HTML에서 수직선을 작성하는 방법
- 藏色散人원래의
- 2021-03-26 15:57:2914257검색
HTML로 세로선을 작성하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 p 태그 콘텐츠를 만들고 마지막으로 "border-left:3px solid #369;" 속성을 사용하여 세로선 효과를 얻습니다.

이 기사의 운영 환경 : Windows7 시스템, html5 && css3 버전, dell g3 computer
html : div
border-left: 3px solid #369;
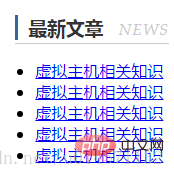
에 수직 막대를 추가하면 효과가 있습니다. 
코드는 다음과 같습니다
<p class="new-right">
<p class="title-top">
<h3>
最新文章 <span>NEWS</span>
</h3>
</p>
<ul class="news-ul">
<li><a href="#">虚拟主机相关知识</a></li>
<li><a href="#">虚拟主机相关知识</a></li>
<li><a href="#">虚拟主机相关知识</a></li>
<li><a href="#">虚拟主机相关知识</a></li>
<li><a href="#">虚拟主机相关知识</a></li>
</ul>
</p>css
.new-right{
float: right;
}
.title-top{
height: 28px;
text-align: left;
border-bottom: 1px solid #ccc;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: rgb(204, 204, 204);
}
.title-top h3{
padding-left: 10px;
border-left: 3px solid #369;
color: #333;
}
.title-top span{
color: #ccc;
font: italic 16px/18px Palatino Linotype,simsun;
padding-left: 10px;
letter-spacing: 1px;
}
.news-ul{
padding-left:20px;
}추천 학습: "HTML 비디오 튜토리얼"
위 내용은 HTML에서 수직선을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML로 원을 그리는 방법다음 기사:HTML로 원을 그리는 방법

