레이유인라인의 역할은 무엇인가요?
- 藏色散人원래의
- 2021-03-03 10:58:087710검색
layui-inline은layui 형식의 인라인 요소를 나타냅니다. 그 기능은 여러 요소를 한 줄에 정렬하는 것입니다. 인라인 요소는 그 자체로 한 줄을 차지하지 않으며, 인접한 여러 요소는 같은 줄에 배치됩니다. 한 줄은 들어갈 수 없습니다. 새 줄이 생성되고 그 너비는 요소의 내용에 따라 변경됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템,layui 버전 2.5.6, DELL G3 컴퓨터
layui 형식의 인라인
인라인:
인라인 요소는 한 줄을 차지하지 않습니다. 여러 개의 인접한 요소 요소는 한 행에 맞지 않을 때까지 요소의 내용에 따라 새 행이 추가됩니다.
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off"
class="layui-input">
</div>
</div>
</div>클래스="layui-input-inline" 위에서 사용됨
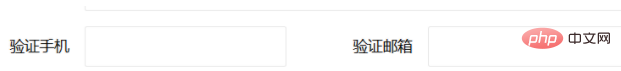
페이지 결과는 다음과 같습니다.

두 입력 상자가 모두 같은 줄에 있다는 것입니다.
추천(무료): layui 튜토리얼
위 내용은 레이유인라인의 역할은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

