CSS로 이미지 너비를 제어하는 방법
- 青灯夜游원래의
- 2021-02-24 11:50:124772검색
CSS에서 img 이미지인 경우 width 속성을 사용하여 이미지 너비를 제어할 수 있습니다. 예를 들어 "img{width:100px;}"가 배경 이미지인 경우 background-size 속성을 사용합니다. 이미지 너비를 제어합니다("배경 -크기:너비-높이;" 구문).

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. img 이미지 사용 - HTML 페이지에서 이미지를 정의하려면 width 속성
을 사용하세요. width 속성은 요소의 너비를 설정합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.img2{
width: 200px;
}
</style>
</head>
<body>
<p>
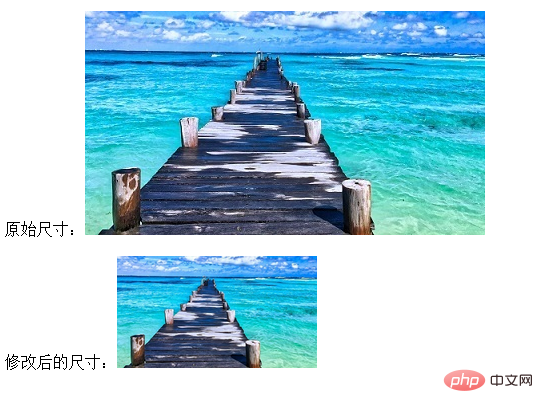
原始尺寸:<img src="img/2.jpg" alt="CSS로 이미지 너비를 제어하는 방법" >
</p>
<p>
修改后的尺寸:<img class="img2" src="img/2.jpg" alt="CSS로 이미지 너비를 제어하는 방법" >
</p>
</body>
</html>렌더링:

[권장 튜토리얼: CSS 비디오 튜토리얼]
2 배경 이미지--배경 크기 속성
배경 크기 속성을 사용하여 지정합니다. 배경 이미지 크기.
Grammar
background-size: length|percentage|cover|contain;
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: url(img/1.jpg);
background-size: 80px 60px;
background-repeat: no-repeat;
padding-top: 40px;
}
</style>
</head>
<body>
<br /><br />
<p>原始图片: <br />
<img src="img/1.jpg" alt="Flowers" width="224" style="max-width:90%">
</p>
</body>
</html>렌더링:

더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 입문! !
위 내용은 CSS로 이미지 너비를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


