JavaScript 즉시 호출 함수 표현식(IIFE)에 대한 깊은 이해
- coldplay.xixi앞으로
- 2021-03-22 10:25:042816검색
함수 바로 호출

목차
- 1. 함수 호출 표현 바로 이해하기
- 2. 함수 호출 표현은 바로 오류 보고?
- 3. 즉시 호출 기능을 사용하기 위한 올바른 자세
- 4. 일반적인 사용 시나리오
마지막에 작성
(무료 학습 권장 사항:javascript 비디오 튜토리얼)
1. 즉시통화 기능 표현 이해
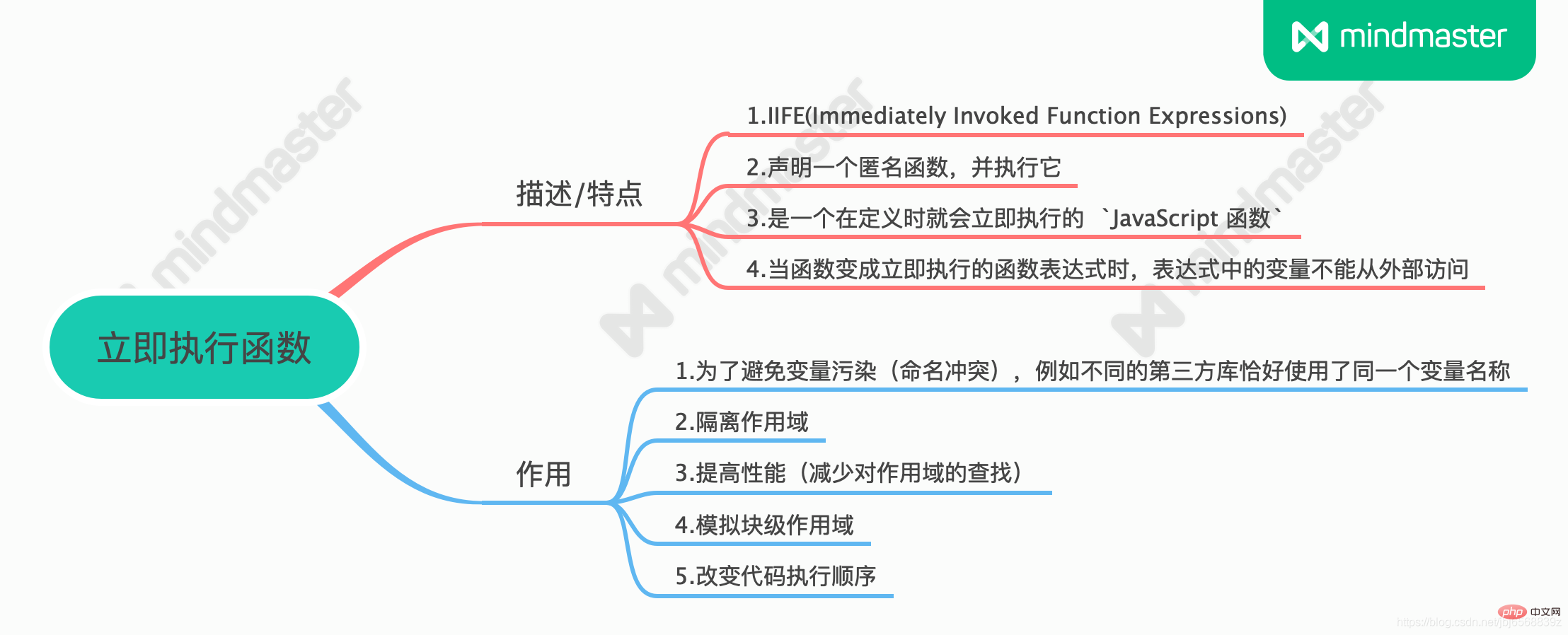
1.1 마인드맵

1.2 즉시통화란?
이에 대해 자세히 알아보기 전에 이 문서에서 이 함수의 이름이 완전히 정확하지 않을 수 있습니다. 우리는 즉시 호출을 사용합니다. >~立即调用~
立即调用:
- 顾名思义,该表达式一被
创建就立即执行。 - 是一个在定义时就会立即执行的
JavaScript 函数。
(function (x) {
console.log('x + x = ', x + x);})(5) // x + x = 10
这是一个被称为 自执行匿名函数 的设计模式,主要包含两部分:
- 第一部分是包围在 圆括号运算符
()里的一个匿名函数,这个匿名函数拥有独立的词法作用域。这不仅避免了外界访问此 IIFE 中的变量,而且又不会污染全局作用域。 - 第二部分再一次使用
()创建了一个立即执行函数表达式,JavaScript 引擎到此将直接执行函数。
1.3 核心问题
当你声明一个函数的时候,通过在后面加括号就可以实现立即执行吗?
var foo = function(){
console.log('余光');}(); // 余光 成功了!
// ...是不是意味着后面加个括弧都可以自动执行?function(){
console.log(''余光);}(); // Uncaught SyntaxError: Function statements require a function name// 什么?还需要一个函数名?不是叫 自执行匿名函数吗?// 我加上了函数名function foo(){
console.log('余光');}(); // Uncaught SyntaxError: Unexpected token ')'
很显然,例子中的第二条和第三条确实报错了,而且报错内容不一样,那么问题出现在哪呢?

二、立即调用函数表达式报错了?
有时,我们定义函数之后,立即调用该函数,这时不能在函数的定义后面直接加圆括号,这会产生语法错误。产生语法错误的原因是,function 这个关键字,既可以当做语句,也可以当做表达式,比如下边:
//语句function fn() {};//表达式var fn = function (){};
为了避免解析上的歧义,JS引擎规定,如果function出现在行首,一律解析成语句。因此JS引擎看到行首是function关键字以后,认为这一段都是函数定义,不应该以括号结尾,在它看来括号只是分组操作符。
// 下面这个function在语法上是没问题的,但是依然只是一个语句// 加上括号()以后依然会报错,因为分组操作符需要包含表达式
function foo(){ /* code */ }(); // SyntaxError: Unexpected token )
// 但是如果你在括弧()里传入一个表达式,将不会有异常抛出// 但是foo函数依然不会执行function foo(){ /* code */ }( 1 );
// 因为它完全等价于下面这个代码,一个function声明后面,又声明了一个毫无关系的表达式: function foo(){ /* code */ }
( 1 );

三、使用立即调用函数的正确姿势
要解决上述问题,非常简单。
我们只需要用大括弧将代码的代码全部括住就行了,因为JavaScript里括弧()
이름에서 알 수 있듯이 표현식은 생성되자마자 즉시 실행됩니다.
은 정의와 동시에 실행되는 자바스크립트 함수입니다.
// 下面2个括弧()都会立即执行(function () { /* code */ } ()); // 推荐使用这个(function () { /* code */ })(); // 但是这个也是可以用的
이것은 자체 실행 익명 함수라는 디자인 패턴으로, 주로 두 부분으로 구성됩니다.
- 첫 번째 부분은 괄호 연산자
()의 익명 함수입니다. 이 익명 함수는 독립적인 어휘 범위를 갖습니다. 이는 이 IIFE의 변수에 대한 외부 액세스를 방지할 뿐만 아니라 전역 범위를 오염시키지 않습니다. <p><strong>두 번째 부분에서는 다시 <code>()를 사용하여 즉시 실행 함수 표현식을 생성하고, JavaScript 엔진이 해당 함수를 직접 실행합니다.
함수를 선언할 때 마지막에 괄호를 넣으면 바로 실행이 되나요?
// 由于括弧()和JS的&&,异或,逗号等操作符是在函数表达式和函数声明上消除歧义的// 所以一旦解析器知道其中一个已经是表达式了,其它的也都默认为表达式了var i = function() {
console.log('余光')}(); // 余光true && function() {
console.log('余光')}(); // 余光0, function() { console.log('余光') }(); // 余光분명히 예시의 두 번째와 세 번째 항목은 오류를 보고하는 항목인데, 오류 내용이 다른데 어디서 문제가 발생하는 걸까요?

2. 즉시 함수 표현식을 호출할 때 오류가 발생합니까?
함수를 정의한 후 즉시 함수를 호출하는 경우가 있습니다. 이 경우 함수 정의 바로 뒤에 괄호를 추가할 수 없으므로 구문 오류가 발생합니다. 구문 오류가 발생하는 이유는function 키워드가 다음과 같이 명령문이나 표현식으로 사용될 수 있기 때문입니다.
// 如果你不在意返回值,或者不怕难以阅读// 你甚至可以在function前面加一元操作符号//转boolvar res1 = !function () {
console.log('余光');}()console.log('res1:', res1); // 余光 true// 转数字var res2 = +function () {
console.log('余光');}()console.log('res2:', res2); // 余光 NaN// 按位非var res3 = ~function () {
console.log('余光');}()console.log('res3:', res3); // 余光 NaN파싱 시 모호함을 피하기 위해 JS 엔진은 다음과 같이 규정합니다. 함수가 줄의 시작 부분에 나타나면 항상 명령문으로 구문 분석됩니다. 따라서 JS 엔진은 줄 시작 부분에서 function 키워드를 본 후 이 단락이 함수 정의이고 대괄호로 끝나서는 안 된다고 생각합니다. code>는 단지 그룹화 연산자입니다. void function() {
console.log('余光');}();new function() {
console.log('余光');}();

3 . 바로 함수 호출의 올바른 자세를 사용하세요3.3 흔하지 않은 사용 자세(2)🎜위 문제를 해결하는 방법은 매우 간단합니다. 코드의 모든 코드를 묶으려면
중괄호만 사용하면 됩니다. 왜냐하면 JavaScript에서는중괄호()에 명령문이 포함될 수 없기 때문입니다. function 키워드를 구문 분석하면 프로세서는 해당 코드를 함수 선언 대신 함수 표현식으로 구문 분석합니다. 3.1 일반적인 사용 자세var currentTime = (function () { var time = new Date(); var year = time.getFullYear() var month = time.getMonth()+1; var date = time.getDate(); var hour = time.getHours(); var min = time.getMinutes(); return year + '-' + month + '-' + date + ' ' + hour + ':' + min;})()3.2 흔하지 않은 사용 자세(1)var addEvent = (function(){ if(window.addEventListener) { return function(type, el, fn) { el.addEventListener(type, fn, false); } } else if(window.attachEvent) { return function(type, el, fn) { el.attachEvent('on' + type, fn); } }})();
var elems = document.getElementsByTagName('a');for (var i = 0; i 🎜3.4 흔하지 않은 사용 자세(3)🎜🎜또 다른 상황이 있습니다. 덜 일반적입니다. 🎜<pre class="brush:php;toolbar:false">(function () {
var name = "Barry";})();// 无法从外部访问变量 namename // 抛出错误:"Uncaught ReferenceError: name is not defined"🎜🎜4. 일반적인 사용 시나리오🎜🎜🎜4.1 격리 범위🎜🎜IIFE의 가장 일반적인 기능은 격리 범위입니다. ES6 이전에는 JS에 기본적으로 블록 수준 범위 개념이 없었으므로 시뮬레이션을 위해 함수 범위가 필요했습니다. 그것. . 🎜🎜예:🎜var result = (function () {
var name = "Barry";
return name; })(); // IIFE 执行后返回的结果:result; // "Barry"🎜다른 곳에도 같은 이름의 변수를 선언할 수 있습니다~🎜🎜4.2 Lazy function🎜🎜DOM 이벤트가 추가되고 있습니다. 최신 브라우저 및 IE 브라우저와 호환되기 위해서는 이에 대한 판단이 필요합니다. 브라우저 환경:🎜 rrreee🎜4.3 클로저를 사용하여 상태 저장🎜🎜여기에서는 다음 기사 "JavaScript의 클로저"🎜rrreee🎜Note🎜🎜함수가 즉시 실행 표현식을 사용하면 외부에서 표현식의 변수에 접근할 수 없습니다. 🎜rrreee🎜IIFE 자체를 저장하는 것이 아니라 IIFE 실행 후 반환된 결과를 저장하기 위해 IIFE를 변수에 할당합니다. 🎜rrreee🎜🎜🎜관련 무료 학습 권장 사항: 🎜🎜🎜javascript🎜🎜🎜(동영상)🎜🎜🎜위 내용은 JavaScript 즉시 호출 함수 표현식(IIFE)에 대한 깊은 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

