CSS로 div의 높이를 설정하는 방법
- 王林원래의
- 2021-03-10 16:35:184703검색
CSS에서 div 높이를 설정하는 방법: 먼저 div 태그에 스타일 속성을 추가한 다음 스타일 속성에 높이 속성을 추가하고 [style="height:300px;"]와 같이 고정 높이를 지정합니다. .

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
다음 세 가지 방법을 사용하여 div의 높이를 설정할 수 있습니다.
1. 스타일에서 고정 높이를 직접 지정합니다.
2. 클래스 양식에서 호출
3. 첫 번째 방법: 고정 높이 법.
고정 높이를 쓰는 방법은 div 태그에 style 속성을 추가하고, style="height:300px;"
 같은 속성의 height 속성에 고정 높이를 쓰는 방법입니다. : 수업 형태로 호출됩니다.
같은 속성의 height 속성에 고정 높이를 쓰는 방법입니다. : 수업 형태로 호출됩니다.
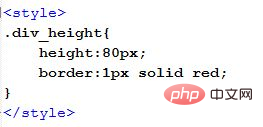
클래스 형식으로 호출하려면 head 태그 아래 스타일 태그에 CSS 스타일을 작성한 후 div에서 클래스 형식으로 호출해야 합니다.
 (학습 영상 공유:
(학습 영상 공유:
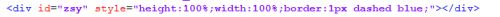
소위 적응형 높이는 상위 라벨 또는 상위 컨테이너에 상대적인 높이이며 백분율 형식으로 작성되므로 상위 컨테이너의 높이가 변경됨에 따라 적응적으로 변경됩니다.
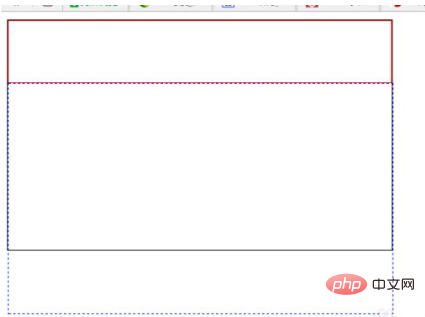
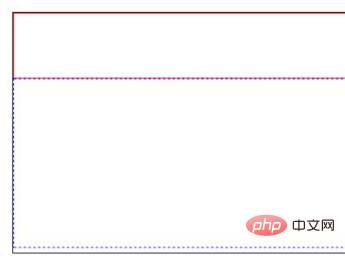
 적응형 방식의 실행 결과 파란색 점선 프레임이 검은색 솔리드 프레임 외부에 부분적으로 노출되어 있는 것을 볼 수 있습니다. 이는 두 div의 높이의 합이 상위 컨테이너의 높이보다 크기 때문입니다.
적응형 방식의 실행 결과 파란색 점선 프레임이 검은색 솔리드 프레임 외부에 부분적으로 노출되어 있는 것을 볼 수 있습니다. 이는 두 div의 높이의 합이 상위 컨테이너의 높이보다 크기 때문입니다.
 적응형 높이 비율을 수정한 후 아래 렌더링을 참조하세요.
적응형 높이 비율을 수정한 후 아래 렌더링을 참조하세요.
여기서 키의 상대적 비율을 70%로 변경했습니다.

 관련 추천:
관련 추천:
위 내용은 CSS로 div의 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

