HTML의 배경색을 설정하는 방법
- 藏色散人원래의
- 2021-02-24 15:30:3515540검색
html의 배경색을 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 body 또는 p 태그에 "배경색" 속성을 추가하여 다양한 요소의 배경색을 설정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, DELL G3 컴퓨터, HTML5&&CSS3.
background-color 속성은 요소의 배경색을 설정합니다.
요소의 배경은 패딩과 테두리(여백 제외)를 포함한 요소의 전체 크기입니다.
예
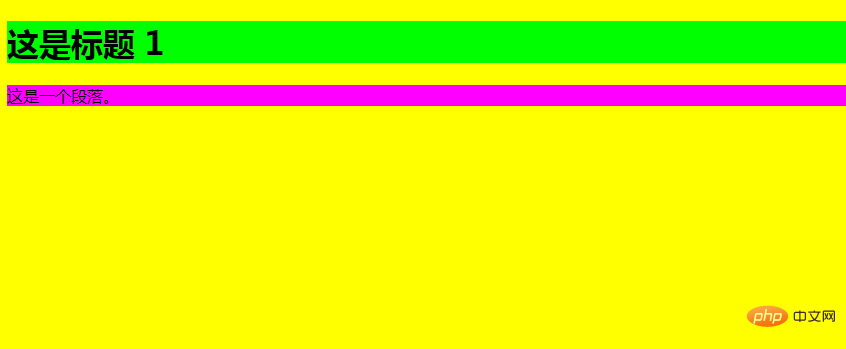
다양한 요소의 배경색 설정:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body
{
background-color:yellow;
}
h1
{
background-color:#00ff00;
}
p
{
background-color:rgb(255,0,255);
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是一个段落。</p>
</body>
</html>실행 효과:

권장 학습: html 튜토리얼
위 내용은 HTML의 배경색을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

