 영역 컨트롤에 일부 텍스트 콘텐츠와 함께 해당 코드를 작성합니다.

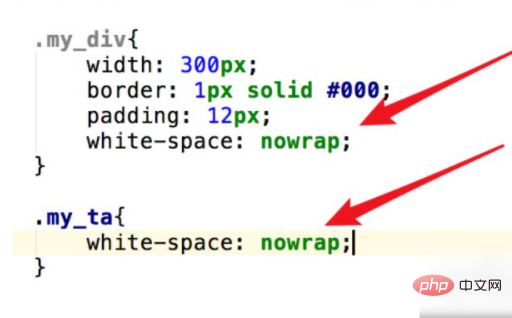
2. 줄바꿈 방지를 위해 스타일을 직접 추가할 수 있습니다. 공백: nowrap은 텍스트 줄 바꿈을 방지하는 스타일입니다.

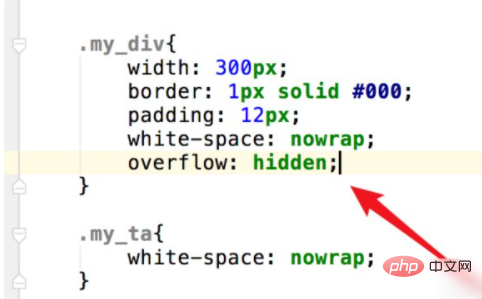
3. 이제 페이지를 보면 텍스트가 줄바꿈되지 않으며 텍스트 입력 상자에 스크롤 막대가 있습니다. 하지만 div의 콘텐츠가 너무 길어서 표시할 수 없고 보기에도 좋지 않습니다. div가 너무 길게 표시되는 것을 방지하기 위해 다른 스타일인overflow:hidden을 추가하면 긴 내용이 자동으로 숨겨집니다.

추천 학습: "HTML 비디오 튜토리얼"
위 내용은 줄바꿈 없이 HTML을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 하이퍼링크 밑줄을 제거하는 방법다음 기사:HTML에서 하이퍼링크 밑줄을 제거하는 방법

