CSS에서 배경을 투명하게 설정하는 방법
- coldplay.xixi원래의
- 2021-03-16 14:16:5712577검색
CSS에서 투명한 배경을 설정하는 방법: 먼저 원하는 색상 값을 얻은 다음 RBG 값을 숫자 값으로 변환하고 마지막으로 값을 CSS로 설정하고 코드는 [Background-color:rgba(220)입니다. ,38,38,0.2);}].

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS에서 배경을 투명하게 설정하는 방법:
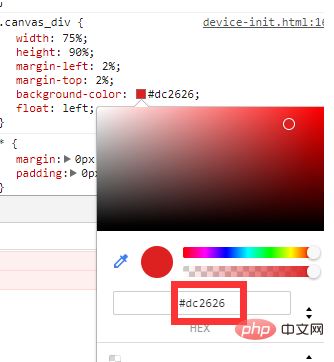
1 원하는 색상 값을 가져옵니다.

2. RBG 값을 숫자 값으로, 즉 16진수 값을 10진수 값으로 변환합니다.
dc = 220 26 = 38 26 = 38
3 값을 CSS로 설정하고 투명도를 설정합니다
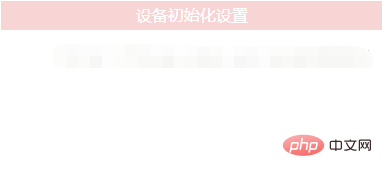
.title_div{width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
color:white;
background-color:rgba(220,38,38,0.2);}
<div class="title_div">
设备初始化设置
</div>4. out

관련 학습 권장 사항: css 튜토리얼
위 내용은 CSS에서 배경을 투명하게 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 배경 투명도를 설정하는 방법다음 기사:CSS에서 배경 투명도를 설정하는 방법

