HTML의 블록 수준 요소는 무엇입니까
- 青灯夜游원래의
- 2021-03-02 17:04:4210542검색
HTML에서 블록 수준 요소는 표시 속성이 블록인 요소를 나타냅니다. 일반적으로 많은 브라우저에서는 블록 수준 요소가 한 줄에 표시되며, 같은 줄에 있는 다른 요소와 다른 요소는 제외됩니다. 브라우저에서는 블록 요소가 직사각형 모양으로 나타나며 다른 요소를 포함합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
Block 요소는 블록 요소(block 요소)라고도 하며, 이에 대응하는 요소는 HTML 사양의 개념인 인라인 요소(inline 요소)입니다. 대부분의 HTML 요소는 블록 수준 요소 또는 인라인 요소로 정의됩니다. 블록 수준 요소는 일반적으로 브라우저에 표시될 때 줄 바꿈으로 시작하고 끝납니다.
블록 수준 요소는 기본적으로 매번 전체 줄을 차지하며 후속 콘텐츠도 새 줄에 표시되어야 합니다. 예:
, ,
각 블록 수준 요소는 기본적으로 한 행의 높이를 차지합니다. 블록 수준 요소가 행에 추가되면 다른 요소를 추가할 수 없습니다(float 이후 제외). 두 개의 블록 수준 요소를 연속적으로 편집하면 자동으로 페이지에 래핑되어 표시됩니다. 블록 수준 요소는 일반적으로 블록 수준 요소 또는 인라인 요소를 중첩할 수 있습니다.
<html>
<head>
<style type="text/css">
p{
border: thin dotted #FF0000;
}
div{
border: 1px solid yellow;
}
</style>
</head>
<body>
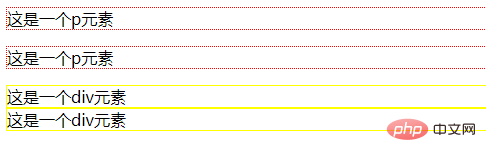
<p>这是一个p元素</p>
<p>这是一个p元素</p>
<div>这是一个div元素</div>
<div>这是一个div元素</div>
</body>
</html>
블록 수준 요소는 일반적으로 구조를 구성하는 컨테이너로 표시되지만 항상 그런 것은 아닙니다.
위 내용은 HTML의 블록 수준 요소는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 단락을 굵게 표시하는 방법다음 기사:HTML에서 단락을 굵게 표시하는 방법

