HTML에서 텍스트 필드의 크기를 설정하는 방법
- 青灯夜游원래의
- 2021-03-05 17:52:397492검색
HTML에서는 width 속성과 height 속성을 사용하여 텍스트 영역의 크기를 설정할 수 있습니다. 텍스트 영역 라벨 텍스트 영역에 "width: width value; height: height value;" 스타일만 추가하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html 텍스트 필드
HTML에는 text city라는 특별히 정의된 텍스트 스타일도 있습니다. 텍스트 상자와 다른 점은 여러 줄의 텍스트를 추가할 수 있어 더 많은 텍스트를 입력할 수 있다는 것입니다. 이러한 유형의 제어는 일부 게시판에서 가장 일반적입니다.
구문은 다음과 같습니다.
<textarea name="文本域名称”value="文本域默认值" rows="行教”cols="列数"></textarea>
| 텍스트 필드 레이블 속성 | Description |
| name | 텍스트 필드의 이름 |
| rows | 수 텍스트 필드의 행 |
| cols | 텍스트 필드의 열 수 |
| value | 텍스트 필드의 기본값 |
[추천 튜토리얼: "html 비디오 튜토리얼" ]
html 텍스트 필드의 크기를 설정하는 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#text2 {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<form action="#" method="post">
文本域:<br /><br />
<textarea id="text1" name="description">默认大小 </textarea><br /><br />
<textarea id="text2" name="description">使用width属性和height属性设置文本域的宽度为200px,高度为200px。</textarea>
</form>
</body>
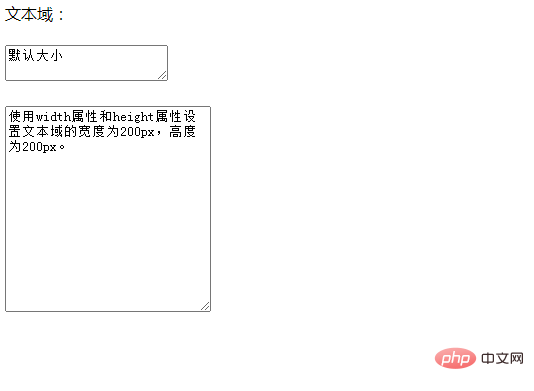
</html>Rendering:

css 너비 및 높이 속성
너비 속성은 요소의 너비를 설정합니다.
height 속성은 요소의 높이를 설정합니다.
| 값 | 설명 |
|---|---|
| auto | 기본값입니다. 브라우저는 실제 너비나 높이를 계산할 수 있습니다. |
| length | px, cm 등의 단위를 사용하여 너비 또는 높이를 정의합니다. |
| % | 포함 블록(상위 요소)의 너비를 기준으로 너비 또는 높이의 백분율을 정의합니다. |
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 HTML에서 텍스트 필드의 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

