xpath 위치 지정과 CSS 위치 지정의 차이점은 무엇입니까?
- 青灯夜游원래의
- 2021-02-22 15:25:047555검색
차이점: 1. XPATH의 직접 하위 요소는 "/"를 사용하여 정의되는 반면 CSS에서는 ">"를 사용하여 정의됩니다. 요소가 다른 요소(하위 요소 또는 손자 요소) 내에 있는 경우 XPATH에서는 "//"를 사용하고 CSS에서는 공백만 사용하여 정의됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
xpath의 일반적인 위치 지정 방법

xpath 위치 지정과 CSS 위치 지정 비교
Xpath 위치 지정과 CSS 위치 지정은 실제 프로젝트에서 더 일반적으로 사용됩니다. XPath는 XML 문서에서 노드를 찾는 구문입니다. 즉, 해당 경로를 통해 이 요소를 찾을 수 있습니다. Xpath는 더 강력하고 CSS 선택기는 성능이 더 좋고 더 빠르게 실행되며 구문이 더 간단합니다. 두 가지 방법을 비교해 보세요.
직접 하위 요소
XPATH의 직접 하위 요소는 "/"를 사용하여 정의되는 반면 CSS에서는 ">"를 사용하여 정의됩니다.
XPATH://div/input CSS: div>input
하위 요소
요소가 다른 요소(자식 또는 손자) 안에 있는 경우 XPATH에서는 "//"를 사용하고 CSS에서는 공백만 사용하여 정의됩니다.
XPATH://div//input CSS: div input
ID 위치 지정
XPATH의 요소 ID는 "[@id='kw']"를 사용하여 정의되는 반면 CSS에서는 "#kw"로 사용됩니다.
XPATH://input[@id='kw'] CSS: input#kw
【추천 튜토리얼: CSS 동영상 튜토리얼】
CLASS positioning
class 속성의 경우 XPATH는 id와 유사하지만 CSS는 점으로 표시됩니다.
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
동생 요소: follow-sibling step-sibling
이는 양식 요소, 즉 동일한 상위 노드 내에 있는 페이지의 다음 인접 요소에 유용합니다.
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
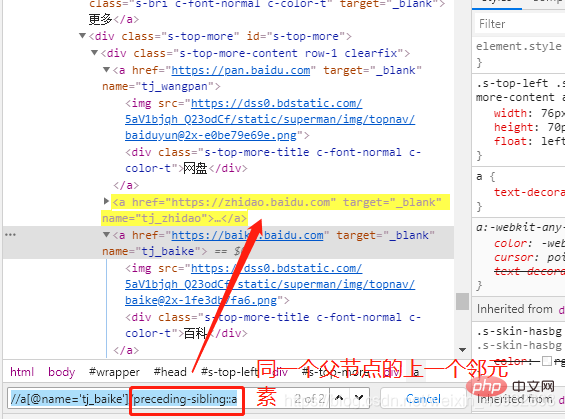
Brother 요소: 선행-형제 동일한 상위 노드에 있는 페이지의 이전 인접 요소입니다.
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现
 상위 노드 요소
상위 노드 요소
페이지에 있는 노드의 상위 요소입니다.
XPATH: //input/parent CSS: 无法实现
속성 값
모든 속성 값을 기반으로 요소를 배치할 수 있습니다.
XPATH: //input[@name='username'] CSS: input[name='username']
다중 속성 값
다중 속성을 통해 요소의 위치를 지정할 수도 있습니다.
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
첫 번째 하위 요소
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child마지막 하위 요소
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child두 번째 하위 요소
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)퍼지 일치
selenium中允许使用^=,$=或*=进行部分字符串匹配。^=접두어 일치
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']$= 일치하는 접미사
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']*=일치에는
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]가 포함됩니다. 더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 xpath 위치 지정과 CSS 위치 지정의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

