HTML5에서 js 파일을 외부적으로 연결하는 방법
- 青灯夜游원래의
- 2021-02-26 15:59:206923검색
HTML5에서는 스크립트 태그를 사용하여 "src" 속성을 통해 외부 js 스크립트 파일을 가져올 수 있습니다. 구문 형식은 "

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5에서는 스크립트 태그를 사용하여 js 파일을 외부적으로 연결할 수 있습니다. 예:
<script type="text/javascript" src="2018.12.15/1.js" ></script>
HTML 5 <script> </script>
<script> 자바스크립트. </script>
script 요소는 스크립트 문을 포함하거나 "src" 속성을 통해 외부 스크립트 파일을 가리킬 수 있습니다.
JavaScript는 일반적으로 이미지 조작, 양식 유효성 검사 및 동적 콘텐츠 변경에 사용됩니다.
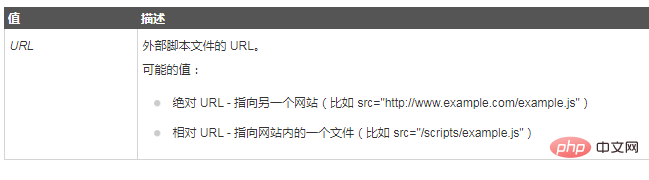
<script src="URL">

참고: "src" 속성을 사용하는 경우 <script> 요소는 비어 있어야 합니다. </script>
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML5에서 js 파일을 외부적으로 연결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

