vue.js에는 어떤 개발 도구가 사용되나요?
- 藏色散人원래의
- 2021-02-03 09:19:127941검색
vue.js는 vscode 또는 WebStorm 개발 도구를 사용할 수 있습니다. vscode는 Microsoft에서 제작한 경량 코드 편집기이고 WebStorm은 JetBrains에서 제작한 JavaScript 프로그래밍 언어 통합 개발 환경입니다.

이 기사의 운영 환경: windows7 시스템, Visual Studio Code v1.52.0&&vue2.0 버전, Dell G3 컴퓨터.
vue.js에는 어떤 개발 도구가 사용되나요?
vscode 또는 WebStorm을 사용할 수 있습니다.
vue.js를 vscode를 이용해 개발하는 방법을 소개해드리겠습니다.
VSCode는 무료이며 강력합니다. JavaScript와 NodeJS를 매우 잘 지원합니다. 코드 서식 지정, 스마트 코드 프롬프트 완성, Emmet 플러그인 등이 포함되어 있습니다. VSCode에서는 프로젝트를 폴더로 열 것을 권장합니다.
하지만 vue를 개발하려면 플러그인을 다운로드해야 합니다.
vscode 플러그인
설치
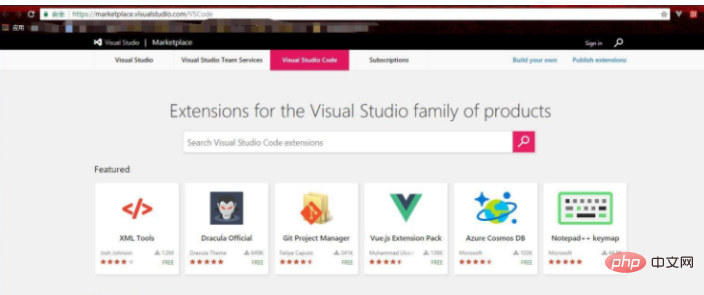
vscode 공식 웹사이트 플러그인 스토어(https://marketplace.visualstudio.com/VSCode)에 들어가세요

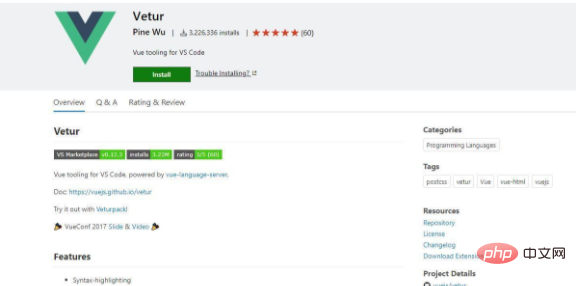
Vetur 플러그인을 예시로 설치하려면

설치를 클릭하면 vscode가 시작됩니다

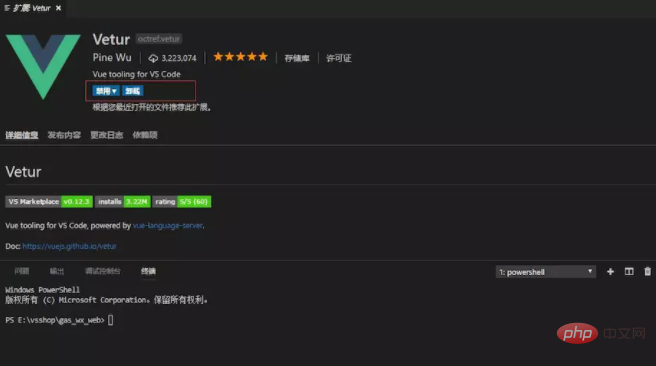
vscode에 설치하려면 클릭
권장: "vue tutorial"
위 내용은 vue.js에는 어떤 개발 도구가 사용되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:프론트엔드 vue.js란 무엇인가요?다음 기사:프론트엔드 vue.js란 무엇인가요?

