div가 CSS로 래핑되는 것을 방지하는 방법
- 藏色散人원래의
- 2021-03-02 10:42:277760검색
CSS에서는 공백 속성을 사용하여 div가 줄바꿈되는 것을 방지할 수 있습니다. div 요소에 "white-space:nowrap;" 스타일만 추가하면 됩니다. 공백 속성은 요소 내에서 공백을 처리하는 방법을 설정할 수 있습니다. 속성 값을 "nowrap"으로 설정하면 지정된 요소의 텍스트가 br 태그를 만날 때까지 같은 줄에 계속 표시됩니다. .

이 문서의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
Css를 사용하여 div를 줄 바꿈하지 않게 만드는 방법
Css를 사용하여 해당 div 태그의 텍스트를 줄 바꿈하거나 줄 바꿈하지 않을 수 있습니다. CSS를 사용하여 div에 텍스트를 설정하는 방법을 살펴보겠습니다. 태그를 감싸지 마세요.
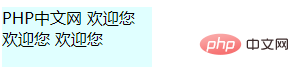
기본적으로 div의 텍스트를 한 줄에 표시할 수 없는 경우 자동으로 줄바꿈되어 표시됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.content {
width: 150px;
height: 60px;
background-color: lightcyan;
}
</style>
</head>
<body>
<div class="content">
PHP中文网 欢迎您 欢迎您 欢迎您
</div>
</body>
</html>렌더링:

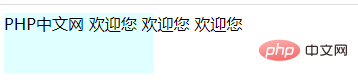
텍스트를 한 줄에 표시하려면 자동으로 줄 바꿈하지 마세요. 공백 스타일을 nowrap으로 설정하면 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.content {
width: 150px;
height: 60px;
background-color: lightcyan;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="content">
PHP中文网 欢迎您 欢迎您 欢迎您
</div>
</body>
</html>렌더링:

white-space 속성 소개
white-space 속성은 요소 내의 공백을 처리하는 방법을 설정합니다.
이 속성은 레이아웃 프로세스 중에 요소의 공백 문자를 처리하는 방법을 선언합니다.
속성 값:
일반 기본값. 브라우저는 공백을 무시합니다.
-
pre 공백은 브라우저에 의해 보존됩니다. 이는 HTML의
태그처럼 작동합니다.
nowrap 텍스트는 줄바꿈되지 않으며
태그가 나타날 때까지 같은 줄에 계속 표시됩니다.pre-wrap 공백 시퀀스를 유지하지만 정상적으로 래핑됩니다.
pre-line은 공백 시퀀스를 병합하지만 개행 문자는 유지합니다.
inherit는 공백 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
【추천 학습: css 동영상 튜토리얼】
위 내용은 div가 CSS로 래핑되는 것을 방지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

