HTML의 각 텍스트 줄 사이의 간격을 설정하는 방법
- 青灯夜游원래의
- 2021-02-26 16:35:4822262검색
HTML에서는 line-height 속성을 사용하여 텍스트의 각 줄 사이의 간격을 설정할 수 있습니다. 구문 형식은 "line-height:number|length|%;"입니다. line-height 속성은 줄 높이를 설정한 다음 텍스트의 줄 간격(줄 사이의 거리)을 조정할 수 있습니다. 값이 클수록 텍스트의 각 줄 사이의 간격이 커집니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML에서는 line-height 속성을 사용하여 텍스트의 각 줄 사이의 간격을 설정할 수 있습니다. line-height 속성은 줄 높이를 설정하여 텍스트의 줄 간격을 조정할 수 있습니다. line-height 값이 클수록 줄 간격이 길어집니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p{
font-size: 20px;
border: 1px solid red;
}
.p2 {
line-height: 2em;
}
.p3 {
line-height: 3em;
}
</style>
</head>
<body>
<p class="p1">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p2">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p3">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
</body>
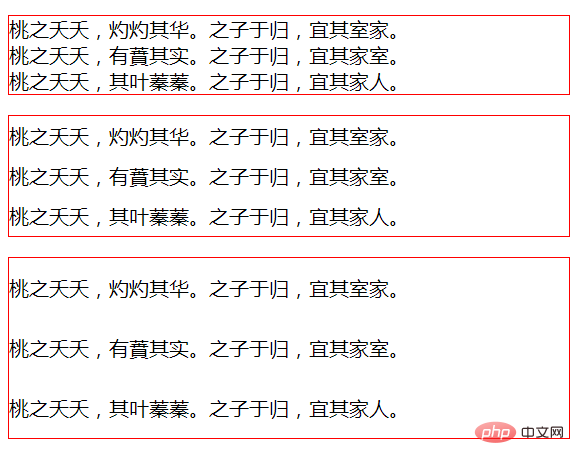
</html>Rendering

line-height attribute
line-height 속성은 라인 상자의 레이아웃에 영향을 미칩니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다.
줄 높이와 글꼴 크기(CSS에서는 '줄 간격'이라고 함) 사이의 계산된 차이를 두 부분으로 나누어 텍스트 콘텐츠 줄의 위쪽과 아래쪽에 추가합니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다.
구문:
line-height:value;
가능한 값
normal: 기본값. 적당한 줄 간격을 설정하세요.
숫자: 숫자를 설정합니다. 이 숫자에 현재 글꼴 크기를 곱하여 줄 간격을 설정합니다.
length: 고정된 줄 간격을 설정합니다.
%: 현재 글꼴 크기를 기준으로 한 줄 간격 비율입니다.
【추천 튜토리얼: "html 동영상 튜토리얼"】
위 내용은 HTML의 각 텍스트 줄 사이의 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

