Angular의 구조적 지시문, 모듈 및 스타일에 대한 자세한 설명
- 青灯夜游앞으로
- 2021-02-20 18:08:172406검색

관련 권장 사항: "angular tutorial"
1. 구조적 지시문
*은 구문 설탕입니다. 12e797da004c62b198c09d965b9874a2Exit3272b2c0f22d1a6e3ea217df817267c7 811fc6446fb9b12517b02a4936ea68da alarm f707986a6e1dbde0e40f51b544d93ae3 e43f8886161e94258ae0edd4bbcbe9d8 adf0341f04f25ee4b7753d5094a966b9 alarm f707986a6e1dbde0e40f51b544d93ae3 -->
구조 명령이 구조를 변경할 수 있는 이유는 무엇인가요?
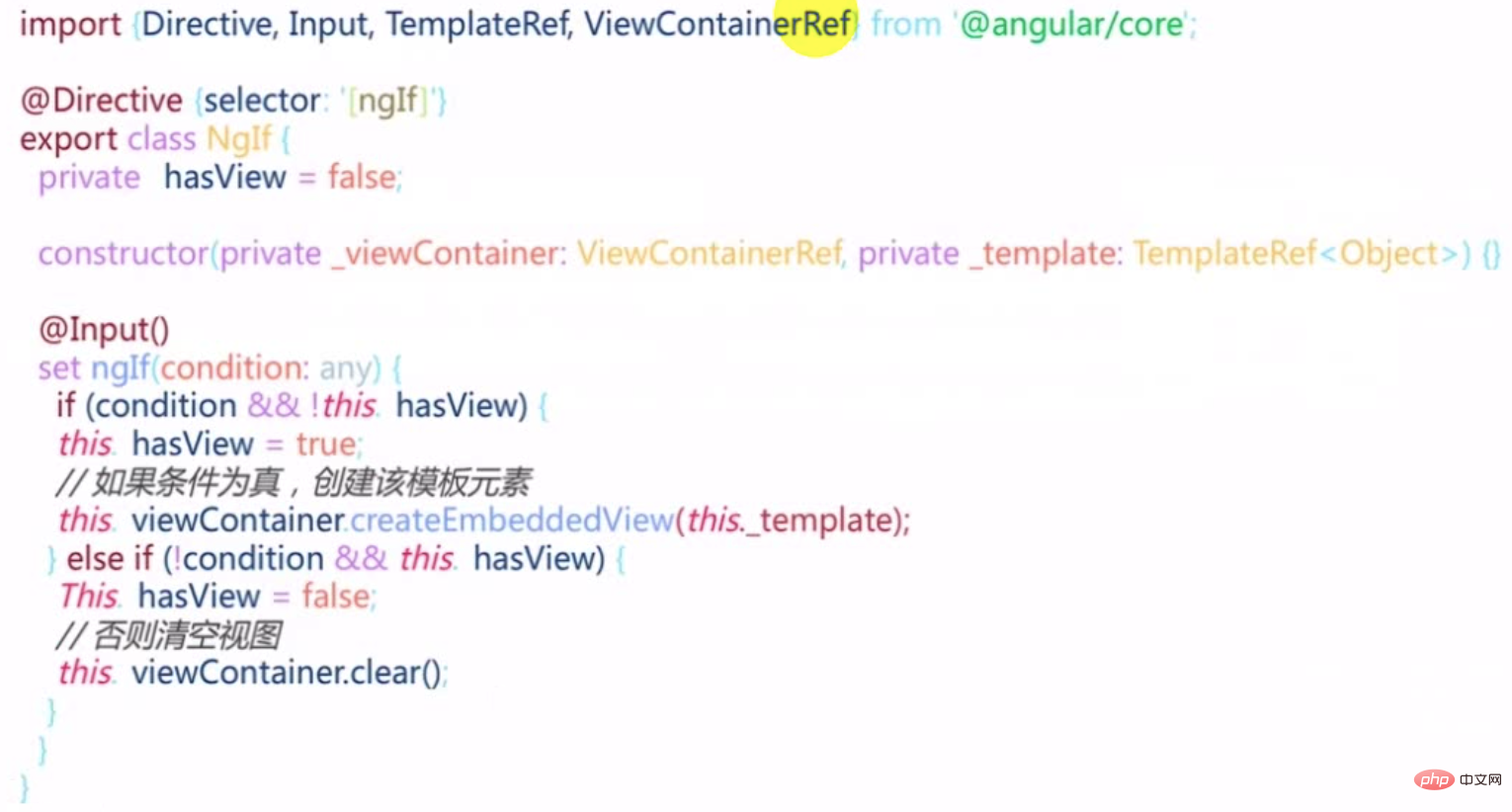
ng소스 코드

set 메소드가 @Input으로 표시되어 있으면 조건이 true이고 뷰가 포함되어 있지 않으면 내부 hasView 플래그 위치를 true로 설정하고 viewContainer를 통해 템플릿을 기반으로 하위 뷰를 생성합니다.
조건이 true가 아닌 경우 뷰 컨테이너를 사용하여 내용을 삭제하세요.
viewContainerRef: 컨테이너, 명령어가 위치한 뷰의 컨테이너
두 번째, 모듈 Module
모듈이란 무엇인가요? 파일을 구성하는 데 사용되는 독립적으로 기능하는 파일 컬렉션입니다.
모듈 메타데이터
entryComponents: 호출될 때가 아니라 모듈(예: 대화 상자)에 들어간 직후에 로드되어야 합니다.
내보내기: 모듈 내부의 모든 내용을 모든 사람이 공유하도록 하려면 모듈을 내보내야 합니다.
forRoot()가 무엇인가요?
imports: [RouterModule.forRoot(routes)],
imports: [RouterModule.forChild(route)];
사실 forRoot와 forChild는 두 가지 정적 팩토리 메서드입니다.
constructor(guard: any, router: Router); /** * Creates a module with all the router providers and directives. It also optionally sets up an * application listener to perform an initial navigation. * * Options (see `ExtraOptions`): * * `enableTracing` makes the router log all its internal events to the console. * * `useHash` enables the location strategy that uses the URL fragment instead of the history * API. * * `initialNavigation` disables the initial navigation. * * `errorHandler` provides a custom error handler. * * `preloadingStrategy` configures a preloading strategy (see `PreloadAllModules`). * * `onSameUrlNavigation` configures how the router handles navigation to the current URL. See * `ExtraOptions` for more details. * * `paramsInheritanceStrategy` defines how the router merges params, data and resolved data * from parent to child routes. */ static forRoot(routes: Routes, config?: ExtraOptions): ModuleWithProvidersee580c3a6c812ab9ca048c0a61ac2cbb; /** * Creates a module with all the router directives and a provider registering routes. */ static forChild(routes: Routes): ModuleWithProvidersee580c3a6c812ab9ca048c0a61ac2cbb; }
메타데이터는 상황에 따라 변경됩니다. 메타데이터를 동적으로 지정할 수 없습니다. 메타데이터를 작성하지 않고 직접 정적 엔지니어링 방법을 구성하고 모듈을 반환하세요.
forRoot() 작성
serviceModule 만들기: $ ng g m services
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule
]
})
export class ServicesModule { }
ServiceModule의 메타데이터는 필요하지 않습니다. forRoot의 정적 메서드를 사용하여 반환합니다.
import { NgModule, ModuleWithProviders } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule()
export class ServicesModule {
static forRoot(): ModuleWithProviders{
return {
ngModule: ServicesModule,
providers:[]
}
}
}핵심 모듈에서 가져올 때 사용
imports: [ServicesModule.forRoot();]
3, 스타일 정의
ngClass, ngStyle 및 [class.yourclass]
ngClass: 사용된 조건이 동적으로 지정됩니다. 스타일 클래스는 스타일이 많이 변경되는 상황에 적합합니다. 클래스를 미리 정의하세요.
<mat-list-item class="container" [@item]="widerPriority" [ngClass]="{
'priority-normal':item.priority===3,
'priority-important':item.priority===2,
'priority-emergency':item.priority===1
}"<div class="content" mat-line [ngClass]="{'completed':item.completed}">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>ngStyle: 스타일을 조건부로 동적으로 지정하는 데 사용되며 작은 변경에 적합합니다. 예를 들어 다음 예에서는 [ngStyle]="{'order':list.order}"입니다. 키는 문자열입니다.
[class.yourclass]: [class.yourclass] = "조건"은 조건에 직접적으로 해당합니다. 이 조건이 충족되어 이 클래스를 적용하기에 적합합니다. ngClass에 해당하는 작성 방법은 ngClass의 변형 및 약어에 해당합니다.
<div class="content" mat-line [class.completed]="item.completed">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>1. 드래그할 때 ngStyle을 사용하여 순서를 조정하세요.
플렉스 컨테이너 스타일의 순서를 목록 모델 객체의 순서로 동적으로 지정하는 것이 원칙입니다.
1. taskHome의 app-task-list에 순서 추가
list-container는 플렉스 컨테이너이며 정렬 순서는 순서에 따라 결정됩니다.
<app-task-list *ngFor="let list of lists"
class="list-container"
app-droppable="true"
[dropTags]="['task-item','task-list']"
[dragEnterClass]=" 'drag-enter' "
[app-draggable]="true"
[dragTag]=" 'task-list' "
[draggedClass]=" 'drag-start' "
[dragData]="list"
(dropped)="handleMove($event,list)"
[ngStyle]="{'order': list.order}"
>2. 목록 데이터 구조에는 순서가 있어야 하므로 순서 속성을 추가하세요
lists = [
{
id: 1,
name: "待办",
order: 1,
tasks: [
{
id: 1,
desc: "任务一: 去星巴克买咖啡",
completed: true,
priority: 3,
owner: {
id: 1,
name: "张三",
avatar: "avatars:svg-11"
},
dueDate: new Date(),
reminder: new Date()
},
{
id: 2,
desc: "任务一: 完成老板布置的PPT作业",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
},
{
id: 2,
name: "进行中",
order:2,
tasks: [
{
id: 1,
desc: "任务三: 项目代码评审",
completed: false,
priority: 1,
owner: {
id: 1,
name: "王五",
avatar: "avatars:svg-13"
},
dueDate: new Date()
},
{
id: 2,
desc: "任务一: 制定项目计划",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
}
];3. 순서를 변경하려면 목록을 드래그할 때 순서를 변경하세요
두 srcList의 순서를 바꾸세요. target list
handleMove(srcData,targetList){
switch (srcData.tag) {
case 'task-item':
console.log('handling item');
break;
case 'task-list':
console.log('handling list');
const srcList = srcData.data;
const tempOrder = srcList.order;
srcList.order = targetList.order;
targetList.order = tempOrder;
default:
break;
}
}더 보기 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 Angular의 구조적 지시문, 모듈 및 스타일에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

