vue와 WeChat 애플릿의 차이점은 무엇입니까?
- 青灯夜游원래의
- 2020-12-16 17:34:523923검색
차이점: 1. vue의 후크 기능은 새 페이지로 이동할 때 실행되지만 애플릿의 후크 기능은 다양한 페이지 점프 방법에서 다양한 후크를 실행합니다. 2. vue에서 v-if 및 v-show를 사용하여 요소 표시 및 숨기기를 제어합니다. 미니 프로그램에서 wx-if 및 Hidden을 사용하여 요소 표시 및 숨기기를 제어합니다.

관련 추천: "vue.js Tutorial", "WeChat Mini Program Tutorial"
vue와 WeChat Mini 프로그램의 차이점
1. 수명주기
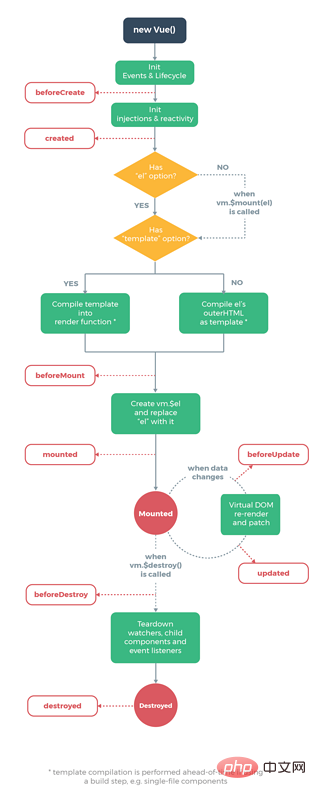
첫 번째 게시물 두 장의 사진: vue lifecycle

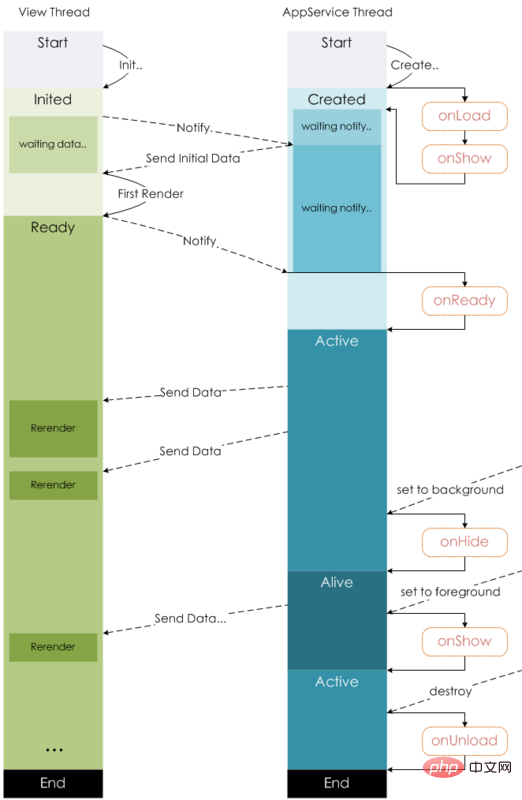
미니 프로그램 라이프사이클

에 비해 미니 프로그램의 Hook 기능은 훨씬 간단합니다. vue의 후크 기능은 새 페이지로 이동할 때 트리거되지만 애플릿의 후크 기능은 페이지의 다양한 점프 방법에서 다른 후크를 트리거합니다. onLoad: 페이지 로딩페이지는 한 번만 호출됩니다. onLoad에서 현재 페이지를 열기 위해 호출되는 쿼리 매개변수를 가져올 수 있습니다. onShow: 페이지 표시는 페이지가 열릴 때마다 호출됩니다. onReady: 페이지의 초기 렌더링이 완료되었습니다.페이지는 한 번만 호출됩니다. 이는 페이지가 준비되었으며 뷰 레이어와 상호 작용할 수 있음을 의미합니다. wx.setNavigationBarTitle과 같은 인터페이스 설정은 onReady 이후에 설정되어야 합니다. 자세한 내용은 수명주기를 참조하세요. onHide: 페이지가 숨겨집니다.navigateTo 또는 하단 탭이 전환될 때 호출됩니다. onUnload: 페이지 언로드 중redirectTo 또는 NavigationBack 시 호출됩니다. 데이터 요청페이지가 로드되어 데이터를 요청할 때 두 후크의 사용은 다소 비슷합니다. Vue는 일반적으로 생성되거나 마운트된 데이터를 요청하는 반면, 미니 프로그램에서는 onLoad 또는 onShow에서 데이터를 요청합니다.
2. 데이터 바인딩
vue: vue가 값이 요소의 속성인 변수를 동적으로 바인딩할 때 변수 앞에 콜론을 추가합니다. 예:
<img :src="imgSrc"/>
Mini 프로그램: 바인딩 특정 변수의 값이 요소 속성인 경우 두 개의 중괄호로 묶입니다. 대괄호가 없으면 문자열로 간주됩니다. 예:
<image src="{{imgSrc}}"></image>
3. 목록 렌더링
코드를 직접 게시하세요. 둘은 여전히 다소 유사합니다. vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
미니 프로그램:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}">{{item}}</text>
4. 요소 표시 및 숨기기
vue에서는 v-if 및 v-show를 사용하여 요소 표시 및 숨기기를 제어합니다. 애플릿에서는 wx-if 및 hided를 사용하여 요소의 표시 및 숨기기를 제어합니다.
5. 이벤트 처리
vue: v-on:event를 사용하여 이벤트를 바인딩하거나 @event를 사용하여 이벤트를 바인딩합니다. 예:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
미니 프로그램에서 바인딩+이벤트를 사용하거나 catchtap(catch+event) 바인딩 이벤트, 예:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
6. 양방향 데이터 바인딩
1. 값 설정
vue에서는 양식 요소에 v-model만 추가하면 됩니다. 그런 다음 데이터에 해당 값을 바인딩합니다. 양식 요소의 내용이 변경되면 그에 따라 데이터의 해당 값도 변경됩니다. 이는 Vue의 매우 좋은 점입니다.
<p id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</p>
new Vue({
el: '#app',
data: {
reason:''
}
})
근데 미니프로그램에는 그런 기능이 없어요. 무엇을 해야 할까요? 양식 내용이 변경되면 양식 요소에 바인딩된 메서드가 트리거되고 이 메서드에서는 this.setData({key:value})를 통해 양식의 값이 데이터의 해당 값에 할당됩니다. 코드는 다음과 같습니다.
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})
페이지에 양식 요소가 많을 때 값을 변경하는 것은 물리적인 작업입니다. 미니 프로그램에 비해 Vue의 v-model은 너무 멋져서 필요하지 않습니다.
2. 값
vue에서는 this.reason을 사용하여 값을 가져옵니다. 애플릿에서는 this.data.reason을 통해 값을 얻습니다.
7. 이벤트 매개변수 바인딩 및 전달
Vue에서는 이벤트 매개변수를 바인딩하고 전달하는 것이 매우 간단합니다. 이벤트를 트리거하는 메서드에서 형식 매개변수로 전달해야 하는 데이터만 전달하면 됩니다. 예:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})
미니 프로그램에서는 이벤트 바인딩 방법에서 매개변수를 직접 전달할 수 없습니다. 매개변수를 속성 값으로 사용하고 이를 요소의 데이터 속성에 바인딩한 다음 e를 전달해야 합니다. .* 메소드의 .currentTarget.dataset를 사용하여 매개변수 전송을 완료하는 것은 매우 번거로운 일입니다...
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})
8. 상위 및 하위 구성 요소 간의 통신
1. Vue에서는 다음이 필요합니다. 1. 하위 구성 요소 작성 2. 사용해야 하는 상위 컴포넌트에 import를 통해 도입합니다. 3. Vue 컴포넌트에 등록 4. 미니 프로그램의 템플릿에서
//子组件 bar.vue
<template>
<p class="search-box">
<p @click="say" :title="title" class="icon-dismiss"></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>\
를 사용하려면 다음이 필요합니다. 1. 하위 구성 요소 작성 2. 하위 컴포넌트의 json 파일에서 해당 파일을 컴포넌트
{
"component": true
}
로 선언합니다. 3. 도입해야 하는 상위 컴포넌트의 json 파일에서 usingComponents에 가져온 컴포넌트의 컴포넌트 이름과 경로를 입력합니다.
"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}
4. 상위 컴포넌트에서 직접 가져오기만 하면 됩니다
<tab-bar currentpage="index"></tab-bar>
특정 코드:
// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>
2、父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过 v-bind传入一个值,在子组件中,通过 props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
// 子组件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>
子组件和父组件通信可以通过 this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar>
此处, “index”就是要向子组件传递的值 在子组件 properties中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}
子组件向父组件通信和 vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}
如果父组件想要调用子组件的方法 vue会给子组件添加一个 ref属性,通过 this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力 //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加 id或者 class,然后通过 this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件
<bar id="bar"></bar>
// 父组件
this.selectComponent('#id').syaHello()
小程序和vue在这点上很相似
更多编程相关知识,请访问:编程学习!!
위 내용은 vue와 WeChat 애플릿의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

