Angular 입문 학습 환경 및 프로젝트 구축
- 青灯夜游앞으로
- 2021-02-03 18:39:162629검색

1. Angular 소개
Angular는 Google에서 개발한 오픈 소스 웹 프론트엔드 프레임워크로 2009년에 Misko Hevery 등이 만들었고 나중에 Google에 인수되었습니다. 많은 Google 제품에서 사용되어 온 뛰어난 프런트엔드 JS 프레임워크입니다.
프로젝트 수 통계에 따르면 현재 가장 많이 사용되는 것은 Angle(1.x, 2.x, 4.x, 5.x, 6.x, 7.x, 8.x, 9.x)입니다. 인터넷의 프레임워크.
Angular는 TypeScript를 기반으로 하며, React 및 Vue에 비해 Angular는 중견기업 수준의 프로젝트에 더 적합합니다.
추천 튜토리얼: "angular Tutorial"
Angular 버전과 관련하여 Angular는 공식적으로 Angular 1이라는 이름을 지정했습니다. 최신 버전의 Angle은 angle9.x입니다. 공식 소개에 따르면 Angular는 몇 달에 한 번씩 버전이 업데이트될 예정입니다. 사용법은 Angular2.x 이후의 모든 Angular 버전에서 동일합니다. 이 튜토리얼은 Angular7.x, Angular8.x, Angular9.x 및 기타 향후 버전에도 적용됩니다.
Angular 학습에 필요한 기초 필수 기초: html, css, js, es6, ts
1. 설치 전 준비 사항:
1.1, nodejs 설치
최신 버전 설치 nodejs는 컴퓨터에 설치되어 있어야 합니다. nodejs 안정 버전
1.2 설치에 주의하세요. 명령 도구 npm, cnpm, Yarn 중 하나를 선택하세요.
npm
npm config를 사용하는 경우 Taobao 소스 미러를 설정하세요. 레지스트리 설정 https://registry.npm.taobao.org
cnpm을 사용하는 경우 cnpm을 설치하세요
npm을 설치하지 못할 수 있습니다. cnpm은 Taobao 미러로 먼저 설치하는 것이 좋습니다. npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
또는 Yarn을 설치하고 명령 도구를 선택하세요
Yarn은 다음과 같다고 주장합니다. npm보다 10배 빠른 패키지 관리 도구이며 몇 가지 뛰어난 기능도 갖추고 있어 2017년 프런트엔드에서는 놀랄 만한 일입니다. 제 개인적인 경험에 따르면 정말 빠르므로 꼭 사용해 보시기를 강력히 추천합니다. 친구들도 사용해요! 사용법은 매우 간단합니다. npm을 사용하여 설치하세요.
npm install Yarn -g
그런 다음 Taobao 소스로 전환하면 속도를 느낄 수 있습니다.
yarn 구성 세트 레지스트리 https://registry.npm.taobao.org - - global
Yarn config set disturl https://npm.taobao.org/dist --global
좋아, 정말 간단합니다. 명령은 npm과 거의 동일합니다.
초기화: Yarn init
패키지 설치: Yarn 패키지 이름 추가 패키지 업데이트: 원사 업그레이드 패키지 이름
패키지 삭제: 원사 제거 패키지 이름
모든 패키지 설치: 원사 또는 원사 설치
설정이 성공적으로 완료되면 놀랄 것입니다.
3.1 배경 소개:
CLI는 Command Line Interface의 약어로 ionic cli, vue cli 등과 같은 자동화된 개발 프로세스를 구현합니다. 프로젝트를 생성하고, 파일을 추가하고, 테스트, 패키징, 게시와 같은 다양한 개발 작업을 수행할 수 있습니다.
3.2 Angular CLI 설치
Typescript 전역 설치(선택)- $ npm install -g typescript
- // Typescript(비 전역)는 새 프로젝트 생성 시 자동으로 설치되므로 따로 설치할 필요가 없습니다. 여기요.
전역적으로 Angular CLI 설치 - yarn global add @angular/cli 또는 npm install @angular/cli -g
- Yarn global Remove @angular/cli
- ng 버전 또는 ng v
4.1 새 Angular 프로젝트 만들기:
ng 새 my-app
npm i 설치를 건너뛰고 싶습니다
ng new my-app --skip-install
다운로드하는 동안 ng new를 실행한 후 Angular cli가 우리를 위해 수행한 작업을 살펴보겠습니다.
그래서 이번에는 Angular cli 은(는) 다음 작업을 수행했습니다.
my-app 디렉터리 만들기- 응용 프로그램과 관련된 소스 파일 및 디렉터리가 생성됩니다.
- 응용 프로그램의 모든 종속성(package.json에 구성된 종속성)이 자동으로 설치됩니다.
- 자동 구성 프로젝트 내 TypeScript 개발 환경
- Karma 단위 테스트 환경 자동 구성
- 분도기(end-to-end) 테스트 환경 자동 구성
- 환경 관련 파일 생성 및 기본 설정으로 초기화
- 4.2 프로젝트 시작
설치가 완료되면 프로젝트를 시작할 수 있습니다.
cd my-app //my-app을 입력하세요
npm start 또는 ng Serve //서비스 시작
ng Serve 명령이 실행됩니다. 개발 서버를 시작하고, 파일 변경 사항을 모니터링하고, 해당 파일을 수정합니다. 이 애플리케이션을 다시 빌드합니다.
ngserve 명령은 적절한 참조를 위해 많은 매개변수를 제공합니다.
--dry-run: boolean, 默认为 false, 若设置 dry-run 则不会创建任何文件--verbose: boolean, 默认为 false--link-cli: boolean, 默认为 false, 自动链接到 @angular/cli 包--skip-install: boolean, 默认为 false, 表示跳过 npm install--skip-git: boolean, 默认为 false, 表示该目录不初始化为 git 仓库--skip-tests: boolean, 默认为 false, 表示不创建 tests 相关文件--skip-commit: boolean, 默认为 false, 表示不进行初始提交--directory: string, 用于设置创建的目录名,默认与应用程序的同名--source-dir: string, 默认为 'src', 用于设置源文件目录的名称--style: string, 默认为 'css', 用于设置选用的样式语法 ('css', 'less' or 'scss')--prefix: string, 默认为 'app', 用于设置创建新组件时,组件选择器使用的前缀--mobile: boolean, 默认为 false,表示是否生成 Progressive Web App 应用程序--routing: boolean, 默认为 false, 表示新增带有路由信息的模块,并添加到根模块中--inline-style: boolean, 默认为 false, 表示当创建新的应用程序时,使用内联样式--inline-template: boolean, 默认为 false, 表示当创建新的应用程序时,使用内联模板
기타 파일:
.editorconfig: 给你的编辑器看的一个简单配置文件 .gitignore: git 排除文件 angular.json: angular cli 的配置文件 package.json:npm 配置文件,项目使用到的第三方依赖包 protractor.conf.js:运行 ng e2e 的时候会用到 README.md:项目的基础文档 tsconfig.json:TypeScript 编译器的配置 tslint.json:运行 ng lint 时会用到
五、Angular CLI简单使用
5.1. 新建组件
$ ng generate component news
installing component
create src/app/great-angular/news.component.css
create src/app/great-angular/news.component.html
create src/app/great-angular/news.component.spec.ts
create src/app/great-angular/news.component.ts
update src/app/app.module.ts
如你所见,Angular cli帮我们干了如下事情:
src/app/news 目录被创建
news目录下会生成以下四个文件:
CSS 样式文件,用于设置组件的样式
HTML 模板文件,用于设置组件的模板
TypeScript 文件,里面包含一个 组件类和组件的元信息
Spec 文件,包含组件相关的测试用例
news 组件会被自动地添加到 app.module.ts @NgModule 装饰器的 declarations 属性中。
5.2. 其他命令
Angualr CLI提供了许多常用命令供我们选择:
ng generate class my-new-class // 新建类, 新建一个名为my-new-class的类 (class)
ng generate component my-new-component // 新建组件
ng generate directive my-new-directive // 新建指令
ng generate enum my-new-enum // 新建枚举
ng generate module my-new-module // 新建模块
ng generate pipe my-new-pipe // 新建管道
ng generate service my-new-service // 新建服务
当然选择。。简写:
ng g cl my-new-class // 新建 class
ng g c my-new-component // 新建组件
ng g d my-new-directive // 新建指令
ng g e my-new-enum // 新建枚举
ng g m my-new-module // 新建模块
ng g p my-new-pipe // 新建管道
ng g s my-new-service // 新建服务
5.3. 单元测试
Angular默认帮我们集成了``karma`测试框架,我们只需要:
ng test
5.4. 端到端测试
ng e2e
5.5. 构建应用程序
ng build
其中过程应该是这样的:
Angular CLI 从 .angular-cli.json 文件中加载配置信息
Angular CLI 运行 Webpack 打包项目相关的 JavaScript、 CSS 等文件
打包后的资源,将被输出到配置文件中 outDir 所指定的目录,默认是输出到 dist 目录。
Angular开发工具介绍
Visual Studio Code
六、Angular目录结构分析、app.module.ts详解、以及Angular中创建组件、组件详解、 绑定数据
6.1 目录结构分析
文件 说明
|--E2e 应用的端对端(e2e)测试,用 Jasmine 写成并用 protractor 端对端测试运行器测试。|--Node_modules 依赖包|--Src |--App Angular应用文件 |--App.module.ts |---App.component.ts |--assets 资源文件 |--environments 环境配置:开发、部署 |--index.html 应用的宿主页面。 它以特定的顺序加载一些基本脚本。 然后它启动应用,将根AppComponent放置到自定义<my-app>标签里。 |--main.ts 项目的入口文件 |--polyfills.ts 处理浏览器兼容问题|--angular.json Cli配置文件|--.editorconfig 统一代码风格工具配置,不支持的需要安装插件|--.gitignore Git配置文件|--karma.conf.js 在测试指南中提到的 karma 测试运行器的配置。|--package.json 项目指定npm依赖包|--tsconfig.app.json Typescript编译配置|--tsconfig.spec.json Typescript测试编译配置|--tsconfig.json Typescript编译配置|--tslint.json Typescript语法检查器</my-app>
详情参考:https://www.angular.cn/guide/file-structure
6.2 app.module.ts、组件分析
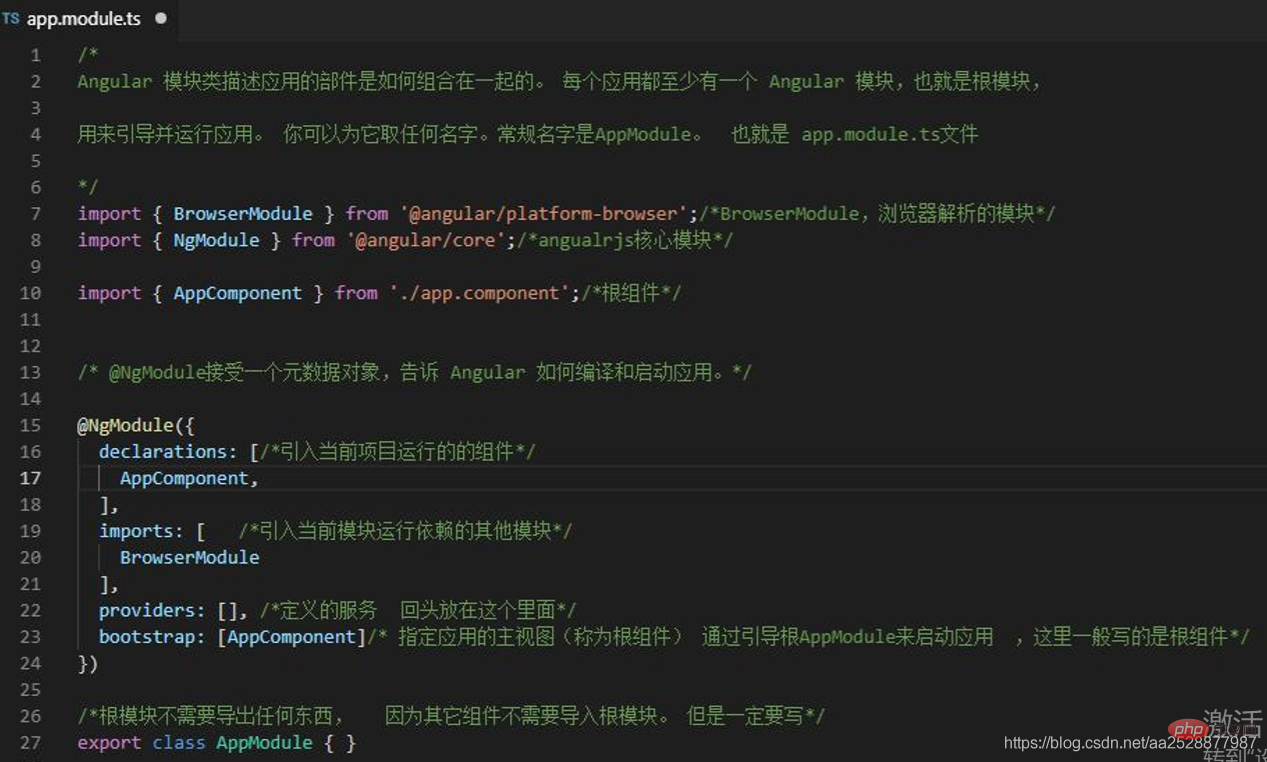
6.2.1 app.module.ts
定义 AppModule,这个根模块会告诉 Angular 如何组装该应用。 目前,它只声明了 AppComponent。 稍后它还会声明更多组件。
6.2.2 自定义组件
https://cli.angular.io/
创建组件:
ng g component components/header
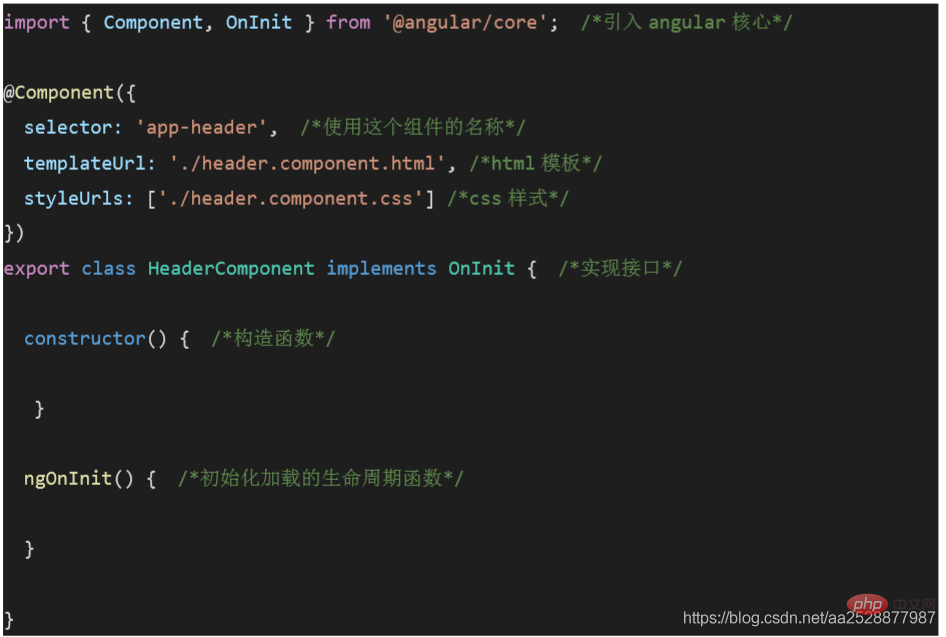
组件内容详解:
6.3 app.component.ts组件分析
Angular应用中,模板指的的是@Component装饰器的template或templateUrl指向的HTML页面
例如:
import { Component } from '@angular/core';interface Course {
id:number,
description:string}@Component({
selector: 'app-root',
// templateUrl: './app.component.html',
template:`
<p>
<span>{{courseObj.description}}</span>
</p>
`,
styleUrls: ['./app.component.css']})export class AppComponent{
title = 'ng-module-routes';
id:number = 1;
description:string = 'sss';
public courseObj: Course = {
id: 1,
description: "Angular For Beginners"
};}
很明显Angular不是简单地用一个字符串来处理模板。 那么这是如何工作的?
Angular不会生成HTML字符串,它直接生成DOM数据结构
实际上,Angular把组件类中的数据模型应用于一个函数(DOM component renderer)。 该函数的输出是对应于此HTML模板的DOM数据结构。
一旦数据状态发生改变,Angular数据检测器检测到,将重新调用
该DOM component renderer。
mvvm
Mvvm定义MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。
- 【模型】指的是后端传递的数据。
- 【视图】指的是所看到的页面。
- 【视图模型】mvvm模式的核心,它是连接view和model的桥梁。
它有两个方向:
- 一是将【模型】转化成【视图】,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
- 二是将【视图】转化成【模型】,即将所看到的页面转化成后端的数据。
实现的方式是:DOM 事件监听。这两个方向都实现的,我们称之为数据的双向绑定。
1.2 总结
在MVVM的框架下视图和模型是不能直接通信的。它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。
그리고 MVVM의 View와 ViewModel은 서로 통신할 수 있습니다. MVVM 순서도는 다음과 같습니다. 
컴퓨터 프로그래밍에 대한 자세한 내용을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 Angular 입문 학습 환경 및 프로젝트 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

