CSS의 텍스트에 여러 줄 타원을 구현하는 방법
- coldplay.xixi원래의
- 2021-03-11 14:39:1728860검색
CSS를 사용하여 텍스트에 여러 줄 타원을 구현하는 방법: 1. 텍스트 요소에 "display: -webkit-box;" 스타일을 추가합니다. 3. 텍스트 요소에 "-webkit-line-clamp: 3;" 스타일 설정을 추가하여 여러 줄의 텍스트를 표시합니다. 4. 표시할 텍스트 요소에 "overflow: hide;" 스타일 설정을 추가합니다. 줄 수가 지정된 수를 초과하면 줄임표가 표시됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS를 사용하여 텍스트에 여러 줄 타원을 구현하는 방법:
한 줄 텍스트에서 타원의 오버플로 표시를 구현하려는 경우 학생들은 부분 탐색과 호환되도록 text-overflow:ellipsis属性来,当然还需要加宽度width 속성을 사용하는 방법을 모두 알아야 합니다. .
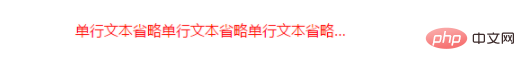
한 줄 텍스트 생략 실현
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
margin:0 auto ;
width:300px;
color: red;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
</head>
<body>
<div>单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略</div>
</body>
</html>Result

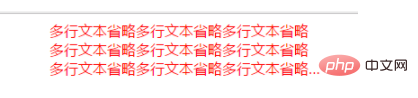
여러 줄 텍스트 누락 실현
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
margin: 0 auto;
width: 300px;
color: red;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
</style>
</head>
<body>
<div>多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略</div>
</body>
</html>Result

관련 속성 설명
CSS 텍스트 오버플로 속성
text-overflow 속성은 텍스트가 포함된 요소를 오버플로할 때 텍스트가 표시되는 방법을 지정합니다. 오버플로 후에 텍스트를 잘라내거나 줄임표(...)를 표시하거나 사용자 정의 문자열(일부 브라우저에서는 지원되지 않음)을 표시하도록 설정할 수 있습니다.
text-overflow는 다음 두 가지 속성과 함께 사용해야 합니다.
white-space: nowrap;
overflow: Hidden;
사용 가능한 속성 값:
| value | Description |
|---|---|
| clip | 텍스트 자르기. |
| ellipsis | 줄임표 표시 ... 잘린 텍스트를 나타냅니다. |
| string | 주어진 문자열을 사용하여 잘린 텍스트를 나타냅니다. |
| initial | 은 속성 기본값으로 설정됩니다. |
| inherit | 상위 요소에서 이 속성 값을 상속받습니다. |
CSS 공백 속성
공백 속성은 요소 내의 공백을 처리하는 방법을 지정합니다.
| 값 | 설명 |
|---|---|
| normal | default. 브라우저는 공백을 무시합니다. |
| pre | 공백은 브라우저에 의해 유지됩니다. 이는 HTML의 태그처럼 동작합니다. |
| nowrap | 텍스트는 줄바꿈되지 않으며 태그가 나타날 때까지 텍스트는 같은 줄에 계속 표시됩니다. |
| pre-wrap | 공백 시퀀스를 유지하지만 정상적으로 래핑됩니다. |
| pre-line | 공백 시퀀스를 결합하되 개행 문자는 유지하세요. |
| inherit | 은 공백 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다. |
CSS 오버플로 속성
오버플로 속성은 콘텐츠가 요소의 상자를 오버플로하는 경우 발생하는 상황을 지정합니다.
| 값 | 설명 |
|---|---|
| visible | 기본값입니다. 콘텐츠는 잘리지 않고 요소 상자 외부에 렌더링됩니다. |
| hidden | 콘텐츠가 잘리고 나머지 콘텐츠는 표시되지 않습니다. |
| scroll | 콘텐츠는 잘리지만 나머지 콘텐츠를 볼 수 있도록 브라우저에 스크롤 막대가 표시됩니다. |
| auto | 콘텐츠가 잘리면 브라우저에 스크롤 막대가 표시되어 나머지 콘텐츠를 볼 수 있습니다. |
| inherit | 은 오버플로 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다. |
추천 관련 튜토리얼: CSS 비디오 튜토리얼
위 내용은 CSS의 텍스트에 여러 줄 타원을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

