vue.js를 미러링해야 하는 이유
- 藏色散人원래의
- 2021-02-18 10:13:302527검색
vue.js를 사용하여 대규모 애플리케이션을 구축할 때 NPM 설치 방법이 느려지기 때문에 vue.js를 미러링해야 하므로 Taobao의 cnpm 미러를 사용하여 vue를 설치할 수 있습니다.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.0, DELL G3 컴퓨터.
vue.js 왜 cnpm 미러를 이용해 설치하나요?
Vue.js로 대규모 애플리케이션을 구축할 때는 NPM 설치 방법을 사용하는 것이 좋습니다. NPM은 Webpack이나 Browserify와 같은 모듈 패키저와 함께 잘 사용할 수 있습니다. 그러나 npm은 외국어이기 때문에 상대적으로 사용 속도가 느립니다. Taobao의 cnpm 이미지를 사용하여 vue를 설치할 수 있습니다.
먼저 npm을 다운로드하고 node.js를 설치한 다음 npm을 설치해야 합니다. 그런 다음 npm을 사용하여 Taobao 이미지의 cnpm을 설치합니다.
1 이때 환경설정이 완료되었습니다. 권장: "vue tutorial
" 2. 프로젝트를 저장할 경로를 지정하고
2. 프로젝트를 저장할 경로를 지정하고
vue init webpack "project name" 명령을 실행합니다.
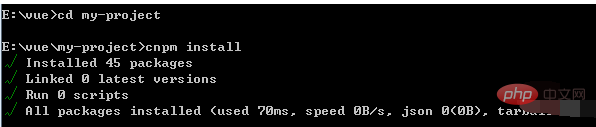
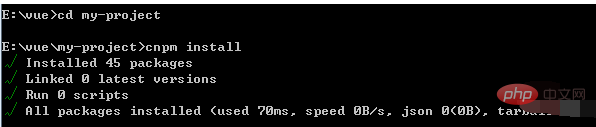
성공한 후 프로젝트가 있는 디렉터리를 입력하고 다음을 실행합니다. 명령 cd "프로젝트 위치" 폴더 "
그런 다음 다음 명령을 순서대로 실행하세요
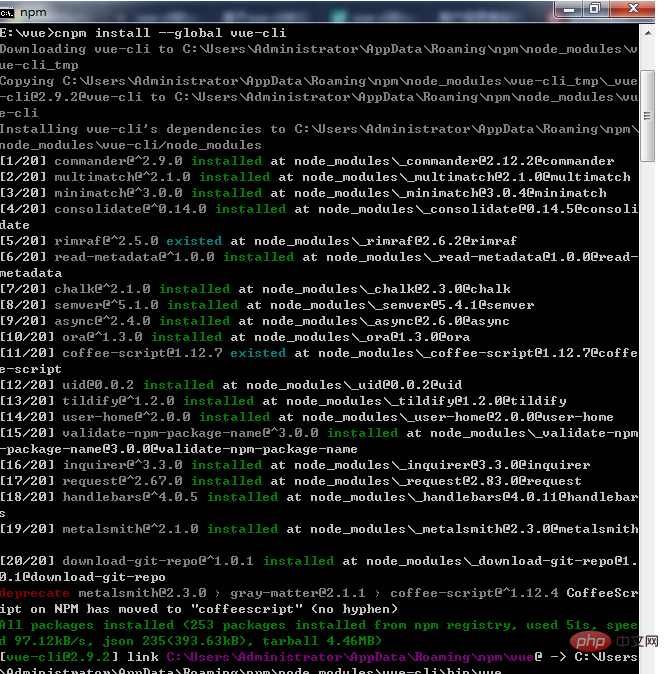
npm install -g cnpm —registry=https://registry.npm.taobao.org
cnpm install cnpm -g
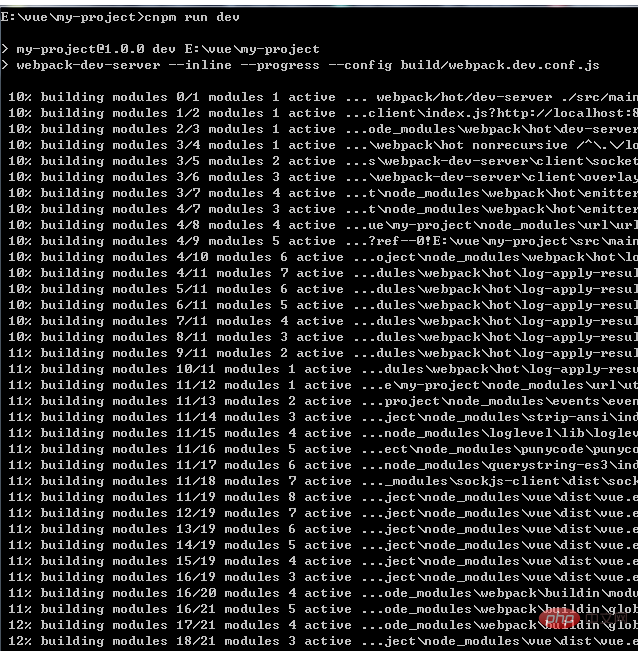
중간에 일부 스크린샷은 생략하세요. . . .

성공한 후 브라우저에 들어가서 localhost:8080을 입력하면 다음 페이지가 표시됩니다. 
프로젝트 디렉터리:

자산: 변형 저장 
 main.js: 프로젝트 코어 파일
main.js: 프로젝트 코어 파일
앱 내용을 보세요
cnpm install vue
위 내용은 vue.js를 미러링해야 하는 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

