CSS에서 삼각형을 설정하는 방법
- 藏色散人원래의
- 2021-02-28 11:01:136591검색
CSS에서 삼각형을 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 범위 요소를 블록 수준 요소로 설정하고 테두리의 네 면을 서로 다른 색상으로 설정하고 마지막으로 너비를 설정하여 삼각형을 구현합니다. 상단 테두리와 왼쪽 및 오른쪽 테두리.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS를 사용하여 삼각형 설정
1. 개발 중에 때로는 일부 작은 삼각형을 사용하여 요소를 강조하거나 표시하여 다른 프로젝트를 구별한 다음 삼각형을 더 명확한 색상으로 그려서 작동합니다. 그럼 어떻게 삼각형을 그릴 수 있는 걸까요? 최근에 몇몇 웹페이지에서 마킹을 하는 걸 봤는데, 마킹할 때 모두 배경 이미지를 사용해서 웹페이지가 표시될 때 느낌이 좀 그렇네요. 결국 이미지 로딩은 CSS 로딩만큼 원활하지 않습니다.
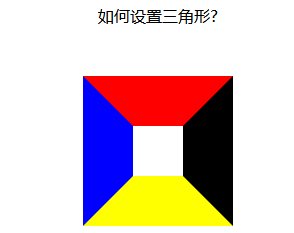
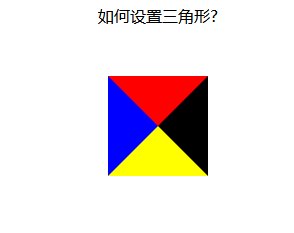
코드를 살펴보겠습니다. 여기서는 스팬 요소가 블록 수준 요소로 설정되어 있고 테두리의 네 면은 다음과 같습니다. 다른 색상으로 설정:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100%;
margin: 50px 0;
text-align: center;
}
span {
position: relative;
margin: 0 auto;
display: block;
width: 50px;
height: 50px;
border-style: solid;
border-width: 50px;
border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black;
}
</style>
</head>
<body>
<div>如何设置三角形?</div>
<div>
<span>
</span>
</div>
</body>
</html>실행 결과: 네 변에 테두리가 발견되었는데 실제로는 이런 사다리꼴 구조입니다. 사다리꼴의 위쪽과 아래쪽을 0으로 바꾸면 우리가 원하는 삼각형이 되지 않을까요? 게다가 HTML이나 CSS로는 구현할 수 없습니다. 아니오 이미지가 불연속적으로 표시되는 문제가 있습니다.
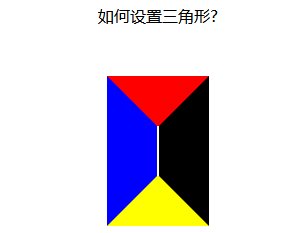
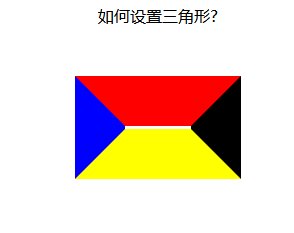
다음 단계는 사다리꼴의 상단과 하단을 변경하는 것입니다. to 0 [권장: "css 비디오 튜토리얼"]

매우 간단합니다. 요소의 상단과 하단을 0 Gao로 변경하고 Kuan을 0으로 설정하세요.
width: ------ & gt; 0 위쪽 및 아래쪽 화살표 가져오기
Height: ------- & gt; 0
1 위쪽 화살표를 원할 때 요소의 왼쪽 및 오른쪽 테두리를 제거합니다 
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-width: 0;
border-left-width: 0;
border-right-width: 0;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black;
}실행 결과: 작동하지 않습니다. 는 아무것도 아닙니다
그럼 방법을 바꿔보겠습니다. 너비를 설정해도 안 되므로 색상을 설정하겠습니다. 왼쪽 상단만 넣고, 오른쪽 테두리 색상을 투명하게 설정하면 충분하지 않나요? ? CSS에는 색상을 투명하게 설정하는 값이 있습니다
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
/* border-top-color: red;
border-left-color: blue; */
border-bottom-color: yellow;
/* border-right-color: black; */
}실행 결과: OK, 끝났습니다! ! ! 
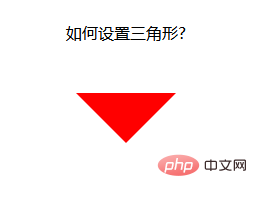
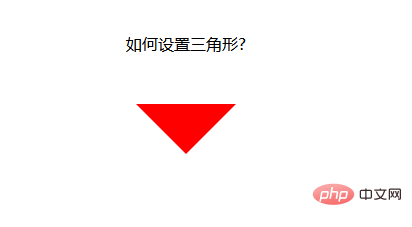
아래쪽 화살표 설정: 
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: red;
/* border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black; */
}
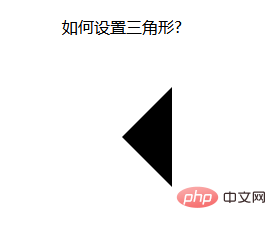
왼쪽 화살표 설정:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: transparent;
border-bottom-color: transparent;
/* border-left-color: transparent; */
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
/* border-top-color: red; */
border-left-color: blue;
/* border-bottom-color: yellow;
border-right-color: black; */
}
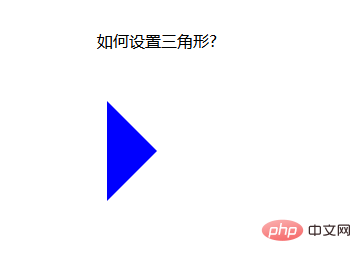
오른쪽 화살표 설정: 
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
border-top-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
/* border-right-color: transparent; */
/* border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow; */
border-right-color: black;
}
물론 CSS도 가능합니다 같이 쓰면 더 간단해 보이네요: 
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
/* 先后设置上右下左的border-color属性都是一样的,需要哪个箭头,再设置哪个方向的颜色属性,这样,最后设置的属性覆盖了前面的属性,就变成箭头了 */
border: 50px solid transparent;
border-top-color: red;
}
위는 html과 css를 조합해 만든 화살표 세트인데 좀 더 간단하게 만들 수 있을까요?
아래에서는 클래스 속성을 사용하여 화살표가 필요하면 클래스 속성을 직접 추가하면 됩니다. 화살표가 필요하지 않으면 클래스를 제거하면 됩니다. 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100%;
margin: 50px 0;
text-align: center;
}
.jindaobox {
position: relative;
width: 980px;
margin: 20px auto;
}
li {
list-style: none;
float: left;
position: relative;
border: 1px solid #eee;
margin-right: 30px;
padding: 10px 20px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
}
.active {
border: 1px solid red !important;
}
.active::after {
position: absolute;
content: "";
height: 0;
width: 0;
border: 8px solid transparent;
border-top-color: red;
top: 0;
left: 0;
right: 0;
margin: auto;
}
</style>
</head>
<body>
<div>请选择你喜欢的电影</div>
<ul>
<li>飞龙在天</li>
<li class="lis active">紫川</li>
<li>封神演义</li>
<li class="lis active">风云第一刀</li>
<li>天外飞仙</li>
</ul>
</body>
</html> 실행 결과:
이렇게 하면 클래스 속성을 사용하여 화살표를 제어하는 방법이 구현됩니다. 선택해야 할 경우 li 요소에 활성 클래스 속성을 추가하면 됩니다. 활성 클래스 속성.
위 내용은 CSS에서 삼각형을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

