HTML에 비디오를 넣는 방법
- 青灯夜游원래의
- 2021-03-29 11:30:378219검색
HTML에서는 "

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html 비디오 삽입
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video src="movie.mp4" controls> 您的浏览器不支持 HTML5 video 标签。 </video> </body> </html>
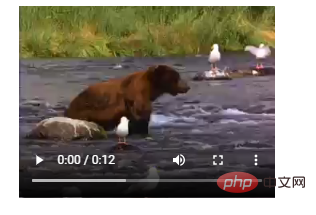
Rendering:

HTML5
| 속성 | 값 | 설명 |
|---|---|---|
| autoplay | autoplay | 이런 경우 속성이 나타나면 비디오가 준비되는 즉시 재생됩니다. |
| controls | controls | 있는 경우 재생 버튼과 같은 컨트롤을 사용자에게 표시합니다. |
| height | pixels | 비디오 플레이어의 높이를 설정하세요. |
| loop | loop | 이 속성이 나타나면 미디어 파일 재생이 끝난 후 다시 재생이 시작됩니다. |
| muted | muted | 이 속성이 나타나면 비디오의 오디오 출력이 음소거됩니다. |
| poster | URL | 사용자가 재생 버튼을 클릭할 때까지 비디오가 다운로드되는 동안 표시할 이미지를 지정합니다. |
| preload | auto 메타데이터 none |
이 속성이 나타나면 페이지가 로드되고 재생할 준비가 되면 동영상이 로드됩니다. "autoplay"를 사용하는 경우 이 속성은 무시됩니다. |
| src | URL | 재생할 영상의 URL입니다. |
| width | pixels | 비디오 플레이어의 너비를 설정하세요. |
현재
오디오 형식의 MIME 유형:
| 형식 | MIME 유형 |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | 동영상 /ogg |
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 HTML에 비디오를 넣는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:html 태그가 뭐야?다음 기사:html 태그가 뭐야?


