HTML에서 테이블의 두 번째 행을 삭제하는 방법
- 青灯夜游원래의
- 2021-03-08 10:31:293603검색
jquery의 eq() 및 제거() 메서드를 사용하여 테이블의 두 번째 행을 삭제할 수 있습니다. 구체적인 방법은 먼저 "$('table tr')"를 사용하여 테이블의 tr 행 개체를 가져온 다음입니다. "eq( 1)"을 사용하면 두 번째 행 객체를 지정하고 마지막으로 Remove() 메서드를 사용하여 두 번째 행 객체를 삭제합니다.

이 튜토리얼의 운영 환경: windows7 시스템, HTML5&&jquery1.10.0 버전, Dell G3 컴퓨터.
html+jquery는 테이블의 두 번째 행을 삭제합니다
1. 새 html 파일을 만들고 이름을 test.html로 지정합니다. 이는 jquery가 테이블에서 지정된 행을 삭제하는 것을 설명하는 데 사용됩니다.

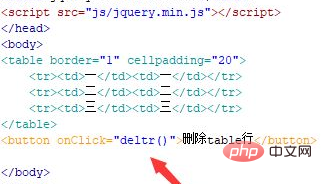
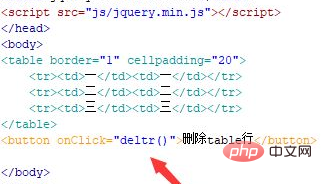
2 test.html 파일에서 table, td, tr 태그를 사용하여 3행 2열의 표를 만듭니다. 표 효과를 나타내기 위해 표 테두리를 1px로 설정합니다.

3. test.html 파일에서 버튼 태그를 사용하여 "Delete table row"라는 버튼 이름의 버튼을 만듭니다.

4.test.html 파일에서 버튼 클릭 시 deltr() 함수를 실행합니다.

5. js 태그에서 deltr() 함수를 생성하고 테이블에서 지정된 행을 삭제하는 코드를 작성합니다.
6 deltr() 함수에서 $를 사용하여 요소 이름을 통해 tr 행 객체를 얻은 다음 eq() 메서드를 통해 지정된 행을 선택하고, 제거() 메서드를 통해 삭제합니다. 예를 들어 여기에서 두 번째 행(eq(1))을 삭제하면 코드는 다음과 같습니다.
권장 튜토리얼: jQuery tutorial
7 브라우저에서 test.html 파일을 열고 버튼을 클릭하세요. 효과를 참조하십시오.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 HTML에서 테이블의 두 번째 행을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





