html 콘텐츠를 jq로 바꾸는 방법
- 藏色散人원래의
- 2021-04-01 11:50:124619검색
html 콘텐츠를 jq로 바꾸는 방법: 먼저 새 html 파일을 만든 다음 div를 사용하여 모듈을 만들고 div에 테스트 콘텐츠를 작성한 다음 버튼을 만들고 onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. text() 메소드 div 내부의 콘텐츠를 교체하기만 하면 됩니다.

이 문서의 운영 환경: Windows 7 시스템, jquery3.2.1&&html5 버전, DELL G3 컴퓨터
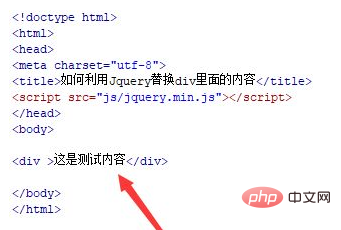
test.html이라는 새 html 파일을 만들어 Jquery를 사용하여 내용을 바꾸는 방법을 설명합니다. 사업부.

test.html 파일에서 div를 이용해 모듈을 생성하고 div에 테스트 내용을 작성합니다.

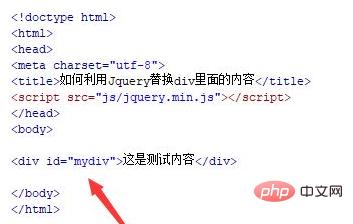
test.html 파일에 div에 id 속성을 추가하는데, 주로 아래 id를 통해 div 객체를 얻을 때 사용됩니다.

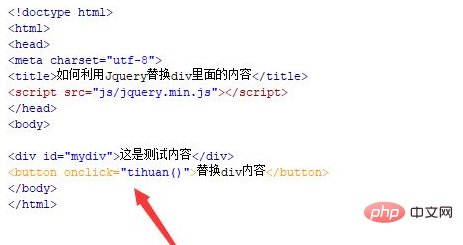
test.html 파일에서 버튼 태그를 이용해 버튼을 생성하고, onclick 클릭 이벤트를 버튼 버튼에 바인딩하고, 버튼이 클릭되면 tihuan() 함수를 실행합니다.

js 태그에 tihuan() 함수를 생성하고 함수 내에서 바꿀 내용을 con 변수에 저장한 후 id(mydiv)를 통해 div 객체를 얻은 후 text() 메서드를 사용합니다. div 교체 내부의 내용을 인식합니다.

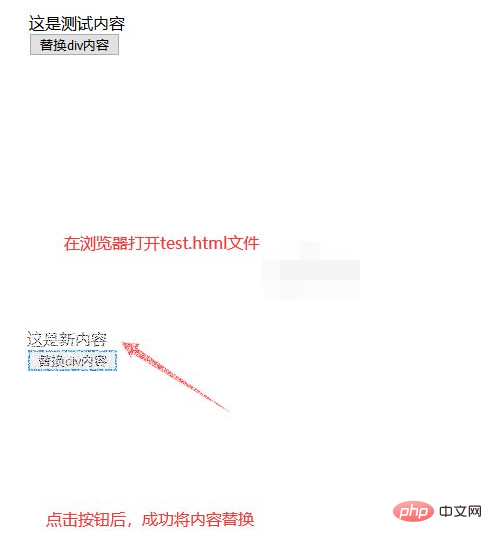
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

【추천 학습: jquery 동영상 튜토리얼】
위 내용은 html 콘텐츠를 jq로 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

