CSS3를 사용하여 간단한 타임라인 효과 얻기(코드 포함)
- 青灯夜游앞으로
- 2021-02-24 10:24:553551검색
이 글에서는 CSS3를 사용해 구현한 타임라인 효과를 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【추천 튜토리얼: CSS 동영상 튜토리얼】
최근 컴퓨터를 켜면 실용적인 경로 지도 페이지가 보입니다. 효과는 다음과 같습니다.

약간 비슷합니다. 타임라인이 있고, 그 위로 마우스를 가져갈 때마다 드롭다운 효과가 나타나며, 스크린샷 정보를 펼쳐서 소개하는 효과가 꽤 좋은 것 같습니다. 하지만 이 효과는 동적 추가에는 그다지 유연하지 않은 것 같습니다. 높이가 너비만큼 유연하지 않기 때문에 하나씩 추가해야 합니다. 그 중 상당수는 디스플레이 효과를 위해 만들어졌습니다.
물론, 이 아이디어를 바탕으로 좀 더 간단한 유사한 효과, 주로 전체 레이아웃 효과를 만들었고, 특정 콘텐츠 하나하나를 모방하지는 않을 것이며, 오프닝 애니메이션도 직접 추가하여 더욱 재미있게 만들었습니다. ..
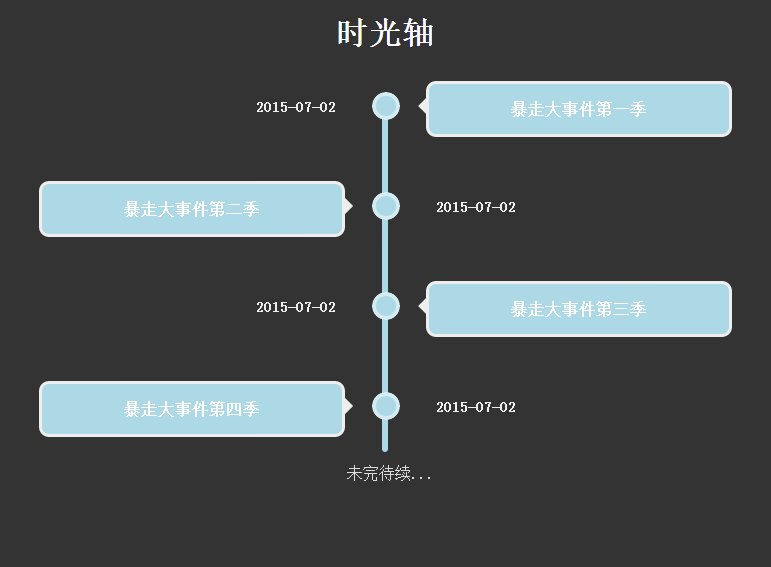
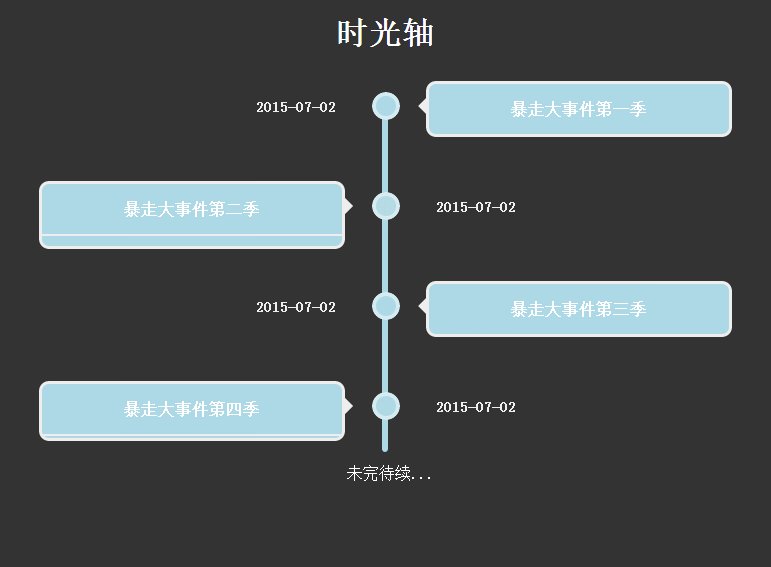
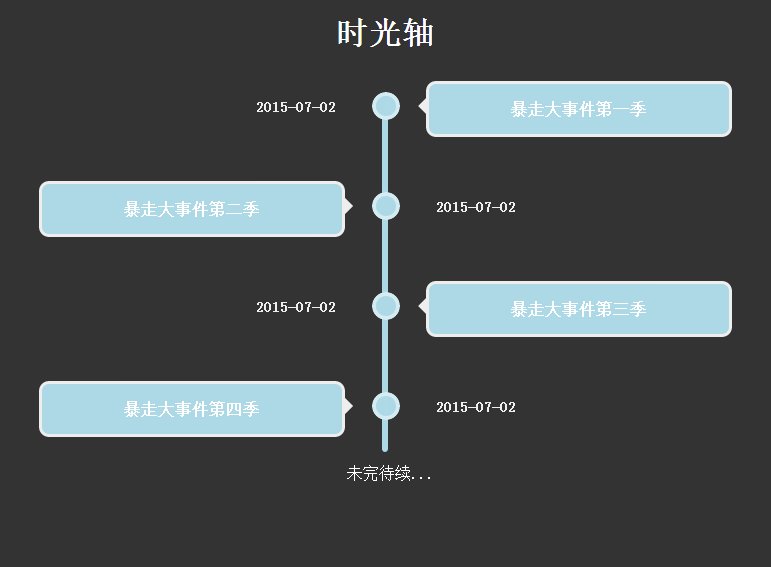
먼저 효과를 살펴보겠습니다.

효과는 아마도 이렇습니다. 더 이상 고민하지 말고 바로 주제로 넘어가겠습니다.
HTML 구조:
<div class="timezone">
<div class="time">
<h2>2015-07-02</h2>
<div>
<p>暴走大事件第一季</p>
<ul>
</ul>
</div>
</div>
<div class="timeLeft" style="top: 100px;">
<h2>2015-07-02</h2>
<div>
<p>暴走大事件第二季</p>
<ul>
</ul>
</div>
</div>다음은 단순화된 HTML 구조입니다. , .time 클래스 오른쪽에 있다는 뜻이고, .timeLeft 는 왼쪽에 있다는 뜻이고 여백만 추가하면 각 블록의 내용이 삭제됩니다.
CSS 스타일 코드는 다음과 같습니다.
body{
background: #333;
}
h1{
text-align: center;
color:#fff;
}
.timezone{
width:6px;
height: 350px;
background: lightblue;
margin: 0 auto;
margin-top:50px;
border-radius: 3px;
position: relative;
-webkit-animation: heightSlide 2s linear;
}
@-webkit-keyframes heightSlide{
0%{
height: 0;
}
100%{
height: 350px;
}
}
.timezone:after{
content: '未完待续...';
width: 100px;
color:#fff;
position: absolute;
margin-left: -35px;
bottom: -30px;
-webkit-animation: showIn 4s ease;
}
.timezone .time,.timezone .timeLeft{
position: absolute;
margin-left: -10px;
margin-top:-10px;
width:20px;
height:20px;
border-radius: 50%;
border:4px solid rgba(255,255,255,0.5);
background: lightblue;
-webkit-transition: all 0.5s;
-webkit-animation: showIn ease;
}
.timezone .time:nth-child(1){
-webkit-animation-duration:1s;
}
.timezone .timeLeft:nth-child(2){
-webkit-animation-duration:1.5s;
}
.timezone .time:nth-child(3){
-webkit-animation-duration:2s;
}
.timezone .timeLeft:nth-child(4){
-webkit-animation-duration:2.5s;
}
@-webkit-keyframes showIn{
0%,70%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.timezone .time h2,.timezone .timeLeft h2{
position: absolute;
margin-left: -120px;
margin-top: 3px;
color:#eee;
font-size: 14px;
cursor:pointer;
-webkit-animation: showIn 3s ease;
}
.timezone .timeLeft h2{
margin-left: 60px;
width: 100px;
}
.timezone .time:hover,.timezone .timeLeft:hover{
border:4px solid lightblue;
background: lemonchiffon;
box-shadow: 0 0 2px 2px rgba(255,255,255,0.4);
}
.timezone .time div,.timezone .timeLeft div{
position: absolute;
top:50%;
margin-top: -25px;
left:50px;
width: 300px;
height: 50px;
background: lightblue;
border:3px solid #eee;
border-radius: 10px;
z-index: 2;
overflow: hidden;
cursor:pointer;
-webkit-animation: showIn 3s ease;
-webkit-transition: all 0.5s;
}
.timezone .timeLeft div{
left:-337px;
}
.timezone .time div:hover,.timezone .timeLeft div:hover{
height: 170px;
}
.timezone .time div p,.timezone .timeLeft div p{
color: #fff;
font-weight: bold;
text-align: center;
}
.timezone .time:before,.timezone .timeLeft:before{
content: '';
position: absolute;
top:0px;
left: 32px;
width: 0px;
height: 0px;
border:10px solid transparent;
border-right:10px solid #eee;
z-index:-1;
-webkit-animation: showIn 3s ease;
}
.timezone .timeLeft:before{
left:-33px;
border:10px solid transparent;
border-left:10px solid #eee;
}
.timezone .time div ul,.timezone .timeLeft div ul{
list-style: none;
width:300px;
padding:5px 0 0;
border-top:2px solid #eee;
color:#fff;
text-align: center;
}
.timezone .time div li,.timezone .timeLeft div li{
display: inline-block;
height: 25px;
line-height: 25px;
}이 CSS 스타일 코드는 참고용일 뿐입니다. 별로 실용적이지 않고 정리되지 않았습니다. 중요한 것은 애니메이션 효과와 전체적인 레이아웃을 이해하는 것입니다. 최고의 소원!
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS3를 사용하여 간단한 타임라인 효과 얻기(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

