HTML 이미지가 스크롤되지 않도록 설정하는 방법
- 藏色散人원래의
- 2021-04-01 14:05:007368검색
HTML에서 이미지가 스크롤되지 않도록 설정하는 방법: 먼저 새 HTML 샘플 파일을 만든 다음 index.html의 <script> 태그에 "backup-repeat:no-repeat;" 코드를 입력하세요. </script>

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
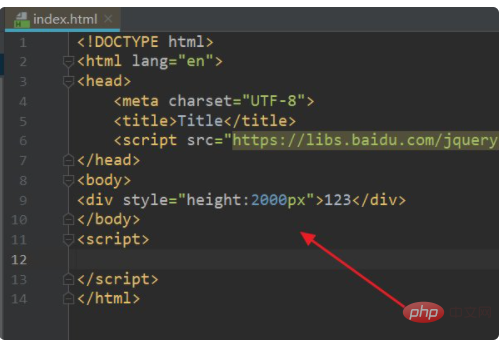
1 먼저 html 편집기를 열고 index.html과 같은 새 html 파일을 만들고 다음을 작성합니다. 문제의 기본 코드.

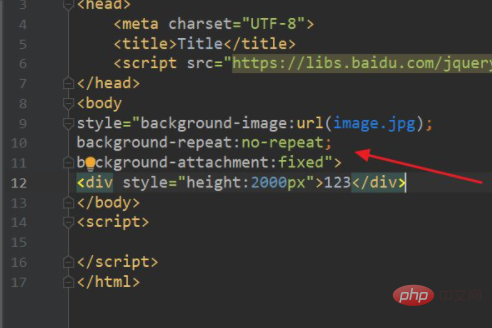
2. index.html의 <script> 태그에 js 코드를 입력하세요: style="Background-image:url(image.jpg);Background-repeat:no-repeat;Background-attachment: "고정되었습니다. </script>

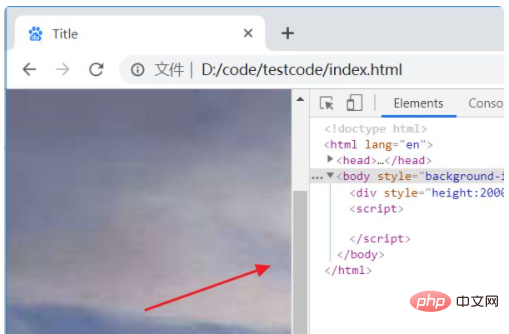
3. 이때 브라우저는 index.html 페이지를 실행하며, 페이지 내용은 이동할 수 있지만 배경 이미지는 이동하지 않습니다.

【추천 학습: HTML 비디오 튜토리얼】
위 내용은 HTML 이미지가 스크롤되지 않도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

