Vue 라우팅 가드의 세 가지 유형은 무엇입니까?
- 青灯夜游원래의
- 2021-03-01 16:47:2515164검색
Vue에는 세 가지 유형의 라우팅 가드가 있습니다. 즉, 글로벌 라우팅 가드(글로벌 프론트 가드, 글로벌 포스트 가드), 내부 구성 요소 라우팅 가드, 경로 독점 가드(라우팅 구성 페이지에서 라우팅을 위해 별도로 구성됨)입니다. ) 경비원).

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
경로 가드는 경로 가로채기를 사용하여 사용자가 로그인했는지 여부와 사용자에게 페이지 탐색 권한이 있는지 여부를 확인할 수 있습니다. 이는 세 가지 유형의 경로와 함께 구현되어야 합니다. Vue의 Guards 중 하나는 전역 경로 Guards이고, 하나는 구성 요소 내의 라우팅 가드이고 다른 하나는 라우터 전용 가드입니다.
소위 라우팅 가드는 단순히 문에 있는 보안 가드로 이해될 수 있습니다. 집에 들어가려면 보안 검사를 통과하고 경로 안내원에게 그 집이 어디서 왔는지 알려 주어야 합니다. 낯선 사람만 들어오게 할 수는 없나요? 어디로 갈까요? 그러면 경비원이 다음에 무엇을 해야 하는지 알려 주나요? 실제로 집주인이 출입을 허가한 사람이라면 입장이 허용됩니다. 그렇지 않으면 집주인에게 전화해서 집주인과 상의(로그인 및 등록)해야 합니다. 허가.
1. 글로벌 가드1. router.beforeEach((to,from,next)=>{})
2. : 어떤 경로에서 출발할지, next: 보고 싶은 경로 페이지를 표시할지 여부를 결정하는 기능입니다.
3 다음 예를 들어보세요. main.js에 전역 가드를 설정하세요.
main.js에는 경로 인스턴스화 개체 라우터가 있습니다. main.js에서 가드를 설정하는 것은 이미 전역 가드입니다.
- 다음과 같이 현재 to.path가 입력하고 있는 경로가 로그인인지, 등록인지 확인합니다. 그렇다면 next()를 실행하여 현재 인터페이스를 표시합니다. 그렇지 않은 경우 경고가 표시된 후 로그인 인터페이스로 이동합니다.
- 사용자가 로그인하지 않은 경우 로그인 인터페이스가 항상 표시됩니다.
router.beforeEach((to,from,next)=>{ if(to.path == '/login' || to.path == '/register'){ next(); }else{ alert('您还没有登录,请先登录'); next('/login'); } })
에는 to: 들어갈 경로, from: 출발할 경로라는 두 개의 매개변수만 있습니다.
- 아래와 같이 경로를 전환할 때마다 확인을 클릭하면 현재 페이지가 표시됩니다.
router.afterEach((to,from)=>{ alert("after each"); })
2. 이 구성 요소에 도달하면 beforeRouteEnter:(to,from,next). )= >{}
Admin.vue 파일에서 관리자 경로로 이동하기 위해 클릭할 때 beforeRouteEnter 함수
to를 실행하면 from 매개변수가 위 사용법과 일치합니다. 다음 콜백 함수는 약간 다릅니다.
다음 예에서 볼 수 있듯이 데이터 구성 요소에서- 를 직접 사용하는 경우 가드에 대한 특별한 경우가 있습니다. 이는 현재 데이터 속성에 접근할 수 없고 선언 주기와 관련하여 실행 순서가 일치하지 않기 때문입니다. 실행이 완료되기 전에 데이터 데이터가 렌더링되지 않았습니다. 따라서 여기서 next()는 완료를 돕기 위해 해당 콜백을 제공합니다.
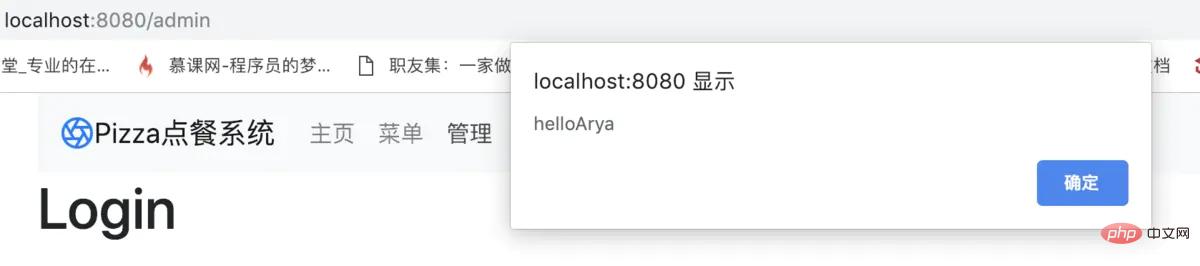
<script> export default { data(){ return{ name:"Arya" } }, beforeRouteEnter:(to,from,next)=>{ next(vm=>{ alert("hello" + vm.name); }) } } </script>-
beforeRouteEnter:(to,from,next)=>{ alert("hello" + this.name);}进行访问admin页面,会发现alert输出hello undefined
 2. 이 구성 요소를 종료할 때 beforeRouteLeave:(to,from,next)=>{}
2. 이 구성 요소를 종료할 때 beforeRouteLeave:(to,from,next)=>{}
beforeRouteLeave:(to,from,next)=>{
if(confirm("确定离开此页面吗?") == true){
next();
}else{
next(false);
}
}
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 비디오를 방문하세요! !
위 내용은 Vue 라우팅 가드의 세 가지 유형은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


 2. 이 구성 요소를 종료할 때 beforeRouteLeave:(to,from,next)=>{}
2. 이 구성 요소를 종료할 때 beforeRouteLeave:(to,from,next)=>{}