HTML에서 둥근 검색창을 만드는 방법
- 藏色散人원래의
- 2021-02-24 11:54:309923검색
HTML에서 둥근 검색 상자를 구현하는 방법: 먼저 HTML 샘플 파일을 만든 다음 양식 태그를 만든 다음 입력 입력 상자를 정의하고 마지막으로 "border-top-left-radius"와 같은 속성을 통해 둥근 검색 상자를 구현합니다. " 그게 다야.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
HTML에서 모서리가 둥근 검색창을 만드는 방법은 무엇인가요?
매우 간단합니다. 주로 CSS의 테두리 속성을 사용합니다. 코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
input[type=text] {
color: #111;
background-color: #c7dec6;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
padding:20px;
}
</style>
</head>
<body>
<form action="http://www.baidu.com/baidu" target="_blank">
<input type="text" name="word" size="60"
style="height: 30px;width: 1100px;background-color: #9a9a9a26;">
<input type="submit" value="搜索"
style="border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
padding:20px;
height: 60px;width: 80px;
margin-left: 30px;
background-color: #1591ea;
font-size: large;
color: antiquewhite;">
</form>
</body>
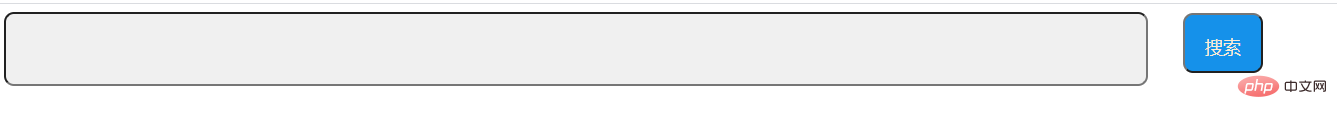
</html>실행 효과는 다음과 같습니다.

[추천: css 비디오 튜토리얼]
위 내용은 HTML에서 둥근 검색창을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 공백이란 무엇입니까?다음 기사:HTML에서 공백이란 무엇입니까?

