CSS 너비를 100vw로 설정하는 방법
- 青灯夜游원래의
- 2021-02-22 16:57:219183검색
CSS에서는 "width:100vw;" 스타일을 사용하여 너비를 100vw로 설정할 수 있으며, width 속성은 요소의 너비를 설정할 수 있습니다. vw는 뷰포트를 기준으로 한 너비를 나타내는 뷰포트 단위입니다. 1vw는 뷰포트 너비의 1%와 같습니다. 예를 들어 브라우저 너비는 1920px이므로 "1vw=19.2px"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
CSS에서는 "width:100vw;" 스타일을 사용하여 너비를 100vw로 설정할 수 있습니다.
css 너비 속성
width 속성은 요소의 콘텐츠 영역 너비를 정의하며 콘텐츠 영역 외부에 패딩, 테두리 및 여백을 추가할 수 있습니다.
참고: 대체되지 않은 인라인 요소는 이 속성을 무시합니다.
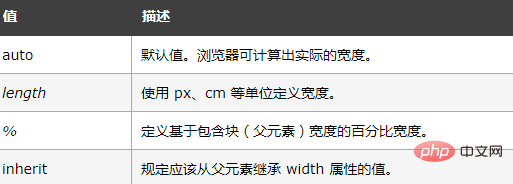
속성값:

[추천 튜토리얼: CSS 동영상 튜토리얼 ]
css 뷰포트 단위(Viewport Units)
PC측에서 뷰포트는 PC측을 의미하며, It을 의미합니다.
모바일 측에는 Layout Viewport(레이아웃 뷰포트), Visual Viewport(시각적 뷰포트), Ideal Viewport(이상적 뷰포트)의 3가지 뷰포트가 있습니다.
뷰포트 단위의 "뷰포트"는 PC 측 브라우저에서 보이는 영역을 의미하고, 모바일 측에서는 뷰포트의 레이아웃 뷰포트를 의미합니다.
CSS3 사양에 따르면 뷰포트 단위는 주로 다음 4개 단위를 포함합니다.
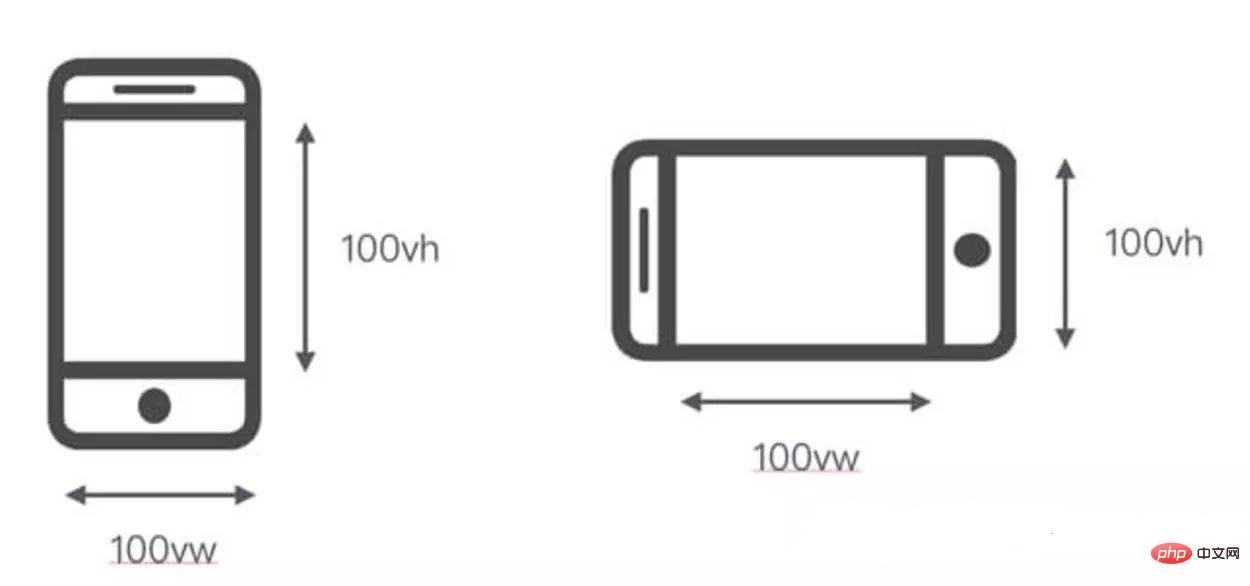
1.vw: 뷰포트 너비에 대해 뷰포트는 vw의 100개 단위로 균등하게 나누어지며 1vw는 1%와 같습니다. 뷰포트 너비.
2.vh: 뷰포트 너비를 기준으로 뷰포트는 vh 단위로 100개로 나뉘며, 1vh는 뷰포트 높이의 1%와 같습니다.
3.vmin: vw와 vh 중 가장 작은 것을 선택하세요.
4.vmax: vw와 vh 중 가장 큰 것을 선택하세요.
vw 및 vh
의 전체 이름은 뷰포트 너비(Viewport Width) 및 뷰포트 높이(Viewport Height)입니다. 창의 너비와 높이는 화면 너비와 높이의 1%에 해당합니다.
vh 및 vw: 상위 요소가 아닌 뷰포트를 기준으로 한 높이 및 너비(CSS 백분율은 이를 포함하는 가장 가까운 상위 요소의 높이 및 너비를 기준으로 함) 1vh는 뷰포트 높이의 1/100과 같고, 1vw는 뷰포트 너비의 1/100과 같습니다.
예: 브라우저 높이는 950px, 너비는 1920px, 1vh = 950px/100 = 9.5px, 1vw = 1920px/100 =19.2px.
vh/vw와 %

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS 너비를 100vw로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

