JavaScript 소개 및 JS 코드 소개
- coldplay.xixi앞으로
- 2021-02-03 17:49:201773검색

무료 학습 추천: js 동영상 튜토리얼
javaScript-js 코드 소개
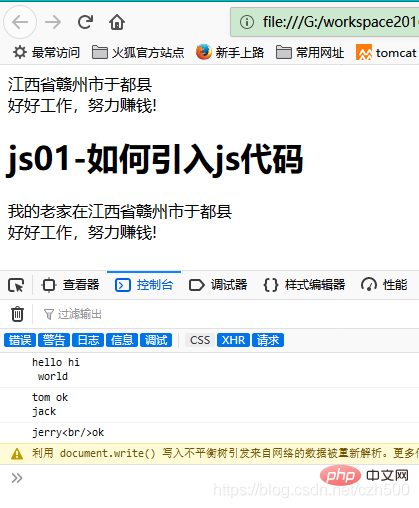
코드 및 스크린샷 직접 게시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js01-如何引入js代码</title>
<script type="text/javascript">
//script标签的type="text/javascript"可以省略
document.write("江西省赣州市于都县<br/>");
console.log("hello hi \n world ");
console.log("tom ok\njack");
console.log("jerry<br/>ok");
</script>
<script src="hello.js" type="text/javascript"></script>
</head>
<body>
<h1>js01-如何引入js代码</h1>
<!--
如何引入js代码?
1.直接内嵌
2.引入外部的js文件
-->
<script type="text/javascript">
//script标签的type="text/javascript"可以省略
document.write("我的老家在江西省赣州市于都县<br/>");
</script>
<script src="hello.js" type="text/javascript"></script>
</body>
</html> hello.js 파일
document.write("好好工作,努力赚钱!");
관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 JavaScript 소개 및 JS 코드 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:jquery는 값이 같은지 확인합니다.다음 기사:jquery는 값이 같은지 확인합니다.

