CSS에서 줄 간격을 수정하는 방법
- 藏色散人원래의
- 2021-02-28 10:26:193955검색
CSS에서 줄 간격을 수정하는 방법: 1. 새 HTML 코드 페이지를 만듭니다. 2. HTML 페이지에 두 개의 div 요소를 추가하고 동시에 일부 텍스트를 설정합니다. 3. 다음을 사용하여 div 요소 중 하나에 클래스를 추가합니다. 4. line-height를 사용하여 큰 클래스의 줄 높이를 설정합니다. 구문은 ".big{line-height: 줄 간격 값;}"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
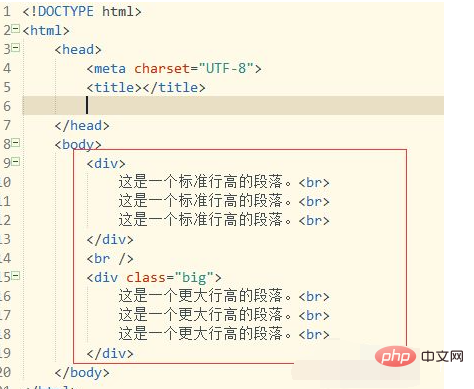
HTML 개발 도구를 열고 새 HTML 코드 페이지를 만든 다음 이 HTML 페이지에 두 개의
를 입력하고 텍스트를 설정한 다음
.
코드 만들기: 태그 뒤에 <style> 태그를 만든 다음 line-height를 사용하여 큰 클래스의 줄 높이를 설정합니다. <p>css 스타일 코드: <pre class="brush:php;toolbar:false"><style type="text/css">
.big{
line-height: 300%;
}
</style></pre><p><img src="https://img.php.cn/upload/image/548/689/103/1614479077654201.png" title="1614479077654201.png" alt="CSS에서 줄 간격을 수정하는 방법"/><p>html 페이지를 저장하고 브라우저로 열어보면 브라우저 페이지에서 큰 클래스가 포함된 div 태그의 줄 간격이 더 커진 것을 확인할 수 있습니다. <p><img src="https://img.php.cn/upload/image/228/253/263/1614479081553293.png" title="1614479081553293.png" alt="CSS에서 줄 간격을 수정하는 방법"/><p>추천: "<a href="https://www.php.cn/course/list/12.html" target="_blank">css 비디오 튜토리얼"</style>
<div> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> </div> <br /> <div class="big"> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> </div>

행 높이를 설정하세요.
위 내용은 CSS에서 줄 간격을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 스타일로 버튼을 둥글게 만드는 방법다음 기사:CSS 스타일로 버튼을 둥글게 만드는 방법

