CSS를 사용하여 아바타를 자동으로 회전시키는 방법
- 王林원래의
- 2021-03-01 16:52:342597검색
아바타를 자동으로 회전하는 Css 방법: [transform:rotate(320deg)]와 같은 변환 속성을 사용하여 요소를 회전, 크기 조정, 기울이기 등을 할 수 있습니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
관련 속성 소개:
Transform 속성은 요소의 2D 또는 3D 변환에 적용됩니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
문법:
transform: none|transform-functions;
구체적인 코드는 다음과 같습니다:
html 구조:
<body> <img src="/static/imghwm/default1.png" data-src="你的图片地址" class="lazy" alt="banben01"> </body>
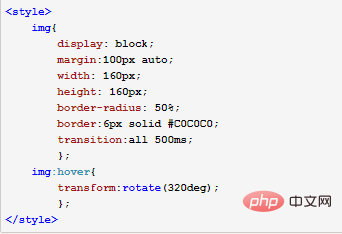
css 스타일:

관련 권장 사항: css 비디오 튜토리얼
위 내용은 CSS를 사용하여 아바타를 자동으로 회전시키는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 파일을 작성하는 방법다음 기사:CSS 파일을 작성하는 방법

