집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 집주인 카드 카운터
WeChat 미니 프로그램 집주인 카드 카운터
- 王林앞으로
- 2021-02-18 09:39:3022579검색

가끔 두디주 생방송을 보다가 앵커님이 카드녹음기가 없어서 판단을 잘못하신 걸 발견하고 카드녹음을 만들어보자는 아이디어도 나더라구요. 내 기술을 연습하고 작은 프로그램의 개발 과정에 익숙해지기 위해.
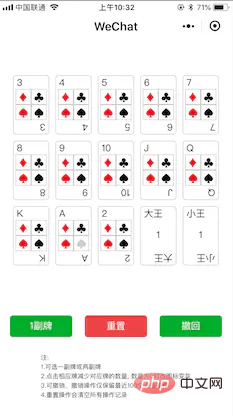
스크린샷:

아이디어는 비교적 간단하고 한 페이지만 있습니다
1. 카드 1개 또는 카드 2개를 선택하세요
2. 해당 카드를 클릭하면 해당 카드 수가 줄어듭니다. 숫자가 0이면 아이콘이 회색으로 변합니다
3. 취소할 수 있습니다.
4. 재설정 작업은 모든 작업 기록을 삭제합니다.
mpvue mpvue.com/그런 다음 그리드 레이아웃을 직접 사용하여 카드를 배열하세요
<div class="gird-container">
<div class="gird-item" v-for="(poker, index) in pokers" :key="index">
<card :poker="poker" :index="index" @handleHuase="handleHuase" @handleWang="handleWang">
</card>
</div>
</div>작동 방법:
// 点击操作
handleHuase (obj) {
// 这里用来记录操作历史
this.updateHistory.push(JSON.parse(JSON.stringify(this.pokers)))
if (this.pokers[obj.index][obj.huase] > 0) {
this.pokers[obj.index][obj.huase] -= 1
this.pokers[obj.index].count -= 1
} else {
this.pokers[obj.index][obj.huase] = this.defaultCount
this.pokers[obj.index].count += 1
}
}// 撤销操作
rollback () {
let pokers = this.updateHistory[this.updateHistory.length - 1]
this.pokers = pokers
this.updateHistory.pop(this.updateHistory.length - 1)
}git address
github.com/jinggoing/m… 관련 추천:
관련 추천:
위 내용은 WeChat 미니 프로그램 집주인 카드 카운터의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 juejin.im에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

